"概要" "通用元素" "修改的方式" "主頁面" "標簽上的圖標" "logo 和 系統名稱" "footer 的配置" "loading 頁面" "最終效果" 概要 使用 Antd Pro 來開發前端項目時, 生成的項目模板中, 一些基本的元素都是和 Antd Pro 項目相關的. 比如, 系統 ...
概要
使用 Antd Pro 來開發前端項目時, 生成的項目模板中, 一些基本的元素都是和 Antd Pro 項目相關的. 比如, 系統 title, 圖標, logo, footer 等等.
這些基本的元素在實際的項目都需要替換. Antd Pro 由於大部分元素都基於配置, 想要替換這些通用的元素並不是那麼直觀, 這裡把替換這些通用元素的方法做個總結.
通用元素
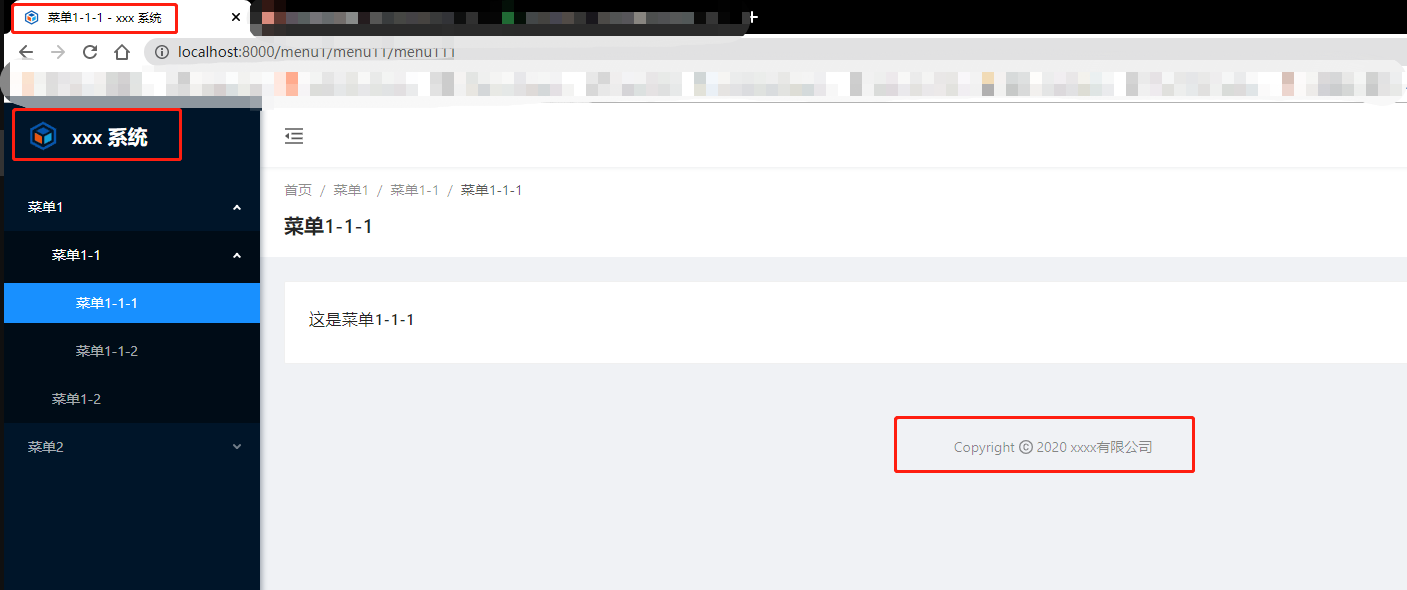
通用元素有 2 個地方, 一個是主頁面, 一個是 loading 的頁面

如上圖, 3 個地方希望切換成自己的元素, 從而和具體項目想匹配
- 標簽頁上的圖標
- logo 和 系統名稱
- footer 上的版權聲明
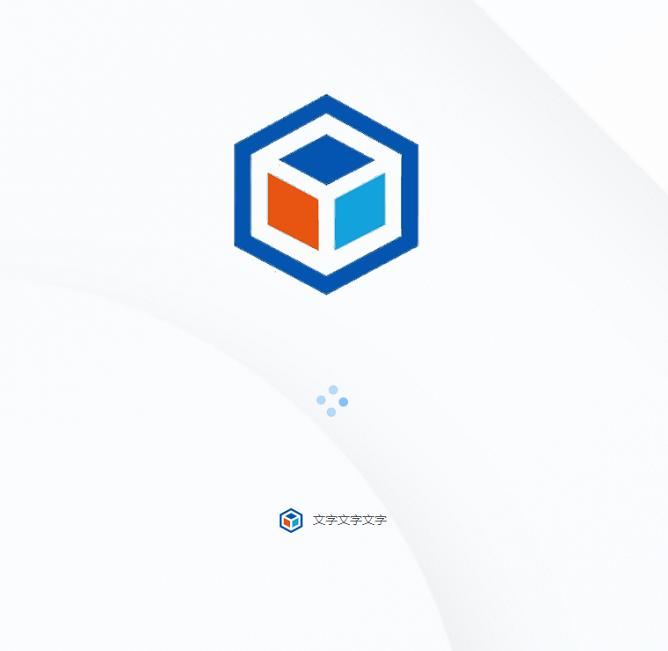
還有 loading 頁面也是 Antd Pro 的相關信息

修改的方式
主頁面
標簽上的圖標
標簽上的圖標在 /public/favicon.png , 只要替換這個圖片即可.
調整的位置在 /src/pages/document.ejs 中:
1 <title>xxx系統</title>
2 <link rel="icon" href="/favicon.png" type="image/x-icon" />
這裡的 xxx 系統 是在頁面載入時, 顯示在 標簽上 的名字
logo 和 系統名稱
logo 圖片的位置在 /src/assets/logo.svg, 替換這個文件就可以改變 logo
系統名稱調整位置在 /config/defaultSettings.js
1 export default {
2 navTheme: 'dark',
3 // 省略部分...
4 title: 'xxx 系統', // 這裡配置系統名稱
5 // 省略部分...
6 };
footer 的配置
footer 的配置在 /src/layouts/BasicLayout.jsx
1 const defaultFooterDom = <DefaultFooter copyright="2020 xxxx有限公司" links={[]} />;
刪除 links 中的內容, 就不會有 github 之類的信息了
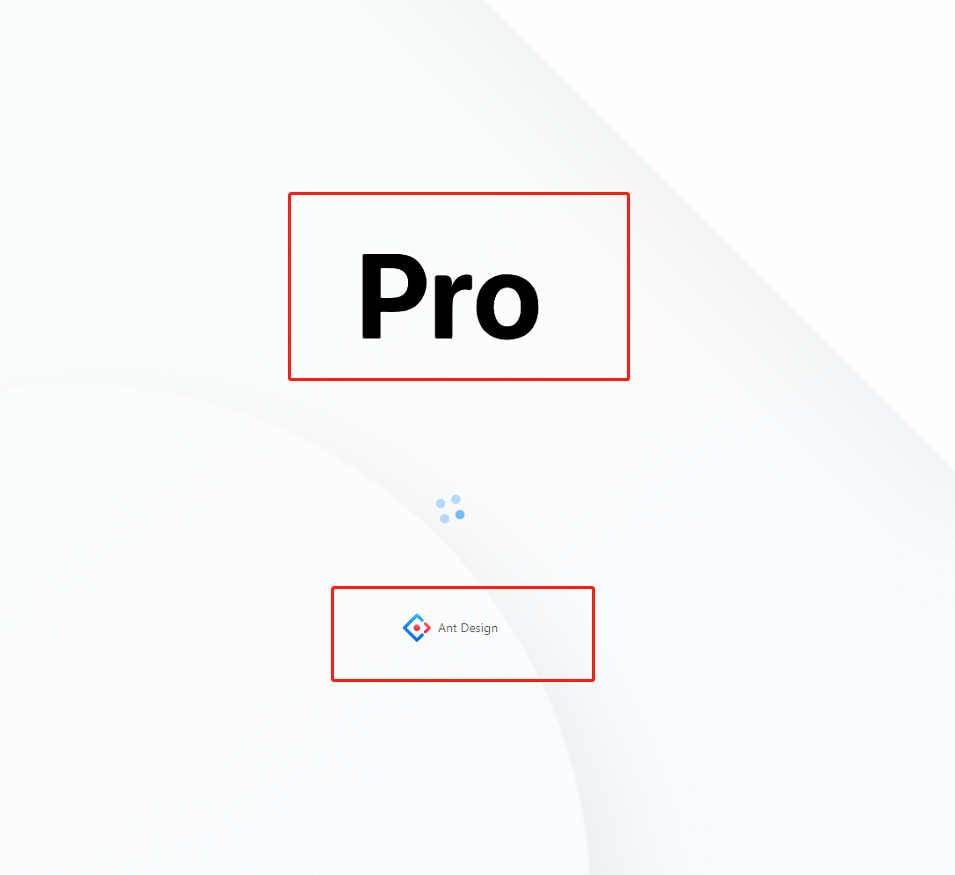
loading 頁面
loading 頁面的配置比較隱蔽, 在 /src/pages/document.ejs 中:
1 <img src="/logo.svg" alt="logo" width="256" />
2 <div class="page-loading-warp">
3 <div class="ant-spin ant-spin-lg ant-spin-spinning">
4 <span class="ant-spin-dot ant-spin-dot-spin"
5 ><i class="ant-spin-dot-item"></i><i class="ant-spin-dot-item"></i
6 ><i class="ant-spin-dot-item"></i><i class="ant-spin-dot-item"></i
7 ></span>
8 </div>
9 </div>
10 <div style="display: flex; justify-content: center; align-items: center;">
11 <img src="/logo.svg" width="32" style="margin-right: 8px;" />
12 文字文字文字
13 </div>
上面 loading 頁面截圖上紅框內的 Pro 文字其實是圖片, 這裡我將其替換成 logo.svg 文件了, 可以根據情況換成其他文件也行
這裡需要將 logo.svg 文件在 /src/public 下也放一份
最終效果