代碼: 效果: ...
代碼:
display:-webkit-box;
-webkit-line-clamp:3; /*數字為指定行數 3代表最多3行*/
-webkit-box-orient:vertical;
overflow:hidden;
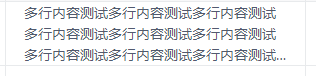
效果:


代碼: 效果: ...
代碼:
display:-webkit-box;
-webkit-line-clamp:3; /*數字為指定行數 3代表最多3行*/
-webkit-box-orient:vertical;
overflow:hidden;
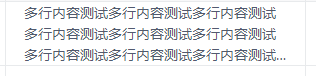
效果: