1.react + axios 跨域訪問一個功能變數名稱 配置非常簡單,只需要在當前的 package.json 文件裡面配置: "proxy":"http://iot-demo-web-dev.autel.com", //當然,這裡是一個假地址 像這樣: 這樣跨域便完成了,當然,也可以像網上那樣,多幾段代 ...
1.react + axios 跨域訪問一個功能變數名稱
配置非常簡單,只需要在當前的 package.json 文件裡面配置:
"proxy":"http://iot-demo-web-dev.autel.com", //當然,這裡是一個假地址
像這樣:

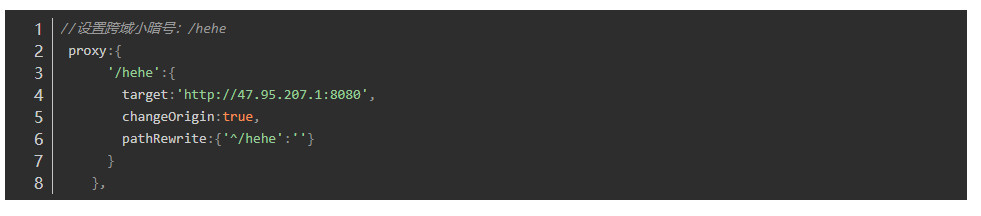
這樣跨域便完成了,當然,也可以像網上那樣,多幾段代碼,像這樣:

我不知道你們寫入這段代碼會怎麼樣,反正我是會報錯,具體報錯是怎麼我這裡沒辦法展示,因為我的項目已經 運行了 npm run eject 這個命令
報錯的意思大概就是 proxy 希望得到的是一個字元串,而現在得到的是一個對象,所已我只能採取 第一張圖片的方法進行跨域
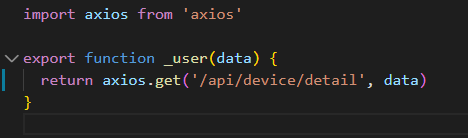
而後我們安裝axios ,當然,其他的也行,在 src 目錄項目建一個 api文件, 再在api文件裡面建一個 user.js 寫上下麵這段代碼
import axios from 'axios'
export function _user(data) {
return axios.get('device/detail', data)
}
我這裡的跨域使用的是第一張圖片上的那種跨域
在你需要發送請求的地方寫上以下代碼:
import { _user } from '../api/user'
componentDidMount() {
let res = _user({})
console.log(res)
}
接下來咱們就能愉快的獲得後臺給我們的數據了
上面的那種跨域呢,可以說是非常方便,但是吧,如果後臺給我們兩個甚至三個不同的功能變數名稱呢 怎麼辦,那我們就得使用插件
2.react +axios 跨域訪問多個功能變數名稱
安裝插件:npm install --save http-proxy-middleware
安裝好了之後咱們是開始配置啦:
1.首先運行命令將配置暴露出來
npm run eject or yarn eject
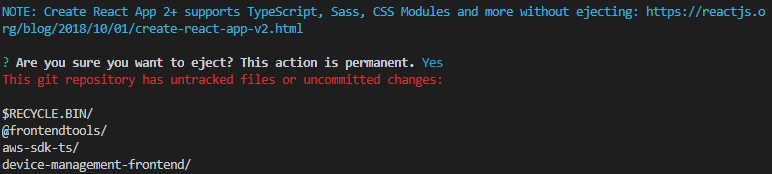
在這裡你可能會遇到一個報錯:

那這個時候你可以將報錯百度一下,或者跟著我繼續操作
報錯的原因呢是因為咱們在使用腳手架搭建 react 時,系統會自動給我們添加一個 .gitignore 文件,如果你沒有提交到倉庫過,你就需要先提交到倉庫

完成這兩步之後就可以繼續 命名 npm run eject ,等配置文件暴露完成之後,你的 package.json 可能非常多配置,咱們不用管,在 src 下麵建一個 setupProxy.js 在裡面寫上下麵代碼:
const { createProxyMiddleware } = require('http-proxy-middleware')
module.exports = function (app) {
app.use(
createProxyMiddleware('/api', {
target: 'http://iot-demo-web-server-dev.autel.com',
changeOrigin: true,
})
)
app.use(
'/sys',
createProxyMiddleware({
target: 'http://localhost:5001',
changeOrigin: true,
})
);
}
找到 scripts 路徑 打開 strat.js

在第 117行左右 寫上下麵代碼:
require('../src/setupProxy')(devServer) //註意路徑是否正,是你剛纔建的那個文件

如此 多個跨域便成功了,值得註意的就是, 需要在你請求的具體路徑前面加上 api 或 sys 像這樣