最近看到一個有意思的圖片,包含了鮮為人知的秘密。。。 先看看這張有意思的圖片。 圖左應該講的是基督教中的三位一體。翻譯成中文如下。 當然這不是我們的重點,我們的重點在右邊這個圖。講的是js中相等操作。 是js中的寬鬆相等(loose equals)。 是嚴格相等(strict equals)。 這兩 ...
最近看到一個有意思的圖片,包含了鮮為人知的秘密。。。
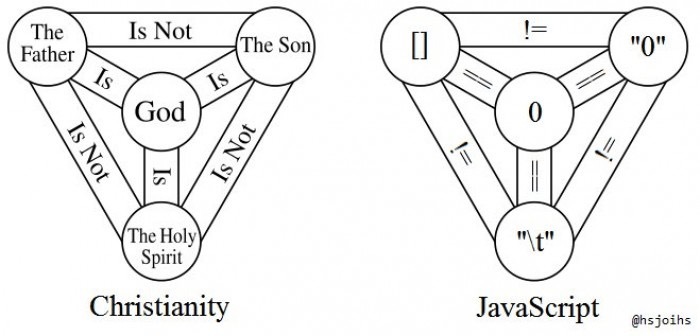
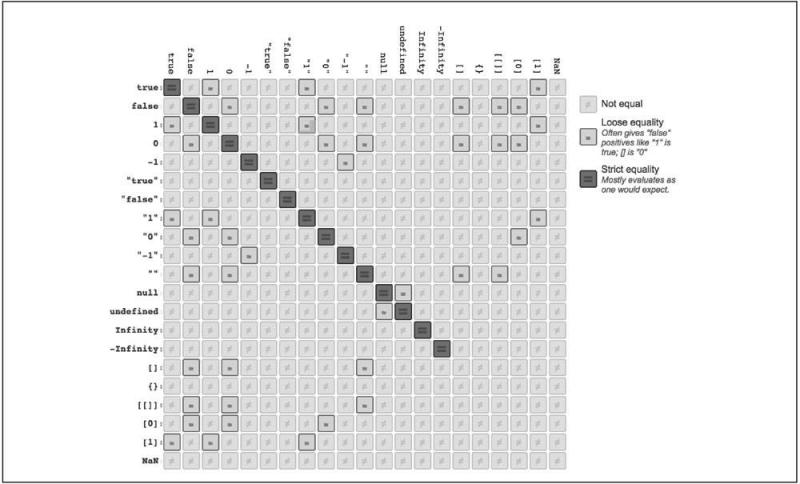
先看看這張有意思的圖片。

圖左應該講的是基督教中的三位一體。翻譯成中文如下。

當然這不是我們的重點,我們的重點在右邊這個圖。講的是js中相等操作。
==是js中的寬鬆相等(loose equals)。===是嚴格相等(strict equals)。
這兩個都是用來判斷兩個值是否相等。區別在於。
==允許在比較中進行強制類型轉換,而===不允許。
在轉換不同數據類型時,遵循以下幾個規則:
- 如果有一個操作數是布爾值(
true和false),會將false轉為數值0,true轉為數值1。 - 如果一個操作符是字元串,另一個是數值。則將字元串轉成數值(
ToNumber)。 - 如果一個操作符是對象,另一個不是。則使用
ToPrimitive將對象轉成基本值( 先調用對象的valueOf()方法得到基本類型,如果不能得到基本類型則調用toString()) 。再按照上面的規則進行轉換。 null和undefined是相等的,與其他值不相等。- 數值
NaN與任何值都不相等,包括NaN本身也不相等。 - 如果兩個操作符都是對象,那麼比較他們是不是同一個對象引用即可。
細品上面的比較規則,品完後回到我們的三位一體js。
"\t"!="0" 這個顯然容易看出來,類型一樣,內容不一樣。
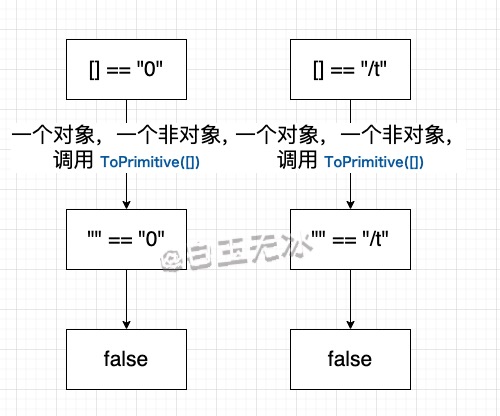
接著看 []=="0" 和 []=="0"。一個操作符是對象,另一個不是。[].valueOf() 還是[],所以調用[].toString(),值為""。詳細比較就看下圖吧。

對於ToNumber這個操作遵循以下規則:
true轉為1,false轉為0。undefined轉為NaN,null轉為0。- 字元串
"","\n","\t"(或者" "等其他空格組合)等空字元串總是被轉為0。其他字元串遵循基本數字方法處理,失敗返回NaN。 - 對於對象則使用
ToPrimitive將對象轉成基本值,然後遵循上面的規則轉換。
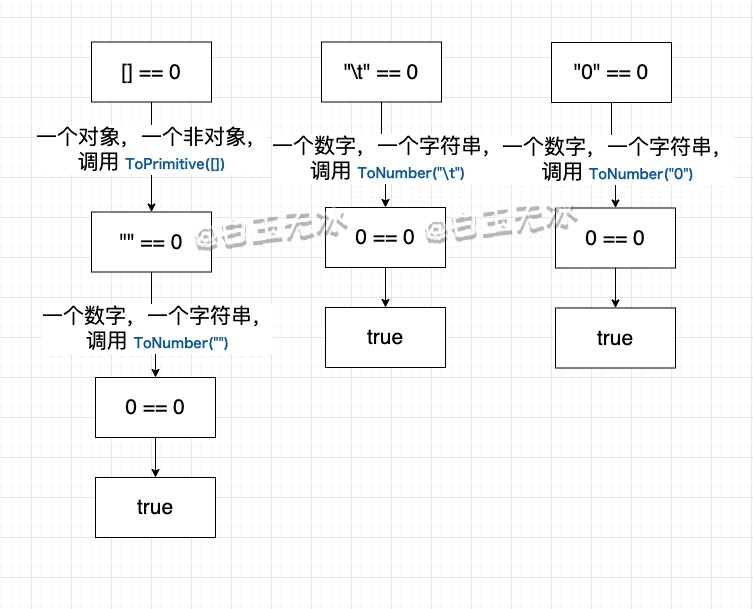
回到我們的三位一體js,演算過程如下。

拋開我們的三位一體,再看看其他的相等操作,遵循上面的規則去套用,應該可以明白其中的所以然了吧。

等號看完了?再加入一些比較符號>,<。

是不是有點頭暈了?先把==消化了。這些關係操作符且聽下回分解!(先挖個坑


