Vue.js MVVM的信仰 B站學習視頻地址:https://www.bilibili.com/video/BV1e7411M7GQ 一切基於ES6 (let, const, 箭頭函數, promise, axios) MVVM模型(React nactive用在APP比較多) 傳統的js頂下給你 ...
Vue.js---MVVM的信仰
B站學習視頻地址:https://www.bilibili.com/video/BV1e7411M7GQ
- 一切基於ES6 (let, const, 箭頭函數, promise, axios)
- MVVM模型(React nactive用在APP比較多)
- 傳統的js頂下給你思維,打破手動操作DOM
1. 引入vue.js
<script src="vue.js"></script>
2. new一個Vue
<script> const myvue = new Vue(); console.log(myvue); </script>
console:

3. 傳一個對象給Vue, 裡面有2個參數,語法如下:
<script> const myvue = new Vue({ 界面: xxx, 數據: yyy }); console.log(myvue); </script>
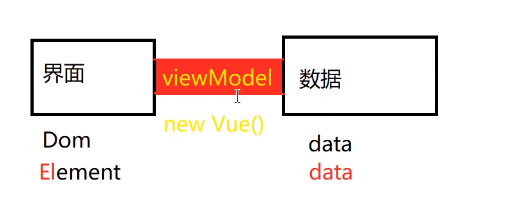
畫圖理解:

4. 逐漸增加代碼
界面:
<div id="myView"></div>
數據:
const myModel = {};
整合代碼:
<body>
<div id="myView"></div>
</body>
<script>
const myModel = {};
const myvue = new Vue({
el: '#myView',
data: myModel
});
console.log(myvue);
</script>
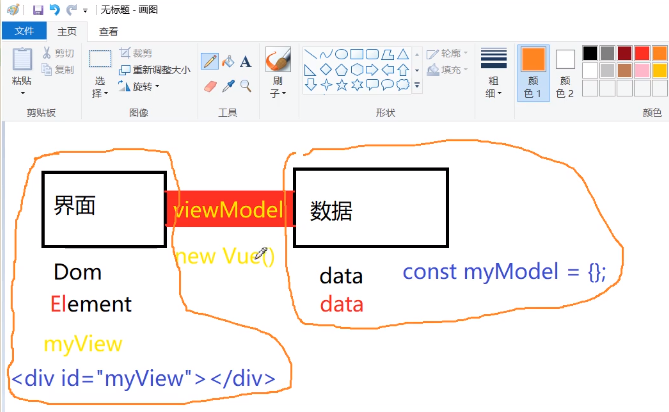
畫圖如下:

5.
<body>
<div id="myView">
{{name}}
</div>
</body>
<script>
//const 位置不可變,裡面值可變
//帶單引號是字元串,不帶是變數
const myModel = { name: 'aaa' };
const myvue = new Vue({
el: '#myView',
data: myModel
});
console.log(myvue);
</script>

console:

6. MVVM+UI框架
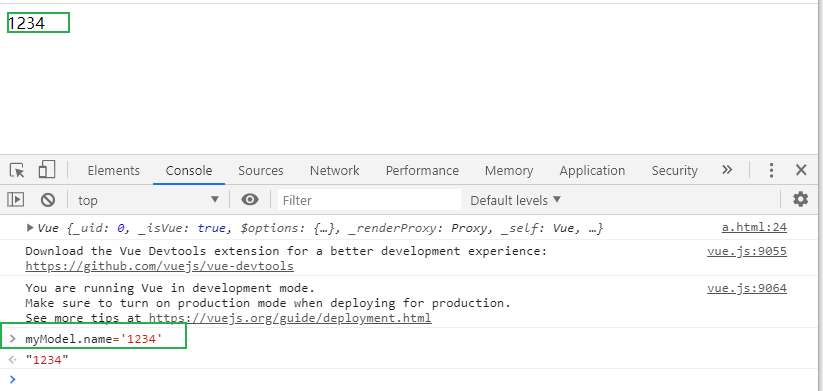
MVVM的信仰,界面做界面,數據做數據,通過viewmodel去實現雙向數據綁定,實現改數據界面也改了的功能
改法1

改法2:

7. 界面顯示時間
老的寫法:手動操作DOM

MVVM的寫法:
<body>
<div id="myView">
現在時間是: {{now}}
</div>
</body>
<script>
const myModel = {
now: new Date().toLocaleString()
};
const myvue = new Vue({
el: '#myView',
data: myModel
});
console.log(myvue);
console:

8. 獲取最新時間
<body> <div id="myView"> 現在時間是: {{now}} </div> <div id="aa"> <button onclick="pp()">獲取最新時間</button> </div> </body> <script> const myModel = { now: new Date().toLocaleString() }; const myvue = new Vue({ el: '#myView', data: myModel }); console.log(myvue); const pp = function () { myModel.now = new Date().toLocaleString(); }
console:

9. 當點擊按鈕,實現pp()的時候,數據層面setInterval每秒更新代碼段一次,界面也同時響應更新
const pp = function () { setInterval(() => { myModel.now = new Date().toLocaleString(); }, 1000); }
console: 每一秒更新

9. console列印出來
const pp = function () { setInterval(() => { myModel.now = new Date().toLocaleString(); }, 1000); }

10. v-for遍歷
<div id="myView"> <ol> <li v-for="student in stuList">{{student.name}} </li> </ol> </div>
const myModel = { stuList: [ { name: '小明', sex: '男' }, { name: 'lisa', sex: '女' }, { name: 'jennie', sex: '女' }] }
console:

11.
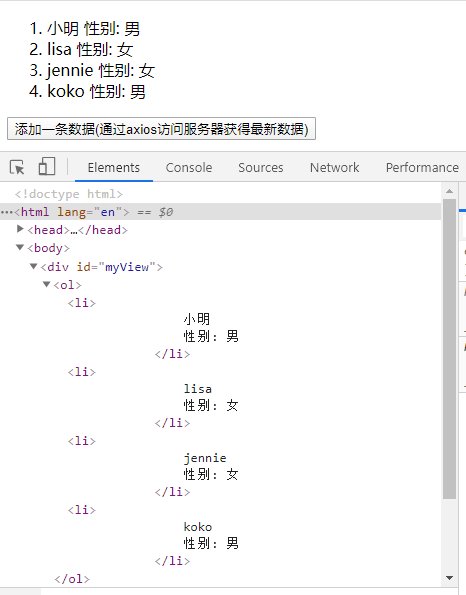
<div id="myView"> <ol> <li v-for="student in stuList"> {{student.name}} 性別: {{student.sex}} </li> </ol> </div>
虛擬DOM: vue幹了渲染的活

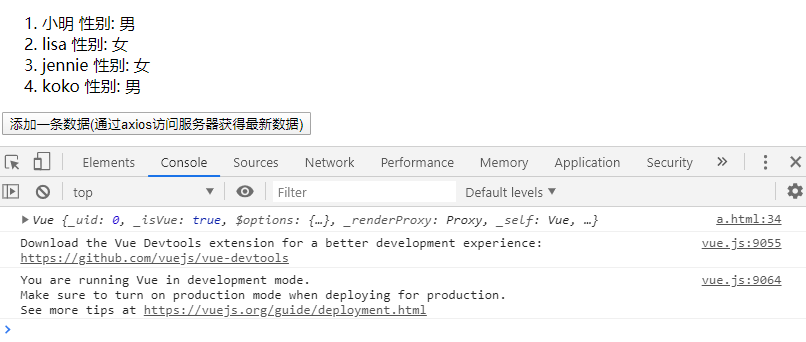
12. 添加一條數據
<div id="aa"> <button onclick="pp()">添加一條數據(通過axios訪問伺服器獲得最新數據)</button> </div> </body> <script> const myModel = { stuList: [ { name: '小明', sex: '男' }, { name: 'lisa', sex: '女' }, { name: 'jennie', sex: '女' }] } const myvue = new Vue({ el: '#myView', data: myModel }); console.log(myvue); const pp = function () { myModel.stuList.push({ name: 'koko', sex: '男' }) } </script>
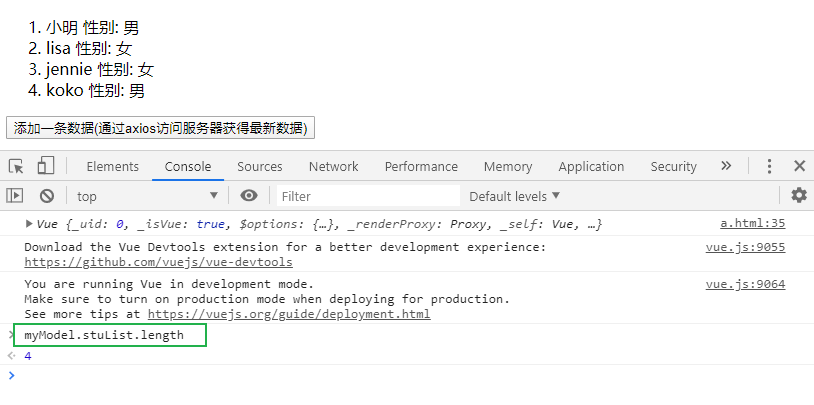
console:


13.
<div id="aa"> <button onclick="pp()">添加一條數據(通過axios訪問伺服器獲得最新數據)</button> </div>
<script> const myvue = new Vue({ el: '#myView', data: { stuList: [ { name: '小明', sex: '男' }, { name: 'lisa', sex: '女' }, { name: 'jennie', sex: '女' }] } }); console.log(myvue); const pp = function () { myvue.$data.stuList.push({ name: 'koko', sex: '男' }) } </script>
console: