恢復內容開始 接下來項目需要網頁相關知識,故在大牛的指引下前來閱讀本書。 當前水平:HTML&CSS&JS基本掌握,能在閱讀文檔以及Google查找的情況下完成前端代碼編寫,但是學習不深,HTML5&CSS3新特性、JS基礎&框架皆不熟悉 讀書目的:瞭解DOM概念並通過訓練熟悉掌握,瞭解JS特性 博 ...
---恢復內容開始---
接下來項目需要網頁相關知識,故在大牛的指引下前來閱讀本書。
當前水平:HTML&CSS&JS基本掌握,能在閱讀文檔以及Google查找的情況下完成前端代碼編寫,但是學習不深,HTML5&CSS3新特性、JS基礎&框架皆不熟悉
讀書目的:瞭解DOM概念並通過訓練熟悉掌握,瞭解JS特性
博客目的:督促自己學習並記錄下過程
博客編寫時讀書進度:第6章完結
閱讀規劃:
瀏覽目錄之後,總結該書學習思路大致如下(其實就是生搬目錄):
簡史-》最基礎語法-》DOM-》動態標記的創建-》充實文檔的內容(不懂照抄)-》CSS DOM-》JS動畫-》HTML5特性簡介
456這三章以圖片庫為練習項目來具體講解程式優化、分離、相容等問題,程式比較簡單,瞭解結果之後可以自己寫完再與書中的對比
12章為綜合實例,尚未瞭解
開始閱讀:
一、簡史:
導讀:基本概念
內容:
DOM概念:一套對文檔的內容進行抽象&概念化的方法, 亦是一種得到共同認可的基本約定。
DOM標準化作用:可以讓 任何一種Programming Language 對 使用任何一種標記語言所編寫出來的文檔 進行操控!(json&xml&xaml之類的)
瀏覽器引擎: WebKit(Safari & Chrome) 、 Gecko(Firefox)
思考:至此,DOM的概念還是不清晰,知道DOM將文檔劃分層級(或說是樹)來方便文檔的操作,但是在瀏覽器上的表現和作用體現在哪呢?
二、最基礎語法:
導讀:最基礎的語法,所以只是節選一些覺得之前不太瞭解的
內容:
1、數組初始化有多種方式:
var array1 = Array(); //無長度空數組 var array2 = Array(4); //有長度空數組 var array3 = []; //無長度空數組 var array4 = ["A","B"]; //普通數組
2、用對象來代替數組將大大提升可讀性:
var a={} a.first = "xiaoming"; a.second = "qixi";
3、對象分為:內建對象、宿主對象、用戶自定義對象(同上,這本書說讀者自己玩所以不介紹)
內建對象:就是一些JS已經定義好的對象,有學過Java的童鞋可以把這貨當做 Java的類 ,就是 System.currentTimeMillis & new Person().year 這樣的東西
宿主對象:不是由JS提供,而是由代碼運行環境提供(也就是瀏覽器!),有Form、Image、Element以及document(JS大佬)等
思考:看完本章主要收穫是在 對象 方面,JS的document原來是屬於宿主對象的!那window呢?
思考答覆:
本書3.2有講到window:
window對象是宿主對象 中 最基礎的對象 。window 對應著瀏覽器視窗本身,提供了瀏覽器的各種基礎操作方法如open()、blur()。
三、DOM:
導讀:'D'、'O'、'M'的概念,節點操作,屬性操作 (同目錄)
內容 :
1、DOM概念:
'D': 網頁文檔 =》 文檔對象 (操作對象);
'O': 同 第二章 =》內容 =》第3點;
'M': 直接翻譯是'model'或者'map',即能夠通過'M'來看懂DOM的信息。
DOM的作用: 一份文檔 =》一顆樹(數學或編程意義上的層級關係)
通過樹的模型來描述文檔中各個節點之間的關係,所以也將文檔稱為 "節點樹"
2、節點操作
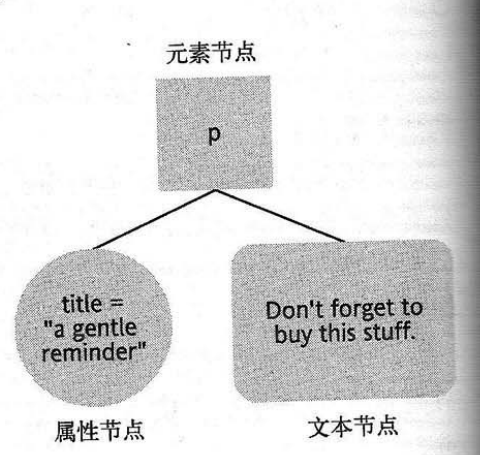
a、節點類型:
在JS中使用 "節點.nodeType" 可以得到對應的數字,一般只得到到1(元素節點)、2(屬性節點)、3(文本節點)
元素節點:<body>、<p>這樣的;
屬性節點:<p title="我是屬性節點"> , 加粗位置即為一個屬性節點
文本節點:<p>我是文本節點</p>元素節點中間包含的加粗文本這樣的;
三大節點關係:

詳細可參見: w3c NodeType詳解
圖片庫案例:
Best Practice:
圖片庫進階:
---恢復內容結束---
接下來項目需要網頁相關知識,故在大牛的指引下前來閱讀本書。
當前水平:HTML&CSS&JS基本掌握,能在閱讀文檔以及Google查找的情況下完成前端代碼編寫,但是學習不深,HTML5&CSS3新特性、JS基礎&框架皆不熟悉
讀書目的:瞭解DOM概念並通過訓練熟悉掌握,瞭解JS特性
博客目的:督促自己學習並記錄下過程
博客編寫時讀書進度:第6章完結
閱讀規劃:
瀏覽目錄之後,總結該書學習思路大致如下(其實就是生搬目錄):
簡史-》最基礎語法-》DOM-》動態標記的創建-》充實文檔的內容(不懂照抄)-》CSS DOM-》JS動畫-》HTML5特性簡介
456這三章以圖片庫為練習項目來具體講解程式優化、分離、相容等問題,程式比較簡單,瞭解結果之後可以自己寫完再與書中的對比
12章為綜合實例,尚未瞭解
開始閱讀:
一、簡史:
導讀:基本概念
內容:
DOM概念:一套對文檔的內容進行抽象&概念化的方法, 亦是一種得到共同認可的基本約定。
DOM標準化作用:可以讓 任何一種Programming Language 對 使用任何一種標記語言所編寫出來的文檔 進行操控!(json&xml&xaml之類的)
瀏覽器引擎: WebKit(Safari & Chrome) 、 Gecko(Firefox)
思考:至此,DOM的概念還是不清晰,知道DOM將文檔劃分層級(或說是樹)來方便文檔的操作,但是在瀏覽器上的表現和作用體現在哪呢?
二、最基礎語法:
導讀:最基礎的語法,所以只是節選一些覺得之前不太瞭解的
內容:
1、數組初始化有多種方式:
var array1 = Array(); //無長度空數組 var array2 = Array(4); //有長度空數組 var array3 = []; //無長度空數組 var array4 = ["A","B"]; //普通數組
2、用對象來代替數組將大大提升可讀性:
var a={} a.first = "xiaoming"; a.second = "qixi";
3、對象分為:內建對象、宿主對象、用戶自定義對象(同上,這本書說讀者自己玩所以不介紹)
內建對象:就是一些JS已經定義好的對象,有學過Java的童鞋可以把這貨當做 Java的類 ,就是 System.currentTimeMillis & new Person().year 這樣的東西
宿主對象:不是由JS提供,而是由代碼運行環境提供(也就是瀏覽器!),有Form、Image、Element以及document(JS大佬)等
思考:看完本章主要收穫是在 對象 方面,JS的document原來是屬於宿主對象的!那window呢?
思考答覆:
本書3.2有講到window:
window對象是宿主對象 中 最基礎的對象 。window 對應著瀏覽器視窗本身,提供了瀏覽器的各種基礎操作方法如open()、blur()。
三、DOM:
導讀:'D'、'O'、'M'的概念,節點操作,屬性操作 (同目錄)
內容 :
1、DOM概念:
'D': 網頁文檔 =》 文檔對象 (操作對象);
'O': 同 第二章 =》內容 =》第3點;
'M': 直接翻譯是'model'或者'map',即能夠通過'M'來看懂DOM的信息。
DOM的作用: 一份文檔 =》一顆樹(數學或編程意義上的層級關係)
通過樹的模型來描述文檔中各個節點之間的關係,所以也將文檔稱為 "節點樹"
2、節點操作
a、節點類型:
在JS中使用 "節點.nodeType" 可以得到對應的數字,一般只得到到1(元素節點)、2(屬性節點)、3(文本節點)
元素節點:<body>、<p>這樣的;
屬性節點:<p title="我是屬性節點"> , 加粗位置即為一個屬性節點
文本節點:<p>我是文本節點</p>元素節點中間包含的加粗文本這樣的;
屬性節點總是被包含在元素節點中,文本總是在屬性節點下一級。每個節點都是一個對象!不信的typeof節點試試~
還有許多不同類型的節點,詳細可參見: w3c NodeType詳解
b、操作節點:(都是document特有的函數)
getElementById(idname) return一個結果--具有對應id的元素對象
getElementsByTagName(tagname) return一個數組--document中所有元素為tagname的對象集合
getElementsByClassName(classname) return一個數組--document中所有類名為classname的對象集合 (該方法為HTML5 DOM中新增)
*這裡有個小東西可以做的,因為HTML5 DOM才提供getElementsByClassName,所以可能有的瀏覽器用不了(。。但是我覺得沒有咯),所以可以手擼一個getElementsByClassName
書里有教程和代碼,思路我描述一下:
3、屬性操作
getAttribute&setAttribute 獲取&修改節點屬性。
DOM的工作模式在此得以體現:
先載入靜態html,然後用JS動態刷新。這樣做可以刷新頁面內容而不需要在瀏覽器里刷新。
思考:嗯這章沒啥好思考的,就是明白了DOM如何處理文檔&複習一下DOM提供的基礎操作方法~接下來4-6章的圖片庫練習
轉發請註明出處:http://www.cnblogs.com/qixi233/p/5525633.html



