一、如何編輯出一個正方體 上後下前的順序編寫,最後在寫左右 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>D184_3DTransformCube</title> <style> *{ margin:0; ...
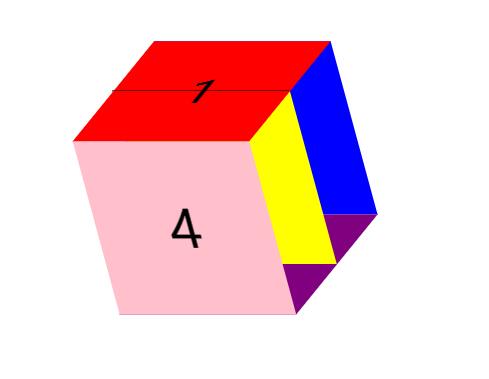
一、如何編輯出一個正方體
上後下前的順序編寫,最後在寫左右
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>D184_3DTransformCube</title> <style> *{ margin:0; padding:0; } ul{ width: 200px; height: 200px; border: 1px solid black; box-sizing:border-box; margin:100px auto; position:relative; transform: rotateY(0deg) rotateX(0deg); transform-style: preserve-3d;/*轉換成一個3D的面*/ } li{ list-style: none; width: 200px; height: 200px; text-align:center; line-height:200px; font-size:60px; position:absolute; } ul li:nth-child(1){ background-color: red; transform:rotateX(90deg) translateZ(100px) ; } ul li:nth-child(2){ background-color: blue; transform:rotateX(180deg) translateZ(100px) ; } ul li:nth-child(3){ background-color: purple; transform:rotateX(270deg) translateZ(100px) ; } ul li:nth-child(4){ background-color: pink; transform:rotateX(360deg) translateZ(100px) ; } ul li:nth-child(5){ background-color: white; } ul li:nth-child(6){ background-color: yellow; } </style> </head> <body> <ul> <!--這裡的六個li代表的就是正方體的六個面--> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> </ul> </body> </html>

二、如何編輯出一個長方體
要點:我們可以在正方體的基礎上,利用屬性tranform:scale(水平倍數,垂直倍數)的方式進行擴展,直接舉個例子
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>D185_Cubiod</title> <style> *{ margin:0; padding:0; } ul{ width: 200px; height: 200px; border: 1px solid black; box-sizing:border-box; margin:100px auto; position:relative; transform: rotateY(0deg) rotateX(0deg); transform-style: preserve-3d;/*轉換成一個3D的面*/ } li{ list-style: none; width: 200px; height: 200px; text-align:center; line-height:200px; font-size:60px; position:absolute; } ul li:nth-child(1){ background-color: red; transform:translate(-100px) rotateY(-90deg) scale(1.5,1); } ul li:nth-child(2){ background-color: blue; transform:translate(100px) rotateY(90deg) scale(1.5,1); } ul li:nth-child(3){ background-color: purple; transform:translateY(100px) rotateX(-90deg) scale(1,1.5); } ul li:nth-child(4){ background-color: pink; transform:translateY(-100px) rotateX(90deg) scale(1,1.5); } ul li:nth-child(5){ background-color: white; transform:translateZ(150px) rotateX(0deg); } ul li:nth-child(6){ background-color: yellow; transform:translateZ(-150px) rotateX(-180deg); } </style> </head> <body> <ul> <!--這裡的六個li代表的就是正方體的六個面--> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> </ul> </body> </html>

三、源碼:
D184_3DTransformCube.html
D185_Cubiod.html
地址:
https://github.com/ruigege66/HTML_learning/blob/master/D184_3DTransformCube.html
https://github.com/ruigege66/HTML_learning/blob/master/D185_Cubiod.html
2.CSDN:https://blog.csdn.net/weixin_44630050
3.博客園:https://www.cnblogs.com/ruigege0000/
4.歡迎關註微信公眾號:傅里葉變換,個人賬號,僅用於技術交流,後臺回覆“禮包”獲取Java大數據學習視頻禮包




