根據上上篇的鍵盤ui界面我添加了一個輸入框讓鍵盤有了輸入效果如下 界面代碼可以去上上篇看: https://www.cnblogs.com/2979100039-qq-con/p/12641603.html 這那個代碼基礎上加了一個輸入框,在把鍵盤縮放0.7倍就可以了 接下重點是js代碼同樣用的是j ...
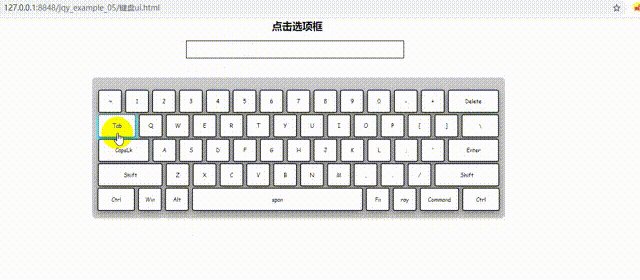
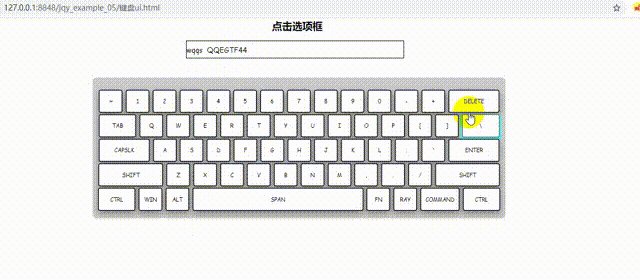
根據上上篇的鍵盤ui界面我添加了一個輸入框讓鍵盤有了輸入效果如下

界面代碼可以去上上篇看: https://www.cnblogs.com/2979100039-qq-con/p/12641603.html
這那個代碼基礎上加了一個輸入框,在把鍵盤縮放0.7倍就可以了
接下重點是js代碼同樣用的是jquery寫的需要到jq框架
![]()
jquery代碼很簡單隻是一些點擊事件和獲取改變輸入框的value值來進行輸入效果
$(function(){
/* 點擊鍵盤賦值 */
function chagekey(btn){
var inp_value = $("#inp").val();
var t = btn.html();
var map = inp_value+t;
$("#inp").attr("value",map);
}
/* 鍵盤移動方法*/
$(".f_div").mousedown(function(event){
var staetX = event.pageX-$(this).offset().left;
var staetY = event.pageY-$(this).offset().top;
$(this).mousemove(function(event){
var x = event.pageX - staetX;
var y = event.pageY - staetY;
$(this).offset({left:x,top:y});
});
}).mouseup(function(){
$(this).off("mousemove");
});
/* 選中輸入框鍵盤出現 */
$("#inp").on("click",function(){
var input = $(this);
$(".f_div").show();
/* 獲取按鈕索引來排除無法輸入的按鈕 */
var jpnub = $("#s_div button").length;
$("#s_div button").unbind("click");
var xfkb_text = input.val(); //獲取input框當前的val值
$("#s_div button").click(function () {
var click = $(this).html();
var butindex = $(this).index(); //獲取點擊按鍵的內容
//特殊按鍵在這添加事件
//判斷點擊的按鍵是否有特殊事件,如果沒有則按鍵內容加在input文本後面
if (butindex == 14 || butindex == 28 || butindex == 41 || butindex == 55||
butindex == 52 || butindex == 53 || butindex == 54 || butindex == 59||
butindex == 57 || butindex == 58 || butindex == 59 || butindex == 60 ) {
}else if(butindex == 56){
xfkb_text = xfkb_text + " ";
input.val(xfkb_text);
}else if(butindex == 13){
xfkb_text = "";
input.val(xfkb_text);
}else if(butindex == 40){
$(".f_div").hide();
}else {
xfkb_text = xfkb_text + click;
input.val(xfkb_text);
}
input.focus();
});
/* 按capslk大小寫切換 */
var t = 0;
$("#toggle_case").click(function(){
if(t == 0){
t=1;
$.each($("#s_div button"), function(b, c) {
$(c).text($(c).text().toLowerCase());
});
}else{
t=0;
$.each($("#s_div button"), function(b, c) {
$(c).text($(c).text().toUpperCase());
});
}
});
});
});
後面還會繼續優化這個鍵盤,當我學到了東西優化
在寫這個的時候我看了好多個版本的案例,最後寫成了這個樣子,雖然寫完後簡單,但每次遇到一些自己沒有接觸過的知識
總要去瞭解,去搞清楚比如這個聚焦input.focus();知識總是一點點的積累,當你動手時,不管你會還是不會,你就成功了一半了
一個新手,代碼不足之處可以指出QAQ謝謝



