把方法綁定到對應的對象上,那麼該對象就不用再重寫一遍相同的方法了,這樣就達到了重覆利用的目的。 一、bind方法 使用bind重新綁定對象。 二、apply方法 自行設置綁定對象,傳入數組作為參數。 三、call方法 自行設置綁定對象,傳入參數用逗號隔開。 ...
把方法綁定到對應的對象上,那麼該對象就不用再重寫一遍相同的方法了,這樣就達到了重覆利用的目的。
一、bind方法
使用bind重新綁定對象。
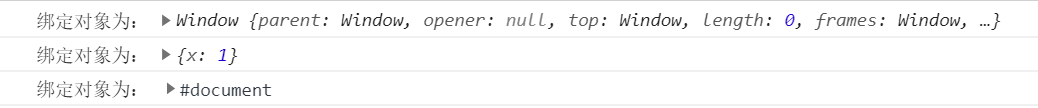
function foo() {
console.log('綁定對象為:',this);
}
foo();
var f1 = foo.bind({x:1});
f1();
var f2 = foo.bind(document);
f2();

二、apply方法
自行設置綁定對象,傳入數組作為參數。
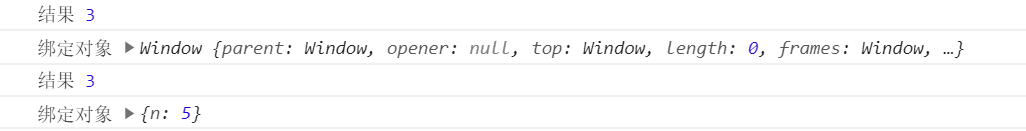
function foo(x, y) {
console.log('結果' ,x+y);
console.log('綁定對象', this);
}
foo(1,2);
foo.apply({n: 5}, [1, 2]);

三、call方法
自行設置綁定對象,傳入參數用逗號隔開。
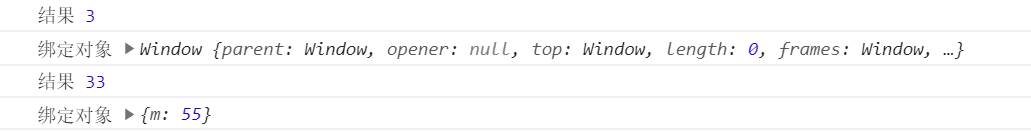
function foo(x, y) {
console.log('結果' ,x+y);
console.log('綁定對象', this);
}
foo(1,2);
foo.call({m: 55}, 11, 22);