註意:無特殊說明,Flutter版本及Dart版本如下: Flutter版本: 1.12.13+hotfix.5 Dart版本: 2.7.0 showDialog showDialog 用於彈出Material風格對話框,基本用法如下: 效果如下: 通常返回 組件,比如 和`AlertDialog` ...

註意:無特殊說明,Flutter版本及Dart版本如下:
- Flutter版本: 1.12.13+hotfix.5
- Dart版本: 2.7.0
showDialog
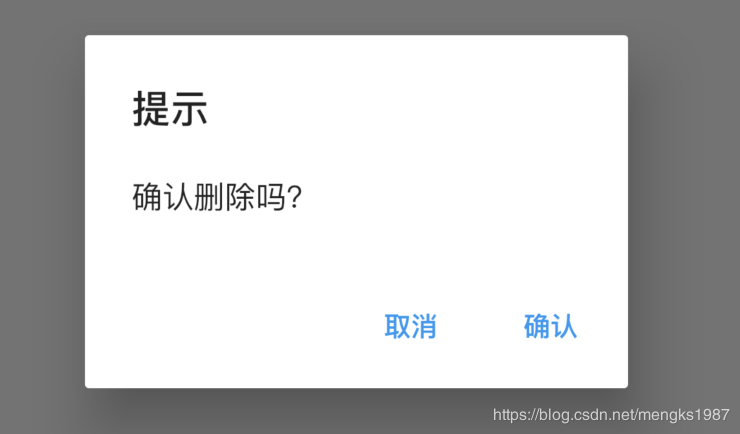
showDialog 用於彈出Material風格對話框,基本用法如下:
showDialog(
context: context,
builder: (context) {
return AlertDialog(
...
);
}
);效果如下:

builder通常返回Dialog組件,比如SimpleDialog和AlertDialog。
useRootNavigator參數用於確定是否將對話框推送到給定“context”最遠或最接近的Navigator。預設情況下,useRootNavigator為“true”,被推送到根Navigator。如果應用程式有多個Navigator,關閉對話框需要使用
Navigator.of(context, rootNavigator: true).pop(result)而不是
Navigator.pop(context, result)barrierDismissible參數確認點擊提示框外部區域時是否彈出提示框,預設true。
showCupertinoDialog
showCupertinoDialog 用於彈出ios風格對話框,基本用法如下:
showCupertinoDialog(
context: context,
builder: (context) {
return CupertinoAlertDialog(
...
);
});效果如下:

builder通常返回CupertinoDialog或者CupertinoAlertDialog。
showGeneralDialog
如果上面2種提示框不滿足你的需求,還可以使用showGeneralDialog自定義提示框,事實上,showDialog和showCupertinoDialog也是通過showGeneralDialog實現的,基本用法如下:
showGeneralDialog(
context: context,
barrierDismissible:true,
barrierLabel: '',
transitionDuration: Duration(milliseconds: 200),
pageBuilder: (BuildContext context, Animation<double> animation,
Animation<double> secondaryAnimation) {
return Center(
child: Container(
height: 300,
width: 250,
color: Colors.lightGreenAccent,
),
);
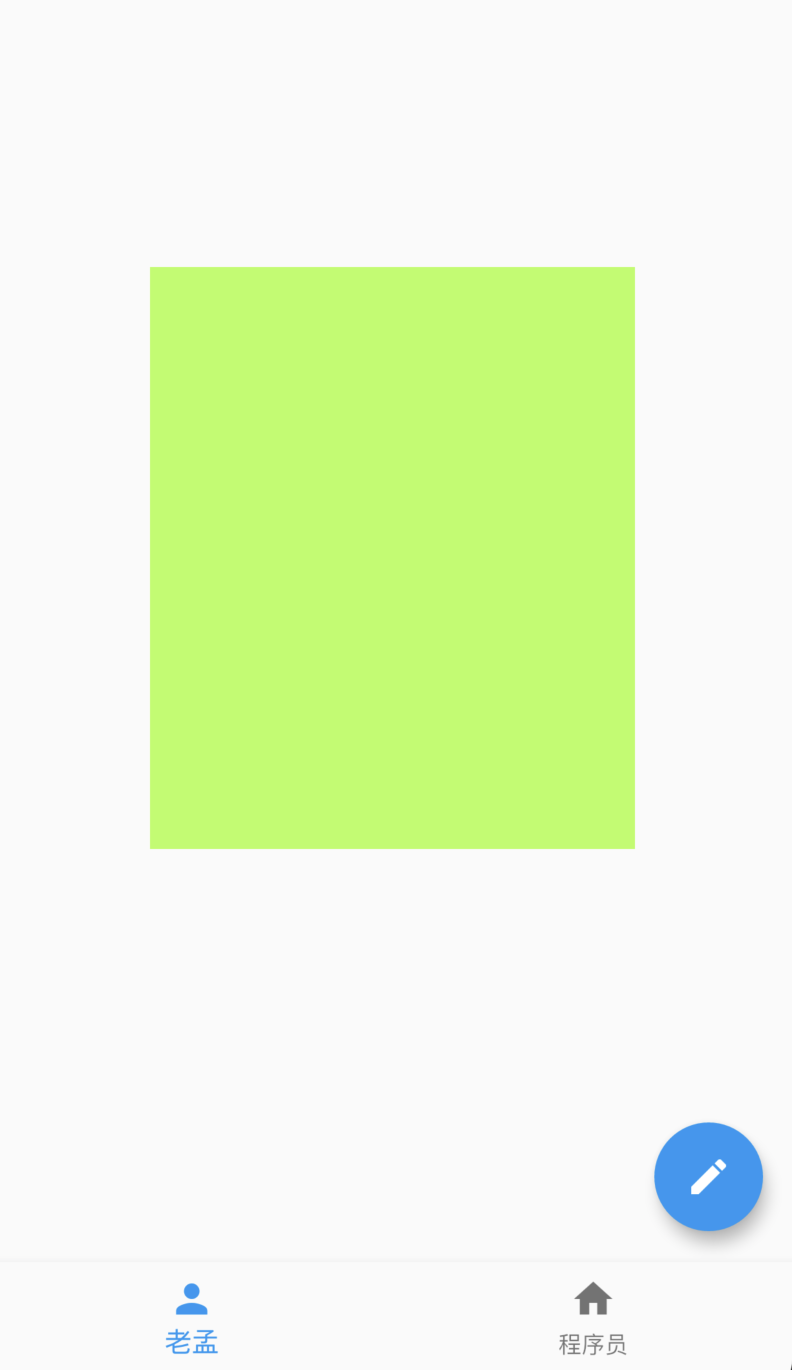
});效果如下:

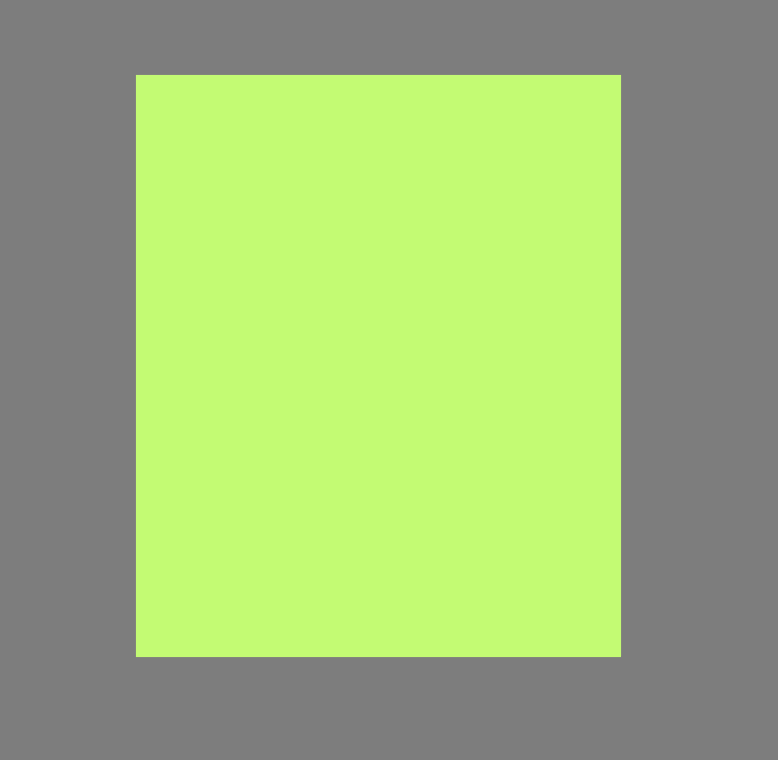
加上背景顏色:
showGeneralDialog(
context: context,
barrierColor: Colors.black.withOpacity(.5),
...
)效果如下:

barrierDismissible:是否可以點擊背景關閉。
barrierColor:背景顏色
transitionDuration:動畫時長,
transitionBuilder是構建進出動畫,預設動畫是漸隱漸顯,構建縮放動畫代碼如下:
showGeneralDialog(
transitionBuilder: (BuildContext context, Animation<double> animation,
Animation<double> secondaryAnimation, Widget child) {
return ScaleTransition(scale: animation, child: child);
},
...
)效果如下:

showAboutDialog
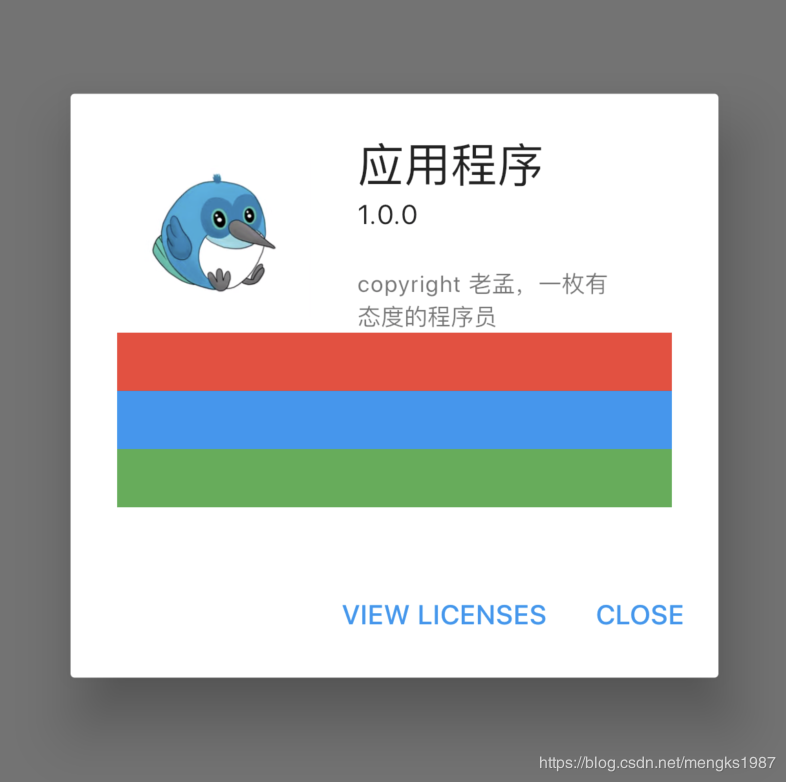
AboutDialog用於描述當前App信息,底部提供2個按鈕:查看許可按鈕和關閉按鈕。AboutDialog需要和showAboutDialog配合使用,用法如下:
showAboutDialog(
context: context,
applicationIcon: Image.asset(
'images/bird.png',
height: 100,
width: 100,
),
applicationName: '應用程式',
applicationVersion: '1.0.0',
applicationLegalese: 'copyright 老孟,一枚有態度的程式員',
children: <Widget>[
Container(
height: 30,
color: Colors.red,
),
Container(
height: 30,
color: Colors.blue,
),
Container(
height: 30,
color: Colors.green,
)
],
);效果如下:

屬性說明如下:
applicationIcon:應用程式的圖標。applicationName:應用程式名稱。applicationVersion:應用程式版本。applicationLegalese:著作權(copyright)的提示。children:位置如上圖的紅藍綠色的位置。
所有的屬性都需要手動設置,不是自動獲取的。
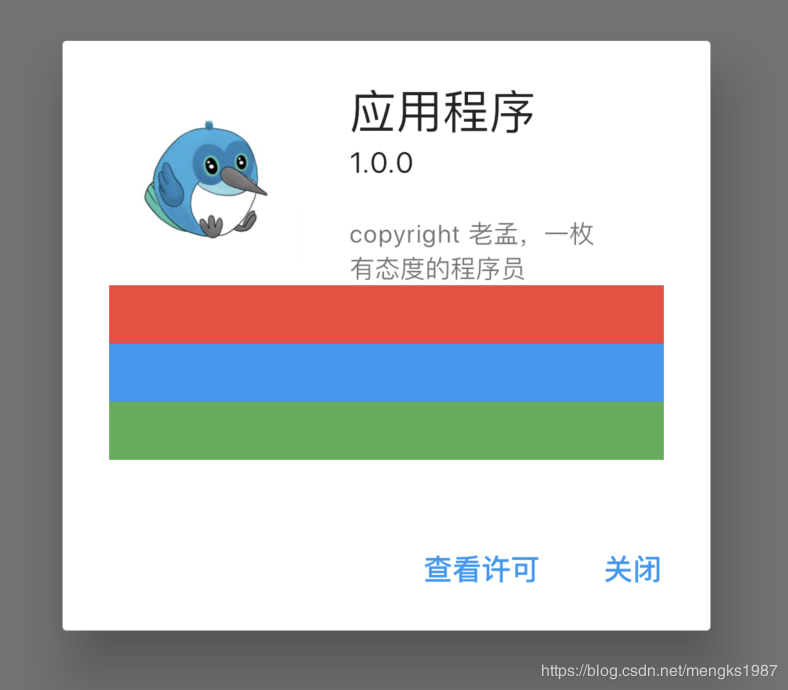
下麵的2個按鈕根據應用程式支持的語言顯示相應的語言,比如顯示中文方法如下:
- 在
pubspec.yaml中配置支持國際化:
dependencies:
flutter:
sdk: flutter
flutter_localizations:
sdk: flutter- 在MaterialApp中配置當前區域:
MaterialApp(
title: 'Flutter Demo',
localizationsDelegates: [
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
],
supportedLocales: [
const Locale('zh', 'CH'),
const Locale('en', 'US'),
],
locale: Locale('zh'),
...
)此時效果:

此時點擊查看許將會調用showLicensePage,相關效果可以查看showLicensePage。
showLicensePage
此控制項基本不會用到,瀏覽一下即可。
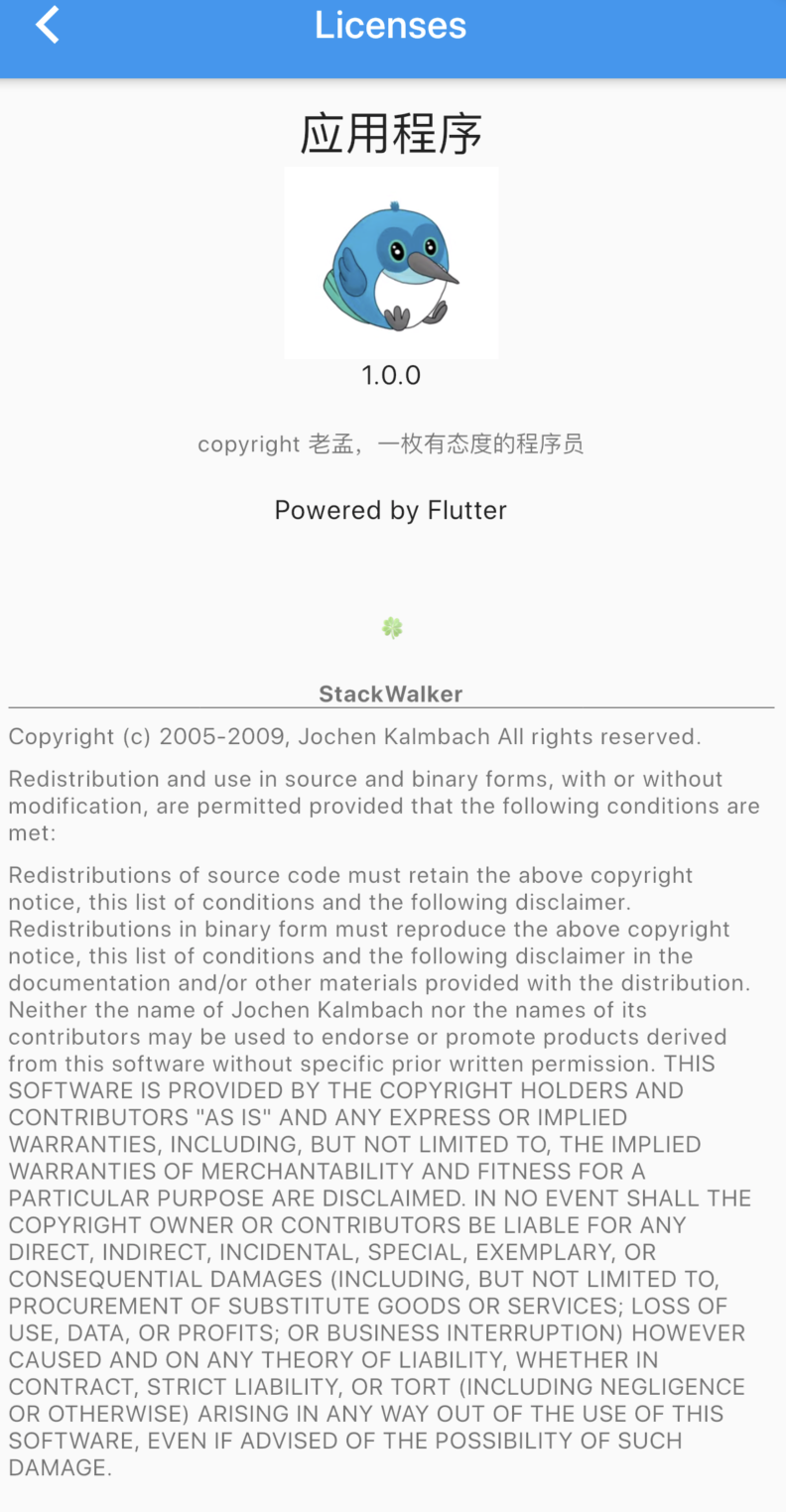
LicensePage用於描述當前App許可信息,LicensePage需要和showLicensePage配合使用,用法如下:
showLicensePage(
context: context,
applicationIcon: Image.asset(
'images/bird.png',
height: 100,
width: 100,
),
applicationName: '應用程式',
applicationVersion: '1.0.0',
applicationLegalese: 'copyright 老孟,一枚有態度的程式員',
);效果如下:

下麵的英文我們是無法更改的。
showBottomSheet
在最近的Scaffold父組件上展示一個material風格的bottom sheet,位置同Scaffold組件的bottomSheet,如果Scaffold設置了bottomSheet,調用showBottomSheet拋出異常。
基本用法如下:
showBottomSheet(
context: context,
builder: (context) {
return Container(height: 200, color: Colors.lightBlue);
});效果如下:

設置其背景顏色、陰影值、形狀:
showBottomSheet(
context: context,
backgroundColor: Colors.lightGreenAccent,
elevation:20,
shape: CircleBorder(),
builder: (context) {
return Container(height: 200);
});效果如下:

通常情況下,我們希望直接從底部彈出,showModalBottomSheet提供了直接從底部彈出的功能。
showModalBottomSheet
從底部彈出,通常和BottomSheet配合使用,用法如下:
showModalBottomSheet(
context: context,
builder: (BuildContext context) {
return BottomSheet(...);
});效果如下:

設置背景、陰影、形狀:
showModalBottomSheet(
context: context,
backgroundColor: Colors.lightBlue,
elevation: 10,
shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(30)),
...
)效果如下:

isDismissible:是否可以點擊背景關閉。
isScrollControlled參數指定是否使用可拖動的可滾動的組件,如果子組件是ListView或者GridView,此參數應該設置為true,設置為true後,最大高度可以占滿全屏。用法如下:
showModalBottomSheet(
context: context,
isScrollControlled: true,
builder: (BuildContext context) {
return ListView.builder(
itemBuilder: (context, index) {
return ListTile(
title: Text('老孟$index'),
);
},
itemExtent: 50,
itemCount: 50,
);
});showCupertinoModalPopup
showCupertinoModalPopup 展示ios的風格彈出框,通常情況下和CupertinoActionSheet配合使用,用法如下:
showCupertinoModalPopup(
context: context,
builder: (BuildContext context) {
return CupertinoActionSheet(
title: Text('提示'),
message: Text('是否要刪除當前項?'),
actions: <Widget>[
CupertinoActionSheetAction(
child: Text('刪除'),
onPressed: () {},
isDefaultAction: true,
),
CupertinoActionSheetAction(
child: Text('暫時不刪'),
onPressed: () {},
isDestructiveAction: true,
),
],
);
}
);效果如下:

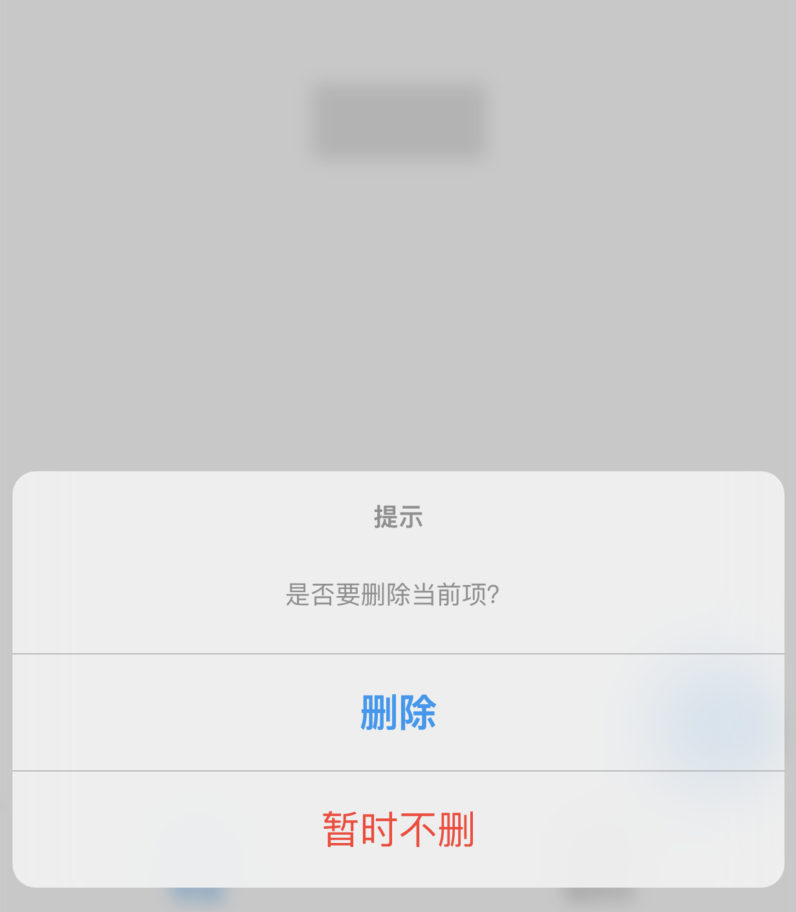
filter參數可以對彈出框以外的區域做模糊或者矩陣操作,用法如下:
showCupertinoModalPopup(
context: context,
filter: ImageFilter.blur(sigmaX: 5.0, sigmaY: 5.0),
...
)效果如下:

彈出框以外的區域有毛玻璃的效果。
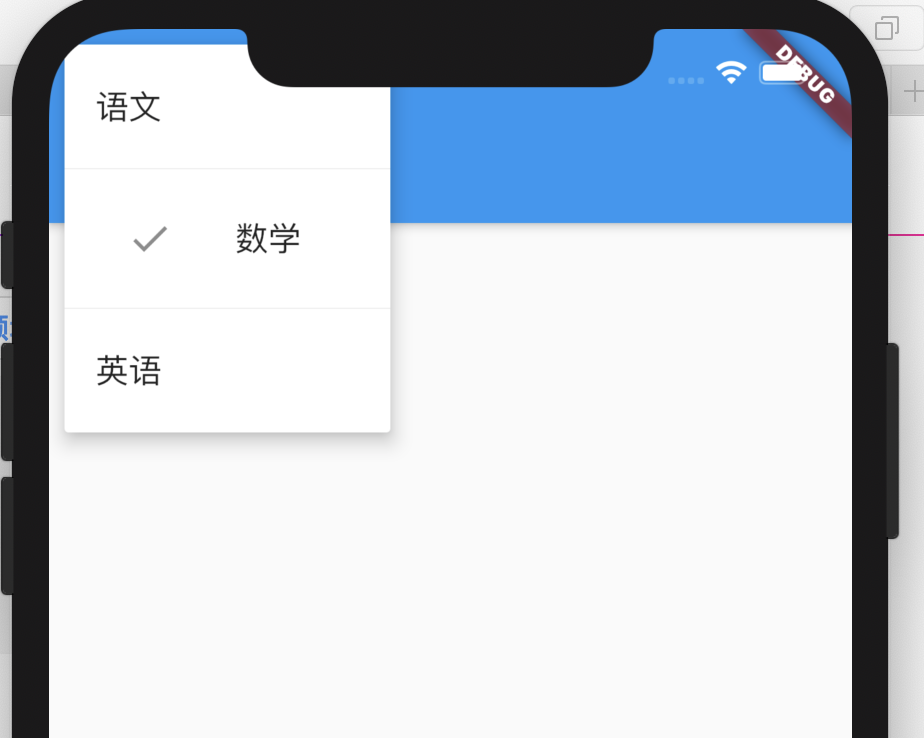
showMenu
showMenu彈出一個Menu菜單,用法如下:
showMenu(
context: context,
position: RelativeRect.fill,
items: <PopupMenuEntry>[
PopupMenuItem(child: Text('語文')),
PopupMenuDivider(),
CheckedPopupMenuItem(
child: Text('數學'),
checked: true,
),
PopupMenuDivider(),
PopupMenuItem(child: Text('英語')),
]);position參數表示彈出的位置,效果如下:

彈出的位置在屏幕的左上角,我們希望彈出的位置在點擊按鈕的位置,因此需要計算按鈕的位置,計算如下:
final RenderBox button = context.findRenderObject();
final RenderBox overlay = Overlay.of(context).context.findRenderObject();
final RelativeRect position = RelativeRect.fromRect(
Rect.fromPoints(
button.localToGlobal(Offset(0, 0), ancestor: overlay),
button.localToGlobal(button.size.bottomRight(Offset.zero),
ancestor: overlay),
),
Offset.zero & overlay.size,
);你需要將按鈕單獨封裝為StatefulWidget組件,否則context代表的就不是按鈕組件。
showSearch
showSearch 是直接跳轉到搜索頁面,用法如下:
showSearch(context: context, delegate: CustomSearchDelegate());
class CustomSearchDelegate extends SearchDelegate<String>{
@override
List<Widget> buildActions(BuildContext context) {
return null;
}
@override
Widget buildLeading(BuildContext context) {
return null;
}
@override
Widget buildResults(BuildContext context) {
return null;
}
@override
Widget buildSuggestions(BuildContext context) {
return null;
}
}使用showSearch,首先需要重寫一個SearchDelegate,實現其中的4個方法。
buildLeading表示構建搜索框前面的控制項,一般是一個返回按鈕,點擊退出,代碼如下:
@override
Widget buildLeading(BuildContext context) {
return IconButton(
icon: Icon(Icons.arrow_back,color: Colors.blue,),
onPressed: (){
close(context, '');
},
);
}效果如下:

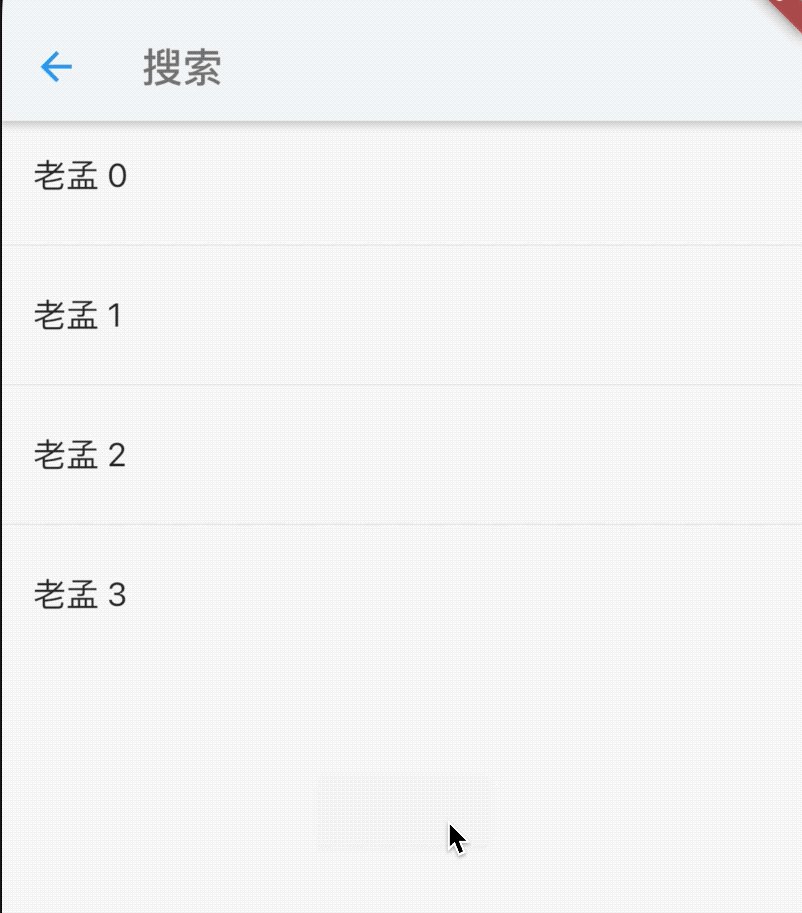
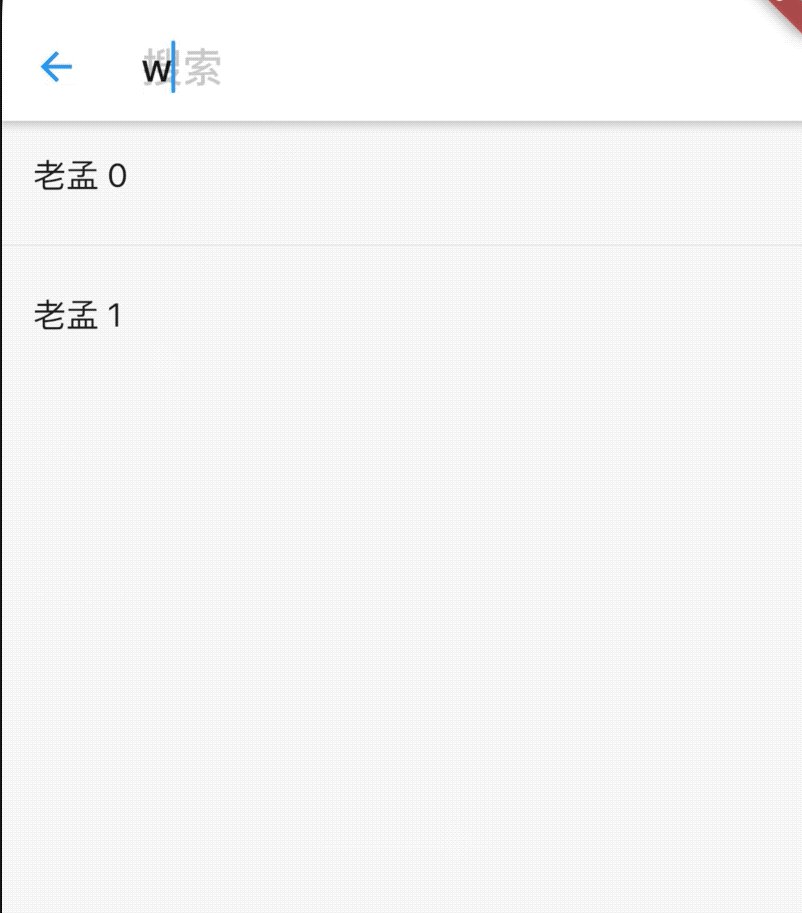
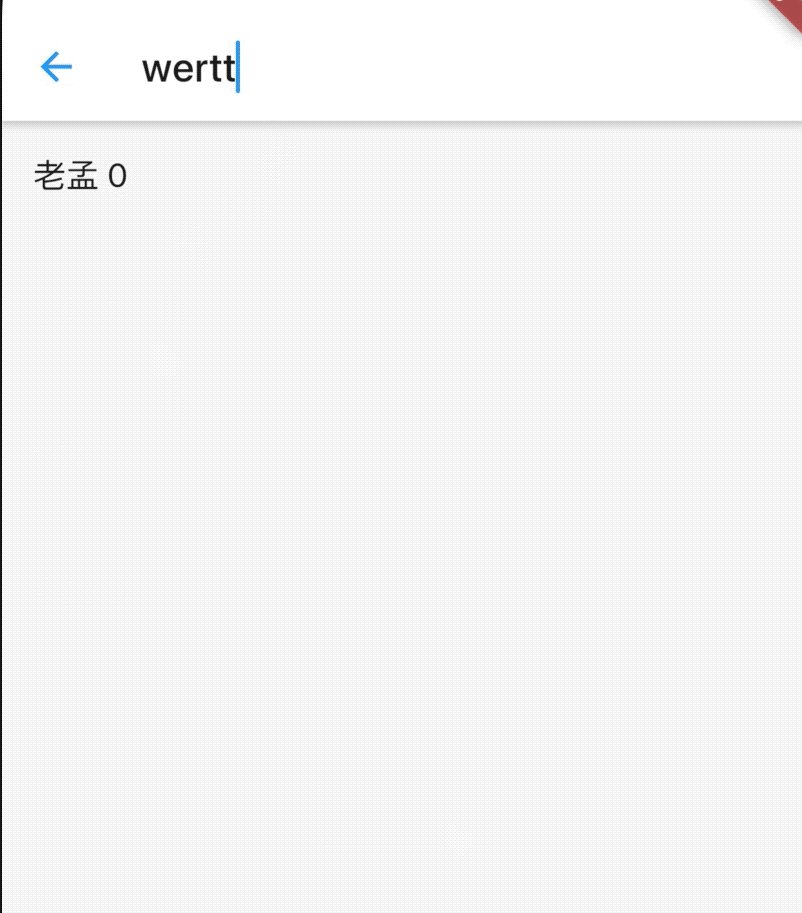
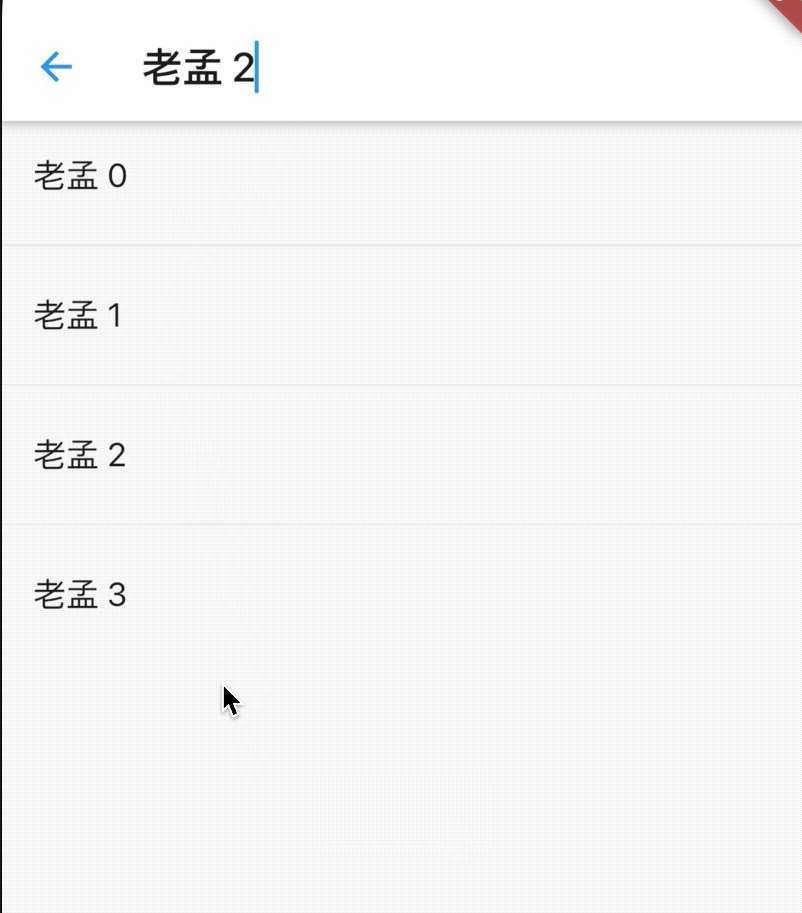
buildSuggestions是用戶正在輸入時顯示的控制項,輸入框放生變化時回調此方法,通常返回一個ListView,點擊其中一項時,將當前項的內容填充到輸入框,用法如下:
@override
Widget buildSuggestions(BuildContext context) {
return ListView.separated(
itemBuilder: (context, index) {
return ListTile(
title: Text('老孟 $index'),
onTap: () {
query = '老孟 $index';
},
);
},
separatorBuilder: (context, index) {
return Divider();
},
itemCount: Random().nextInt(5),
);
}效果如下:

buildActions輸入框後面的控制項,一般情況下,輸入框不為空,顯示一個清空按鈕,點擊清空輸入框:
@override
List<Widget> buildActions(BuildContext context) {
return [
IconButton(
icon: Icon(
Icons.clear,
),
onPressed: () {
query = '';
},
)
];
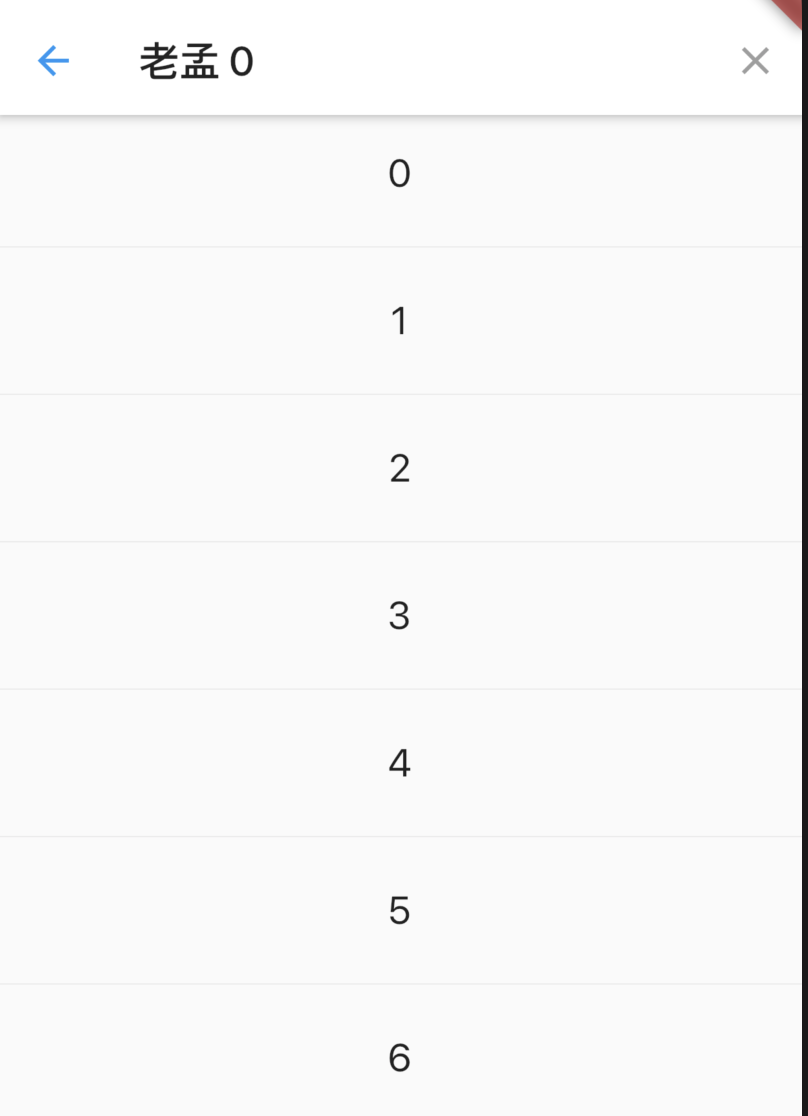
}buildResults是構建搜索結果控制項,當用戶點擊軟鍵盤上的“Search”時回調此方法,一般返回ListView,用法如下:
@override
Widget buildResults(BuildContext context) {
return ListView.separated(
itemBuilder: (context, index) {
return Container(
height: 60,
alignment: Alignment.center,
child: Text(
'$index',
style: TextStyle(fontSize: 20),
),
);
},
separatorBuilder: (context, index) {
return Divider();
},
itemCount: 10,
);
}效果如下:

歡迎加入Flutter的微信交流群(laomengit),一起學習,一起進步,生活不止眼前的苟且,還有詩和《遠方》。
當然我也非常希望您關註我個人的公眾號,裡面有各種福利等著大家哦。



