Vue.js文檔 介紹 1. Vue.js是什麼? 用於構建用戶界面的漸進式框架(漸進式JavaScript框架) 和其他大型框架的區別:自底層向上,逐層應用 核心庫只關註視圖層,易上手,便於和第三方庫和既有項目整合 為複雜單頁提供驅動(結合其他工具和支持類庫) Vue和其他庫/框架的區別:等文檔學 ...
Vue.js文檔---介紹
1. Vue.js是什麼?
- 用於構建用戶界面的漸進式框架(漸進式JavaScript框架)
- 和其他大型框架的區別:自底層向上,逐層應用
- 核心庫只關註視圖層,易上手,便於和第三方庫和既有項目整合
- 為複雜單頁提供驅動(結合其他工具和支持類庫)
Vue和其他庫/框架的區別:等文檔學完,最後來總結理解
視頻要點:

Vue.js優點:
1. 體積小:壓縮後33K
2. 更要的運行效率:基於虛擬DOM
(DOM操作屬於預處理操作,預先通過JavaScript進行計算,把最終的DOM操作計算出來並優化的技術)
3. 雙向數據綁定:不用再去操作DOM對象,更多精力投入到業務邏輯上
4. 生態豐富、學習成本低:
市場上有大量成熟、穩定的基於vue.js的UI框架和常用組件(例如element UI),實現快讀開發
5. 對初學者友好,入門容易、學習資料多

Vue.js對有前端開發來說:
1. 使用場景廣泛:web端,移動端,跨平臺應用開發
2. 招聘市場需求大、前景好
2. 起步
引入Vue
1. 命令行工具CLI(官方CLI腳手架)
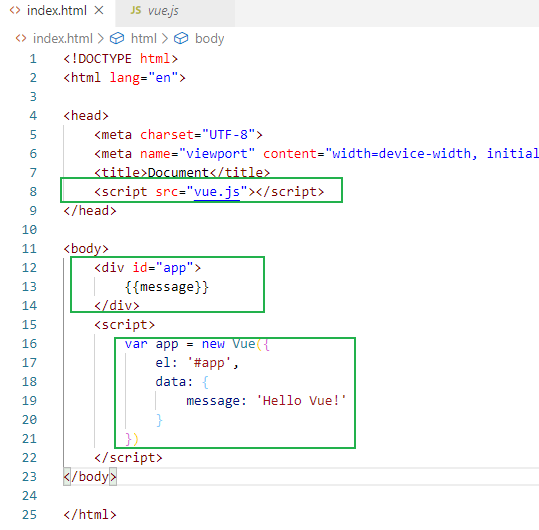
2. 直接用<script>引入
<!-- 引入Vue:命令行工具CLI(官方CLI腳手架), 直接用<script>引入 --> <!-- 開發環境版本,包含了有幫助的命令行警告 --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <!-- 生產環境版本,優化了大小和速度 --> <script src="https://cdn.jsdelivr.net/npm/vue"></script>

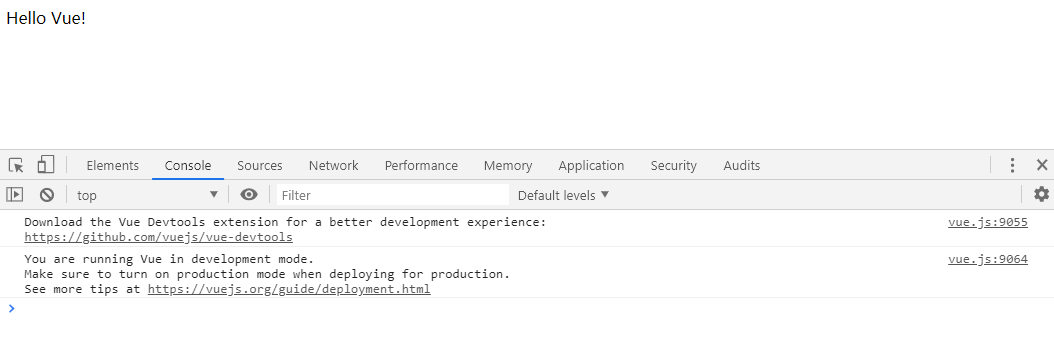
console: 安裝成功

3. 聲明式渲染
Vue.js的核心是一個允許採用簡潔的模板語法來聲明式地將數據渲染進DOM系統:
文本插值

console:

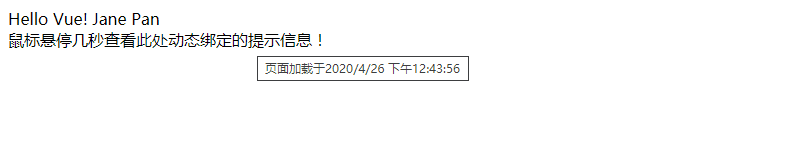
綁定元素attibute:
<div id="app-2"> <span v-bind:title="message"> 滑鼠懸停幾秒查看此處動態綁定的提示信息! </span> </div>
Vue實例
var app2 = new Vue({
el: "#app-2",
data: {
message: '頁面載入於' + new Date().toLocaleString()
}
})
console:

v-bind:title="message"
"將這個元素節點的title attribute和Vue實例的message屬性保持一致"
如果你再次打開瀏覽器的 JavaScript 控制台,輸入 app2.message = '新消息',就會再一次看到這個綁定了 title attribute 的 HTML 已經進行了更新

4. 條件與迴圈
<div id="app-3"> <p v-if="seen">現在你看到我了</p> </div>
var app3 = new Vue({
el: '#app-3',
data: {
seen: true
}
})
console:

繼續在控制台輸入 app3.seen = false,你會發現之前顯示的消息消失了。

我們不僅可以把數據綁定到DOM文本或attribute,還可以綁定到DOM結構
v-for指令可以綁定數組的數據來渲染一個項目列表:
<div id="app-4"> <ol> <li v-for="todo in todos"> {{todo.text}} </li> </ol> </div>
var app4 = new Vue({
el: "#app-4",
data: {
todos: [
{ text: '學習JavaScript' },
{ text: '學習Vue' },
{ text: '整個項目' }
]
}
})
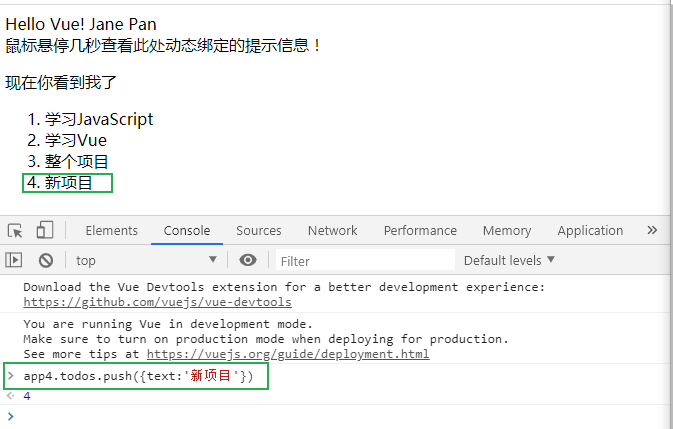
console:

在控制台里,輸入 app4.todos.push({ text: '新項目' }),你會發現列表最後添加了一個新項目。

5. 處理用戶迴圈
為了讓用戶和你的應用進行交互,我們可以用 v-on 指令添加一個事件監聽器,通過它調用在 Vue 實例中定義的方法:
<div id="app-5"> <p>{{message}}</p> <button v-on:click="reverseMessage">反轉消息</button> </div>
var app5 = new Vue({ el: "#app-5", data: { message: 'hello Vue.js!' }, methods: { reverseMessage: function () { this.message = this.message.split('').reverse().join('') } } })
console:

註意在 reverseMessage 方法中,我們更新了應用的狀態,但沒有觸碰 DOM——所有的 DOM 操作都由 Vue 來處理,你編寫的代碼只需要關註邏輯層面即可。
Vue 還提供了 v-model 指令,它能輕鬆實現表單輸入和應用狀態之間的雙向綁定。
<div id="app-6"> <p> {{message}} </p> <input v-model="message"> </div>
var app6 = new Vue({ el: '#app-6', data: { message: 'Hellow Vue!' } })
console:

6. 組件化應用架構
組件系統是Vue的另一個重要概念,允許我們使用小型、獨立和通常可復用的組件構建大型應用
在 Vue 里,一個組件本質上是一個擁有預定義選項的一個 Vue 實例。在 Vue 中註冊組件很簡單:


