vue+webpack項目工程配置 1、npm init 生成package.json(選項一路預設) 2、npm i webpack vue vue-loader 提示需要安裝css-loader和vue-template-compiler依賴 3、安裝依賴 cnpm i css-loader v ...
vue+webpack項目工程配置
1、npm init
生成package.json(選項一路預設)
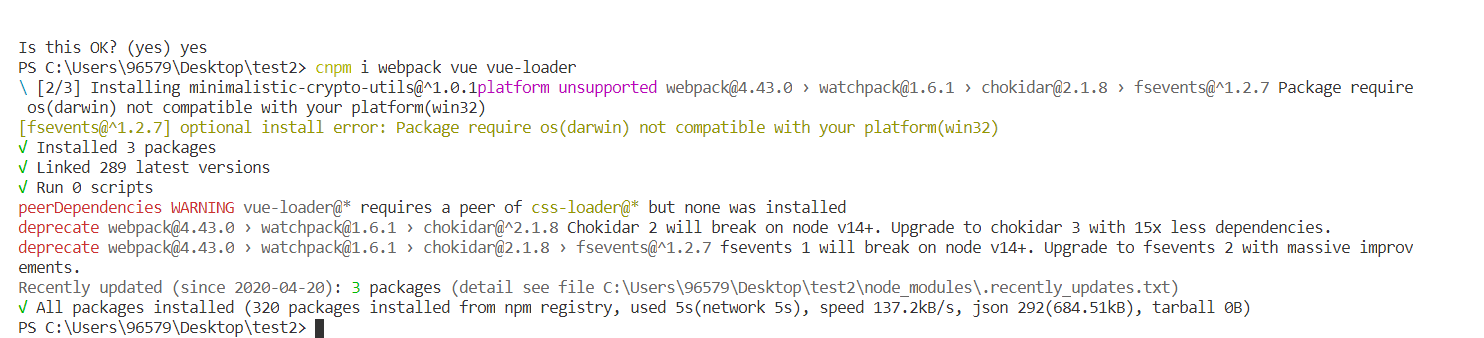
2、npm i webpack vue vue-loader

提示需要安裝css-loader和vue-template-compiler依賴
3、安裝依賴
cnpm i css-loader vue-template-compiler
4、新建文件夾src,創建文件app.vue
<template> <div class="text">{{text}}</div> </template> <script> export default { data(){ return{ text:'abc' } } } </script> <style scoped> .text{ color:red; } </style>
5、創建webpack.config.js (幫助打包前端資源)
// 打包前端資源 const path=require('path') module.exports={ entry:path.join(__dirname,'src/index.js'), output:{ filename:'boundle.js', path:path.join(__dirname,'dist') }, module:{ rules:[ { test:/.vue$/, loader:'vue-loader' } ] } }
6、在src目錄中創建index.js (入口文件)
// 入口文件 import Vue from 'vue' import App from './app.vue' const root=document.createElement("div") document.body.appendChild(root) new Vue({ render:(h)=>h(App) }).$mount(root)
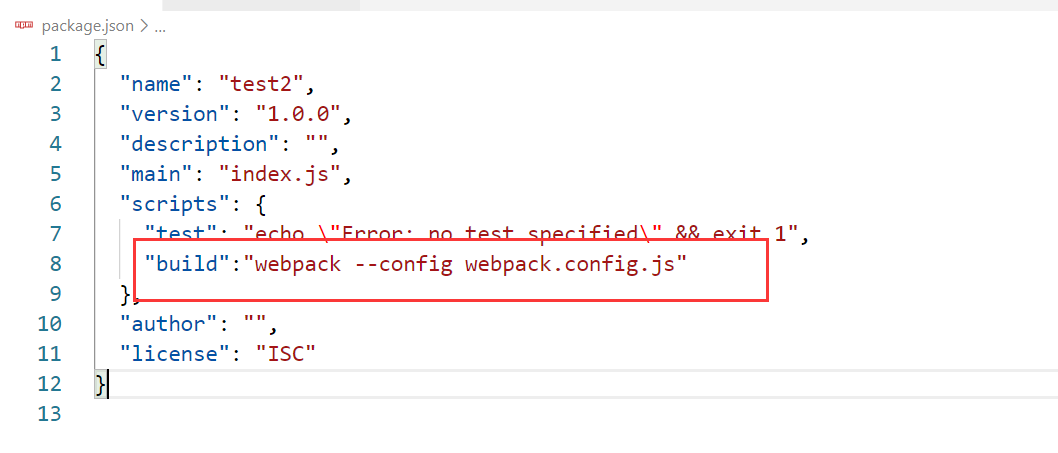
7、在package.json中的scripts里添加一句:

8、npm run build
由於版本升級,出現報錯提示
9、修改webpack.config.js
// 打包前端資源 const path = require('path') const VueLoaderPlugin = require("vue-loader/lib/plugin"); module.exports = { entry: path.join(__dirname, "src/index.js"), output: { filename: "boundle.js", path: path.join(__dirname, "dist"), }, module: { rules: [ { test: /.vue$/, loader: "vue-loader", }, { test: /\.css$/, loader: "css-loader", } ], }, plugins: [ // 請確保引入這個插件! new VueLoaderPlugin(), ], };
10、可以看到生成了dist目錄,包含boundle.js文件


