恢復內容開始 Vue.js 腳手架vue-cli傻傻的分不清楚 B站視頻地址:https://www.bilibili.com/video/BV1n7411T78U node.js >>npm(git, maven) 完整的生態圈 --> 下載其他模塊 下載webpack 3.0和4.0版本 手動搭 ...
------------恢復內容開始------------
Vue.js---腳手架vue-cli傻傻的分不清楚
B站視頻地址:https://www.bilibili.com/video/BV1n7411T78U
- node.js--->>npm(git, maven) 完整的生態圈
- --> 下載其他模塊
- 下載webpack 3.0和4.0版本 手動搭建vue.js
- vue-cli 2.x 3.x 4.x(1.可以基本忽略大量的webpack配置 2.直接支持更新)
- SPA: single page appilication 單頁面應用程式,通過vue-router路由來跳轉到不同的模塊
- unit tests(按空間切割,對每個組件都進行測試); e2e tests(按時間事件,對每個流程進行測試)
- node.js express;webpack-dev-server支持熱更新
1. 下載node.js, 安裝npm, 安裝vue
可以參考這篇:https://www.cnblogs.com/jane-panyiyun/p/12113539.html
2. 靜態資源

3. node.js webpack-dev-server 熱更新

代碼段改變界面也改變了

4. 簡化代碼,體會模塊,template的view層,腳本裡面的數據模塊
<template> <div id="app">123{{kk}}</div> </template> <script> export default { name: "App", data() { return { kk: "456" }; } }; </script> <style> </style>
console:

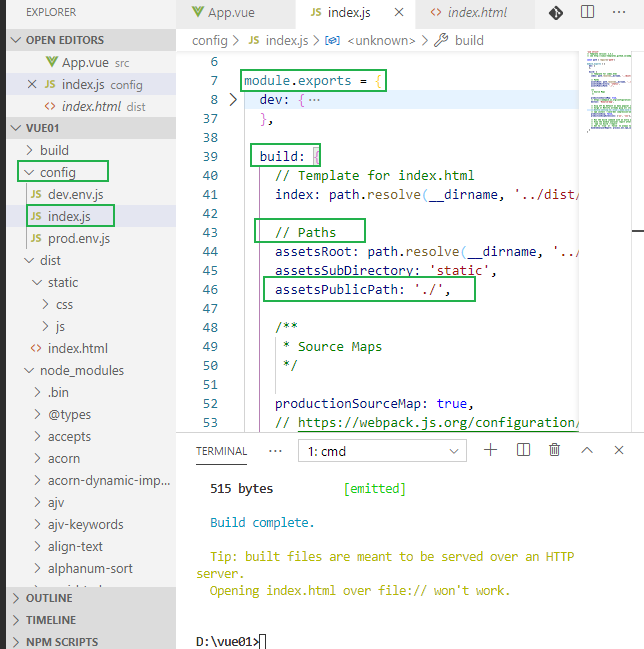
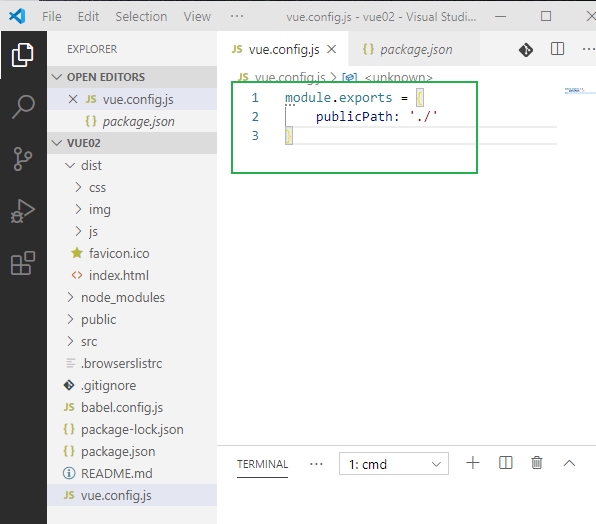
5. 在config--> index.js -->修改module.export下麵的build 靜態文件的path, 在assetsPublicPath處加個點改為絕對路徑,可以打開頁面。實際工程中可能也會寫一個url

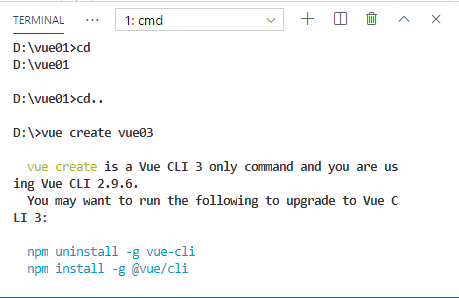
6. 升級vue

按提示先刪後裝

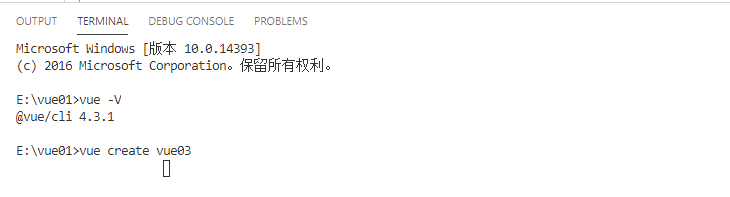
最新的vue安裝成功

7. 繼續安裝vue03

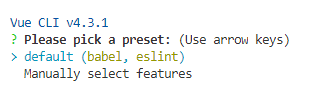
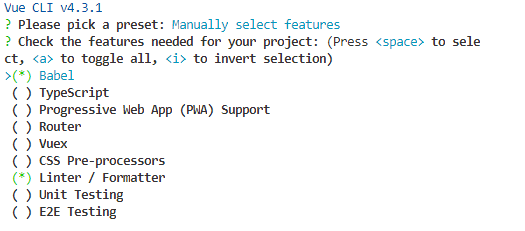
提示選擇預設的設置,babel是必要的,把es6的代碼轉為es5的代碼,相容大部分的瀏覽器

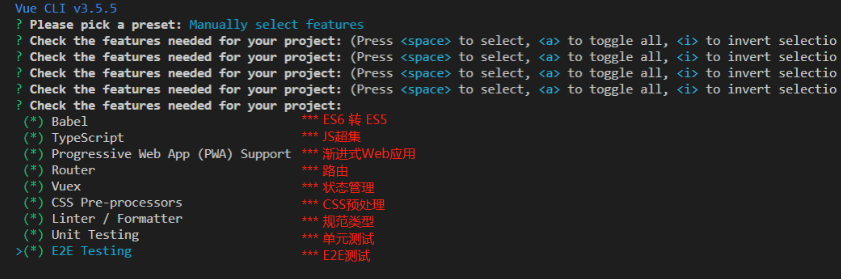
也可以手動選擇,typesricpt是es6的超集, PWA是基於谷歌框架的移動端支持,css預處理器例如postcss/sass/less

參考如下


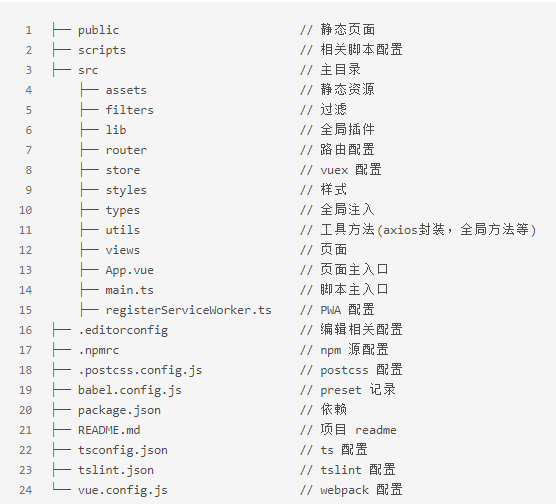
本次項目的創建設置如下:

選好設置,創建中

PS: 上面的我的路徑都裝錯了,裝在了vue01裡面後面重新修改了
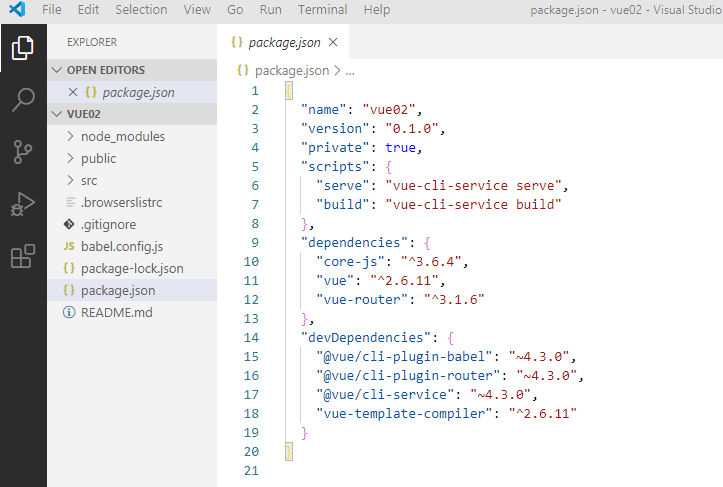
8. 創建了新的vue02

配置裡面依賴少很多了

9. 運行看看,npm run serve

頁面:

10. npm run bulid




11. 升級vue




