賦值 基本類型: 傳值,在棧記憶體中的數據發生數據變化的時候,系統會自動為新的變數分配一個新的之值在棧記憶體中,兩個變數相互獨立,互不影響的 引用類型: 傳址,只改變指針的指向,指向同一個對象,兩個變數相互干擾 淺拷貝 對於基本類型,淺拷貝是對值的複製,拷貝前後對象的基本數據類型互不影響 對於引用類型來 ...
賦值
- 基本類型: 傳值,在棧記憶體中的數據發生數據變化的時候,系統會自動為新的變數分配一個新的之值在棧記憶體中,兩個變數相互獨立,互不影響的
- 引用類型: 傳址,只改變指針的指向,指向同一個對象,兩個變數相互干擾
//基本數據類型賦值
var a = 10;
var b = a;
a++ ;
console.log(a); // 11
console.log(b); // 10
//引用數據類型賦值
let a = { name: '11' }
let b = a
b.name = '22'
console.log(a.name) // 22
console.log(b.name) // 22
淺拷貝
- 對於基本類型,淺拷貝是對值的複製,拷貝前後對象的基本數據類型互不影響
- 對於引用類型來說,淺拷貝是對對象地址的複製, 也就是拷貝的結果是兩個對象指向同一個地址,所以如果其中一個對象改變了這個地址,就會影響到另一個對象
註意:淺拷貝只複製一層對象的屬性
實現淺拷貝方法
方法一:Object.assign
**語法:Object.assign(target, ...sources) **
ES6中拷貝對象的方法,接受的第一個參數target是拷貝後的對象,剩下的參數是要拷貝的對象sources(可以是多個)
例1:
let target = {};
let source = {a:'11',b:{name:'duoduo'}};
Object.assign(target ,source);
console.log(target); // { a: '11', b: { name: 'duoduo' } }
例2:
let target = {};
let source = {a:'11',b:{name:'duoduo'}};
Object.assign(target ,source);
source.a = '22';
source.b.name = 'nana'
console.log(source); // { a: '22', b: { name: 'nana' } }
console.log(target); // { a: '11', b: { name: 'nana' } }
Object.assign註意事項
- 只拷貝源對象的自身屬性(不拷貝繼承屬性)
- 它不會拷貝對象不可枚舉的屬性
undefined和null無法轉成對象,它們不能作為Object.assign參數,但是可以作為源對象- 屬性名為
Symbol值的屬性,可以被Object.assign拷貝。
方法二:Array.prototype.slice
實現原數組的淺拷貝
var a = [ 1, 3, 5, { x: 1 } ];
var b = Array.prototype.slice.call(a);
b[0] = 2;
console.log(a); // [ 1, 3, 5, { x: 1 } ];
console.log(b); // [ 2, 3, 5, { x: 1 } ];
// 從輸出結果可以看出,淺拷貝後,數組a[0]並不會隨著b[0]改變而改變
// 說明a和b在棧記憶體中引用地址並不相同。
var a = [ 1, 3, 5, { x: 1 } ];
var b = Array.prototype.slice.call(a);
b[3].x = 2;
console.log(a); // [ 1, 3, 5, { x: 2 } ];
console.log(b); // [ 1, 3, 5, { x: 2 } ];
// 從輸出結果可以看出,淺拷貝後,數組中對象的屬性會根據修改而改變
// 說明淺拷貝的時候拷貝的已存在對象的對象的屬性引用。
方法三:Array.prototype.concat
let array = [{a: 1}, {b: 2}];
let array1 = [{c: 3},{d: 4}];
let array2=array.concat(array1);
array1[0].c=123;
console.log(array2);// [ { a: 1 }, { b: 2 }, { c: 123 }, { d: 4 } ]
console.log(array1);// [ { c: 123 }, { d: 4 } ]
方法四:...擴展運算符
語法:var cloneObj = { ...obj };
var a = [ 1, 3, 5, { x: 1 } ];
var b = {...a};
b[0] = 2;
console.log(a); // [ 1, 3, 5, { x: 1 } ];
console.log(b); // [ 2, 3, 5, { x: 1 } ];
// 從輸出結果可以看出,淺拷貝後,數組a[0]並不會隨著b[0]改變而改變
// 說明a和b在棧記憶體中引用地址並不相同。
var a = [ 1, 3, 5, { x: 1 } ];
var b = {...a};
b[3].x = 2;
console.log(a); // [ 1, 3, 5, { x: 2 } ];
console.log(b); // [ 1, 3, 5, { x: 2 } ];
// 從輸出結果可以看出,淺拷貝後,數組中對象的屬性會根據修改而改變
// 說明淺拷貝的時候拷貝的已存在對象的對象的屬性引用。
其他方法:
//淺拷貝實現
var obj = { a:1, arr: [2,3] };
var shallowObj = shallowCopy(obj);
function shallowCopy(src) {
var dst = {};
for (var prop in src) {
if (src.hasOwnProperty(prop)) {
dst[prop] = src[prop];
}
}
return dst;
}
shallowObj.arr[1] = 5;
obj.arr[1] // = 5
深拷貝
深拷貝開闢一個新的棧,兩個對象對應兩個不同的地址,修改一個對象的屬性,不會改變另一個對象的屬性
註意:深拷貝對對象中的子對象進行遞歸拷貝,拷貝前後兩個對象互不影響
實現方法:
方法一:JSON.parse(JSON.stringify())
- JSON.stringify()是前端開發過程中比較常用的深拷貝方式。
- 原理是把一個對象序列化成為一個JSON字元串,將對象的內容轉換成字元串的形式再保存在磁碟上,再用JSON.parse()反序列化將JSON字元串變成一個新的對象
let arr = [1, 2, {name: ' duoduo'}];
let newarr = JSON.parse(JSON.stringify(arr));
newarr[2].name = 'nana';
console.log(newarr); // [ 1, 2, { username: 'nana' } ]
console.log(arr); // [ 1, 2, { username: 'duoduo' } ]
JSON.stringify()實現深拷貝註意點
- 拷貝的對象的值中如果有函數,undefined,symbol則經過JSON.stringify()序列化後的JSON字元串中這個鍵值對會消失
- 無法拷貝不可枚舉的屬性,無法拷貝對象的原型鏈
- 拷貝Date引用類型會變成字元串
- 拷貝RegExp引用類型會變成空對象
- 對象中含有NaN、Infinity和-Infinity,則序列化的結果會變成null
- 無法拷貝對象的迴圈應用(即obj[key] = obj)
方法二:jquery 的 $.extend
var $ = require('jquery');
var obj1 = {
a: 1,
b: { f: { g: 1 } },
c: [1, 2, 3]
};
var obj2 = $.extend(true, {}, obj1);
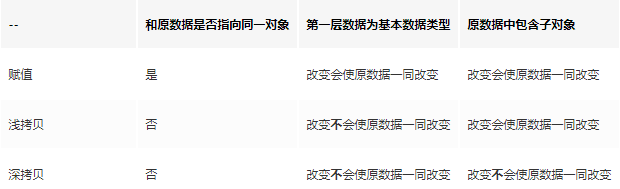
賦值、深拷貝、淺拷貝
淺拷貝和深拷貝****區別
淺拷貝只複製一層對象的屬性,而深拷貝則遞歸複製了所有層級
**



