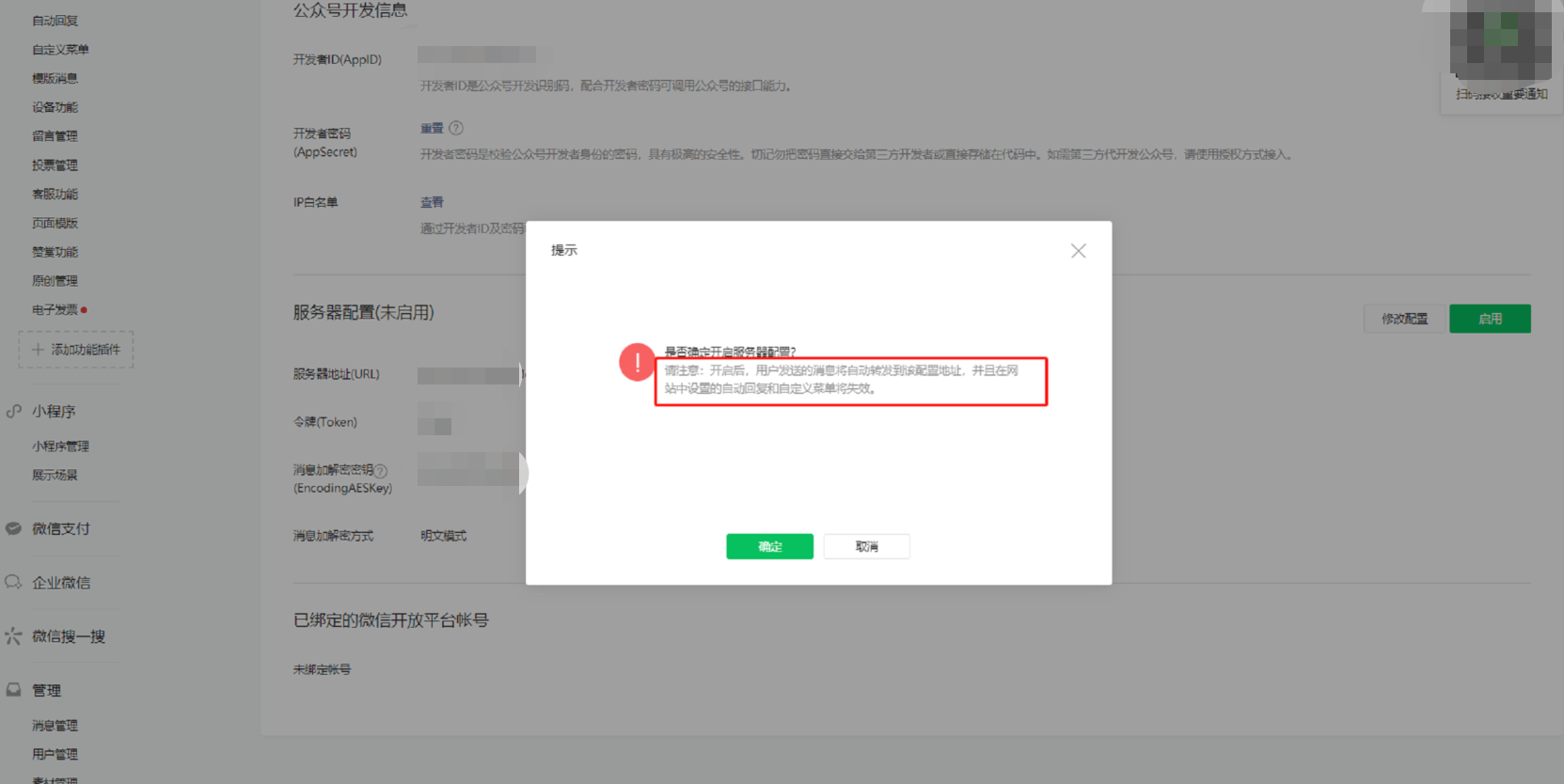
最近在做微信公眾號項目,配置過程中發現,如果公眾號已設置了自定義菜單,如用戶點擊菜單後自動回覆文字、圖片、語音、視頻和圖文消息等。但如果該公眾號第三方開髮網站也需要用到自動回覆功能,則需要啟用:開發>>基本配置>>伺服器配置。啟用時會提示:開啟後,用戶發送的消息將自動轉發到該配置地址,並且在網站中設 ...
最近在做微信公眾號項目,配置過程中發現,如果公眾號已設置了自定義菜單,如用戶點擊菜單後自動回覆文字、圖片、語音、視頻和圖文消息等。但如果該公眾號第三方開髮網站也需要用到自動回覆功能,則需要啟用:開發>>基本配置>>伺服器配置。啟用時會提示:開啟後,用戶發送的消息將自動轉發到該配置地址,並且在網站中設置的自動回覆和自定義菜單將失效。


那這種情況下可以通過微信公眾號介面生成自定義菜單。
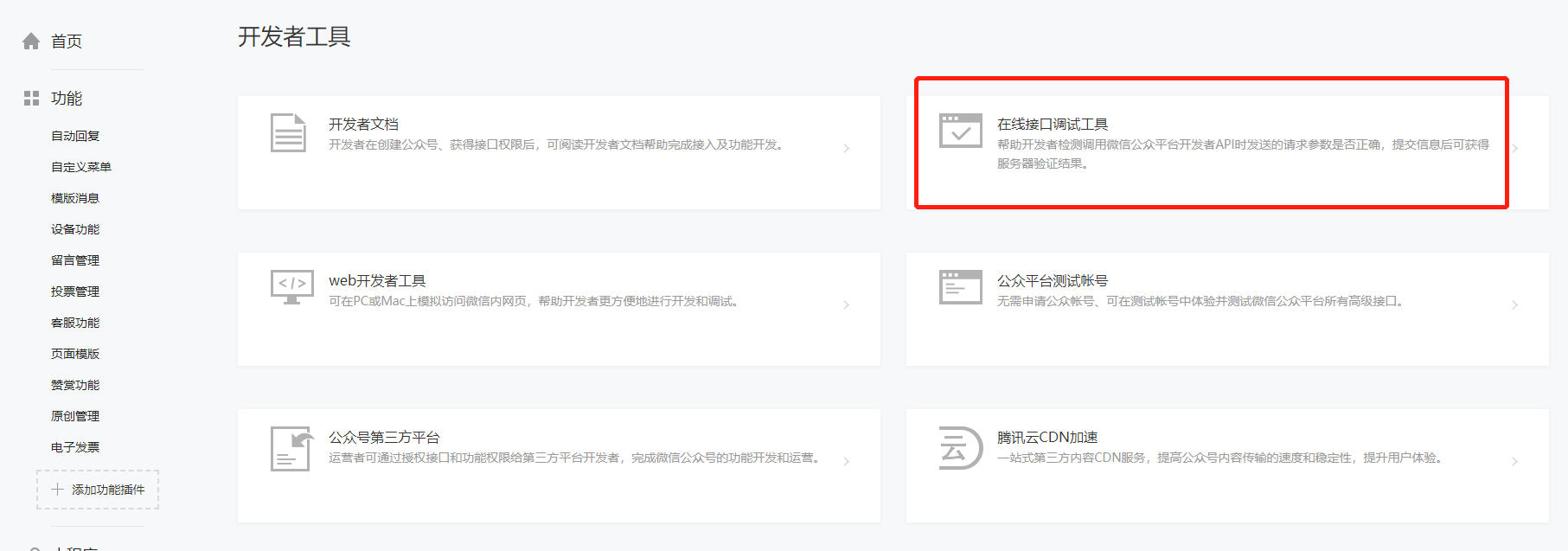
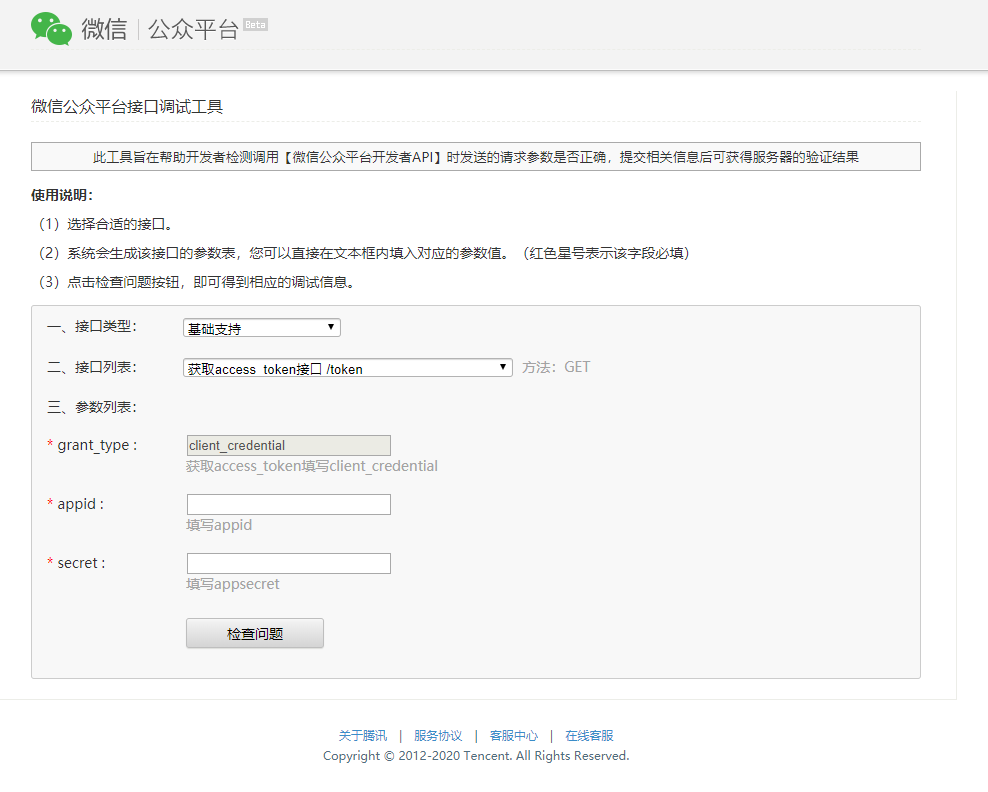
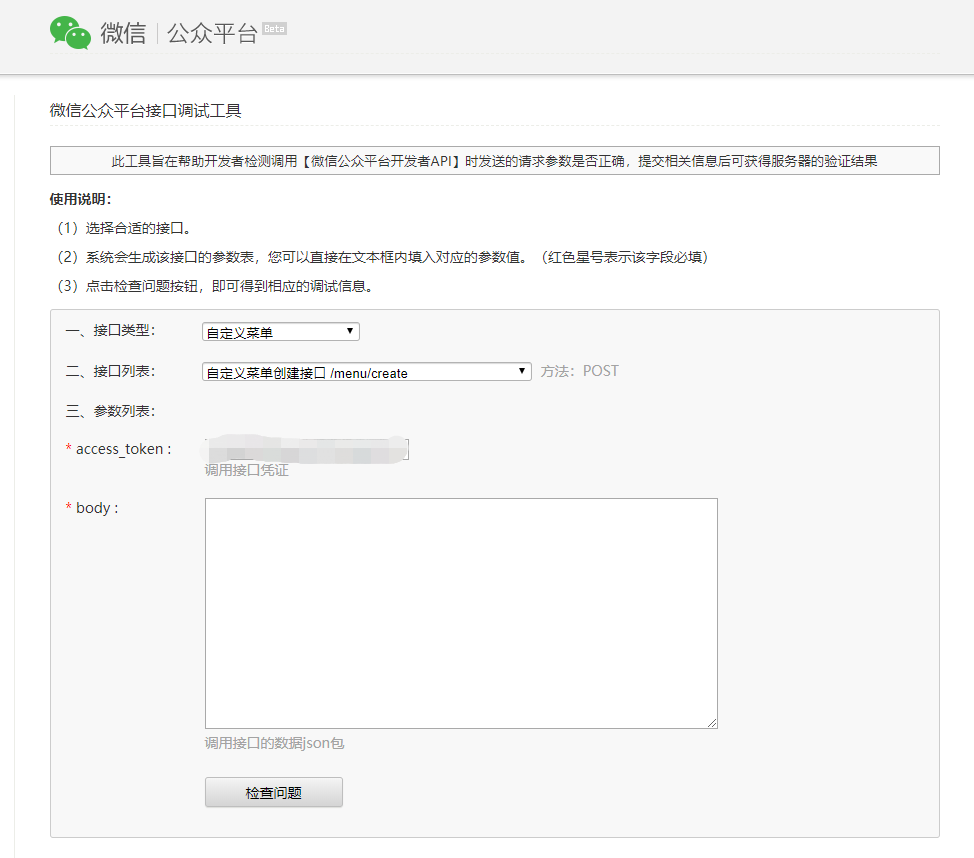
1.獲取token,點選菜單:開發>>開發者工具,找到線上介面調試工具,輸入公眾號的配置參數,取得token。


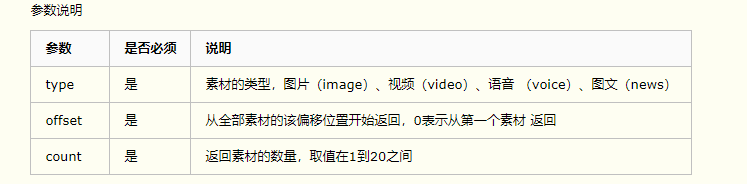
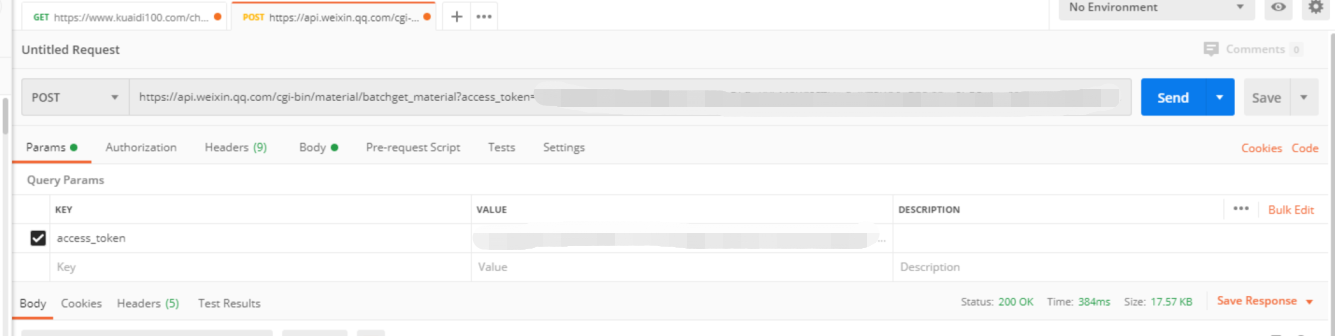
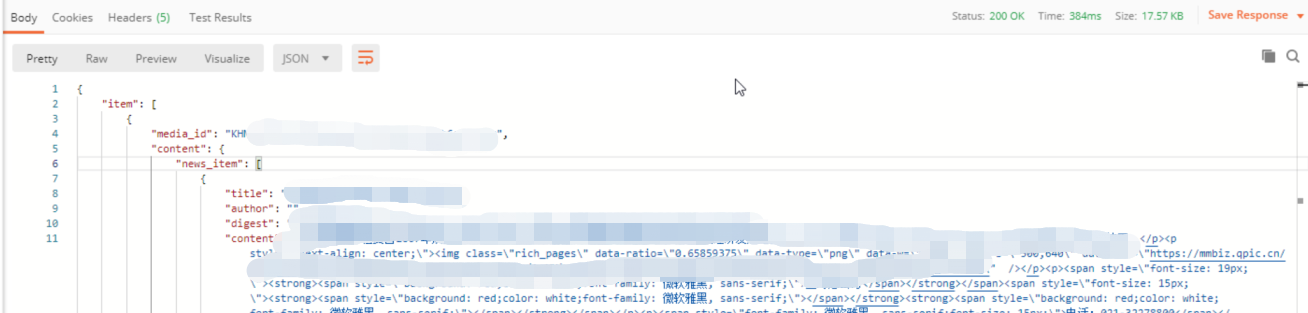
2.獲取圖文消息的media_id,用postman調用介面:https://api.weixin.qq.com/cgi-bin/material/batchget_material?access_token=ACCESS_TOKEN ,請求方式POST。
參數說明:



取得返回結果中的media_id

3.拼接自定義菜單json字元串

1 2 { 3 "button": [ 4 { 5 "name": "菜單一", 6 "sub_button": [ 7 { 8 "type": "view_limited", 9 "name": "圖文消息1", 10 "sub_button": [ ], 11 "media_id": "LXm*************Ft4" 12 }, 13 { 14 "type": "view", 15 "name": "鏈接1", 16 "url": "https://www.********.com/", 17 "sub_button": [ ] 18 } 19 { 20 "type": "click", 21 "name": "按鈕1", 22 "key": "button1", 23 "sub_button": [ ] 24 } 25 ] 26 }, 27 { 28 "name": "菜單二", 29 "sub_button": [ 30 { 31 "type": "click", 32 "name": "按鈕2", 33 "key": "button2", 34 "sub_button": [ ] 35 }, 36 { 37 "type": "view_limited", 38 "name": "圖文消息2", 39 "sub_button": [ ], 40 "media_id": "KHN********************tTFg" 41 }, 42 { 43 "type": "click", 44 "name": "按鈕2", 45 "key": "button3", 46 "sub_button": [ ] 47 } 48 ] 49 }, 50 { 51 "type": "view", 52 "name": "菜單三", 53 "url": "http://********", 54 "sub_button": [ ] 55 } 56 ] 57 }View Code
4.創建自定義菜單。通過自定義菜單創建介面,將json字元串填入,菜單即創建成功。

5.文本消息,需要通過代碼實現。在接收微信post過來的數據時,若消息類型=event,取得key的值,拼接需回覆的文本消息。

1 #region 接受微信驗證,及接受微信推送消息。 2 /// <summary> 3 /// 給微信驗證/接受用戶發送的消息 4 /// </summary> 5 /// <returns></returns> 6 public ContentResult WeChatVerify() 7 { 8 if (Request.RequestType.ToUpper() == "POST") 9 { 10 //接收讀取微信POST的XML文件流 11 StreamReader sr = new StreamReader(Request.InputStream); 12 String xmlStr = sr.ReadToEnd(); 13 14 XmlDocument XmlDoc = new XmlDocument(); 15 XmlDoc.LoadXml(xmlStr); 16 string MsgType = XmlDoc.SelectSingleNode("//MsgType").InnerText.ToLower(); 17 string ToUserName = XmlDoc.SelectSingleNode("//ToUserName").InnerText; 18 string FromUserName = XmlDoc.SelectSingleNode("//FromUserName").InnerText; 19 20 if (MsgType == "event") 21 { 22 #region 23 //取得事件名稱 24 string Event = XmlDoc.SelectSingleNode("//Event").InnerText; 25 //按鈕點擊事件 26 if (Event.Trim().ToLower().Equals("click")) 27 { 28 #region 29 string EventKey = XmlDoc.SelectSingleNode("//EventKey").InnerText; 30 31 if (EventKey == "button1") 32 { 33 #region 拼接xml 34 StringBuilder s = new StringBuilder(); 35 36 s.Append("<xml>"); 37 s.Append("<ToUserName><![CDATA[" + FromUserName + "]]></ToUserName>"); 38 s.Append("<FromUserName><![CDATA[" + ToUserName + "]]></FromUserName>"); 39 s.Append("<CreateTime>" + ((int)(DateTime.Now - new DateTime(1970, 1, 1).ToLocalTime()).TotalSeconds).ToString() + "</CreateTime>"); 40 s.Append("<MsgType><![CDATA[text]]></MsgType>"); 41 s.Append("<Content><![CDATA[輸入需要自動回覆的文本消息(\n實現換行效果)]]></Content>"); 42 s.Append("</xml>"); 43 44 return Content(s.ToString()); 45 #endregion 46 } 47 #endregion 48 } 49 } 50 else 51 { 52 //其他事件 53 } 54 } 55 return Content(""); 56 } 57 #endregionView Code
註:獲取圖文消息的media_id的介面,是在網上查找相關問題時看到這篇文章里說的,在微信公眾號官方文檔里並沒有找到,因此記錄下來,以便之後查找。
參考文章:https://www.cnblogs.com/yimingwang/p/12145312.html



