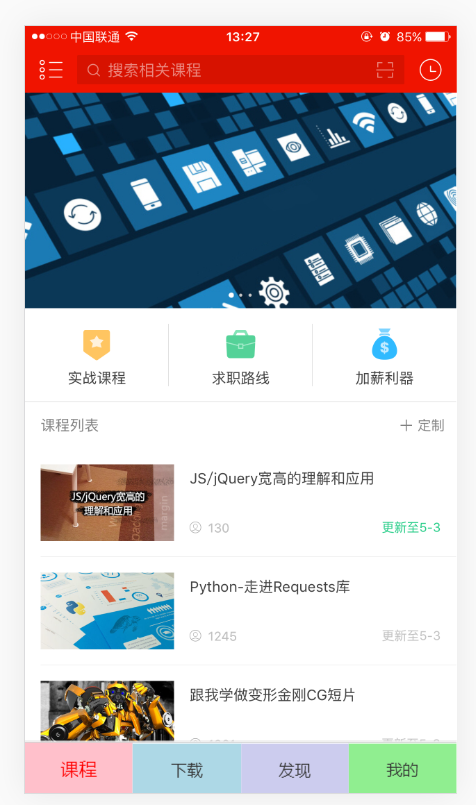
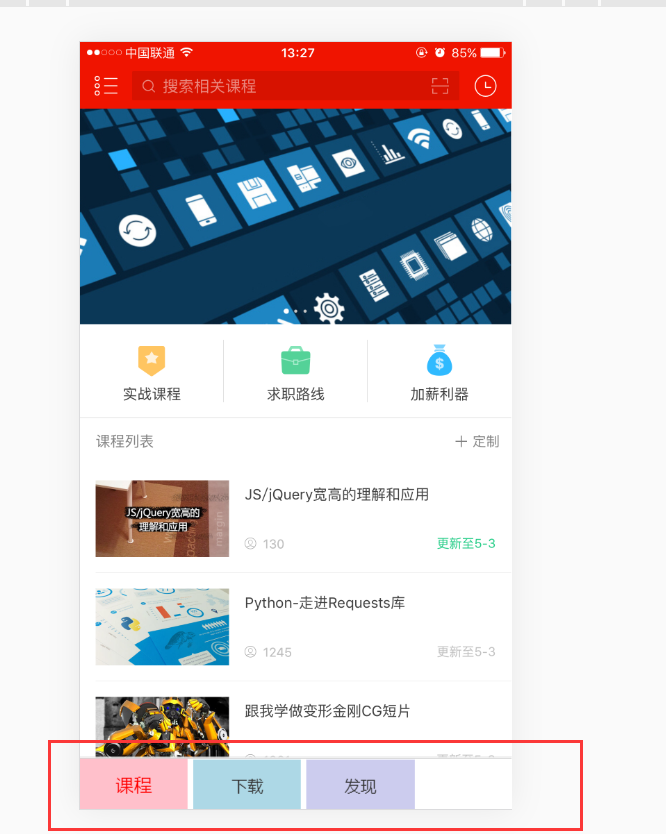
即使使用 *{margin: 0;padding: 0;} 這樣的代碼重置了瀏覽器預設樣式 類似<a>標簽這種inline-block元素,它們之間還是存在著留白和間距。 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> < ...
即使使用 *{margin: 0;padding: 0;} 這樣的代碼重置了瀏覽器預設樣式
類似<a>標簽這種inline-block元素,它們之間還是存在著留白和間距。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>index</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <link rel="stylesheet" href="lib/swiper.min.css"> <style> *{margin:0;padding:0;box-sizing:border-box;} html,body{width:100%;height:100%;} a{text-decoration:none;} .swiper-container,.swiper-wrapper,.swiper-slide img{width:100%;} .tabs{position: fixed;left:0;bottom:0;height:45px;line-height:45px;background:#fff;color:#333;z-index:999;width:100%;border-top:1px solid #ccc;} .tabs a{display: inline-block;width:25%;text-align: center;color:#333;font-size:14px;transition:all .5s;} .tabs a:nth-child(1){background:pink;} .tabs a:nth-child(2){background:lightblue;} .tabs a:nth-child(3){background:#cce;} .tabs a:nth-child(4){background:lightgreen;} .tabs a.active{font-size:16px;color:red;} /*a{-webkit-tap-highlight-color: rgba(255, 255, 255, 0);-webkit-user-select: none;-moz-user-focus: none;-moz-user-select: none;}*/ </style> </head> <body> <div class="swiper-container"> <div class="swiper-wrapper"> <div class="swiper-slide"><img src="image/003.png"></div> <div class="swiper-slide"><img src="image/002.png"></div> <div class="swiper-slide"><img src="image/001.png"></div> <div class="swiper-slide"><img src="image/004.png"></div> </div> <div class="tabs"> <a href="#" class="active">課程</a> <a href="#">下載</a> <a href="#">發現</a> <a href="#">我的</a> </div> </div> <script src="lib/jquery-1.11.3.min.js"></script> <script src="lib/swiper.min.js"></script> <script> var swiper = new Swiper('.swiper-container', { on:{ //動畫結束時獲取當前索引 slideChangeTransitionStart: function(){ var index=this.activeIndex; tabActive(index);// 切換時更新tab樣式 }, }, }); //點擊tab切換輪播圖 $(".tabs a").on("click",function(e){ e.preventDefault();//阻止預設事件 var index=$(this).index();//獲取當前點擊的索引 tabActive(index);// 切換時更新tab樣式 swiper.slideTo(index);//切換對應的輪播圖 }); //更新tab樣式 function tabActive(index){ $(".tabs a").removeClass("active"); $(".tabs a").eq(index).addClass("active"); } </script> </body> </html>

有四種方法可以消除間距:
1、父元素設置font-size:0,子元素設置具體的font-size。
這也是最最推薦的方法
.demo1{ font-size: 0; } .demo1 a{ font-size: 14px;/*這裡一定要設置,不然文本內容將不顯示*/ }
2、把這些a標簽元素或者span標簽元素寫在一行
但是考慮到代碼的可讀性,這種方法建議謹慎使用!

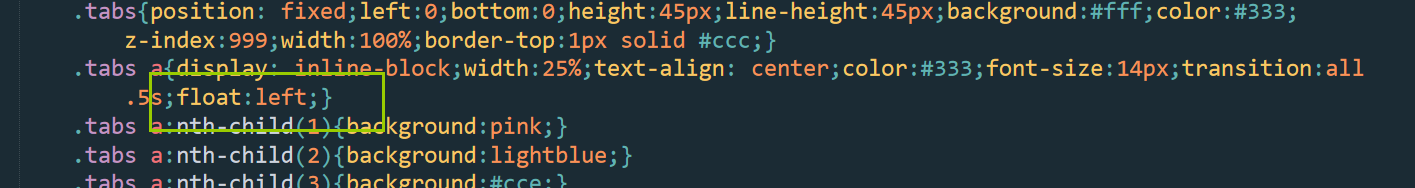
3、設置float浮動
這種方法會對原來的佈局造成影響,所以,如果要採用這種方法,要考慮到對佈局的影響。

4、修改父元素和子元素的letter-spacing
.demo3{ letter-spacing: -999px; } .demo3 a{ letter-spacing: 0; }
該方法相容性良好可以使用。
我就用最推薦的第一種方法修改下代碼:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>index</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <link rel="stylesheet" href="lib/swiper.min.css"> <style> *{margin:0;padding:0;box-sizing:border-box;} html,body{width:100%;height:100%;} a{text-decoration:none;} .swiper-container,.swiper-wrapper,.swiper-slide img{width:100%;} .tabs{position: fixed;left:0;bottom:0;height:45px;line-height:45px;background:#fff;color:#333;z-index:999;width:100%;border-top:1px solid #ccc;font-size:0;} .tabs a{display: inline-block;width:25%;text-align: center;color:#333;font-size:14px;transition:all .5s;} .tabs a:nth-child(1){background:pink;} .tabs a:nth-child(2){background:lightblue;} .tabs a:nth-child(3){background:#cce;} .tabs a:nth-child(4){background:lightgreen;} .tabs a.active{font-size:16px;color:red;} /*a{-webkit-tap-highlight-color: rgba(255, 255, 255, 0);-webkit-user-select: none;-moz-user-focus: none;-moz-user-select: none;}*/ </style> </head> <body> <div class="swiper-container"> <div class="swiper-wrapper"> <div class="swiper-slide"><img src="image/003.png"></div> <div class="swiper-slide"><img src="image/002.png"></div> <div class="swiper-slide"><img src="image/001.png"></div> <div class="swiper-slide"><img src="image/004.png"></div> </div> <div class="tabs"> <a href="#" class="active">課程</a> <a href="#">下載</a> <a href="#">發現</a> <a href="#">我的</a> </div> </div> <script src="lib/jquery-1.11.3.min.js"></script> <script src="lib/swiper.min.js"></script> <script> var swiper = new Swiper('.swiper-container', { on:{ //動畫結束時獲取當前索引 slideChangeTransitionStart: function(){ var index=this.activeIndex; tabActive(index);// 切換時更新tab樣式 }, }, }); //點擊tab切換輪播圖 $(".tabs a").on("click",function(e){ e.preventDefault();//阻止預設事件 var index=$(this).index();//獲取當前點擊的索引 tabActive(index);// 切換時更新tab樣式 swiper.slideTo(index);//切換對應的輪播圖 }); //更新tab樣式 function tabActive(index){ $(".tabs a").removeClass("active"); $(".tabs a").eq(index).addClass("active"); } </script> </body> </html>