小程式開發準備 1、申請小程式賬號(appid) 2、下載並安裝微信開發者工具 進入微信公眾平臺 https://mp.weixin.qq.com/ 立即註冊小程式 按照信息填寫之後完成註冊 具體操作可查看小程式官方開發文檔 使用註冊的小程式賬號密碼,登錄 https://mp.weixin.qq. ...
小程式開發準備
1、申請小程式賬號(appid)
2、下載並安裝微信開發者工具
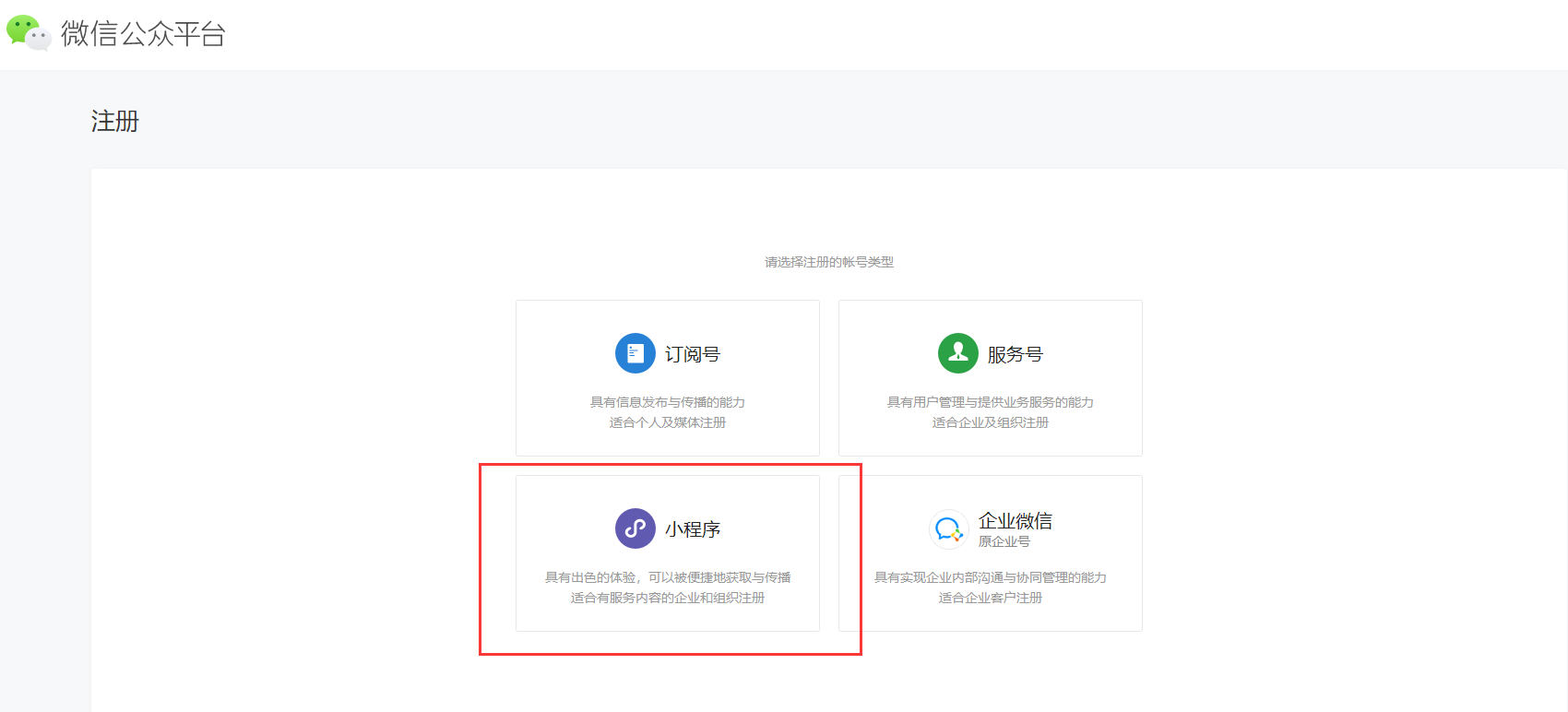
進入微信公眾平臺 https://mp.weixin.qq.com/
立即註冊小程式

按照信息填寫之後完成註冊
具體操作可查看小程式官方開發文檔
使用註冊的小程式賬號密碼,登錄 https://mp.weixin.qq.com/
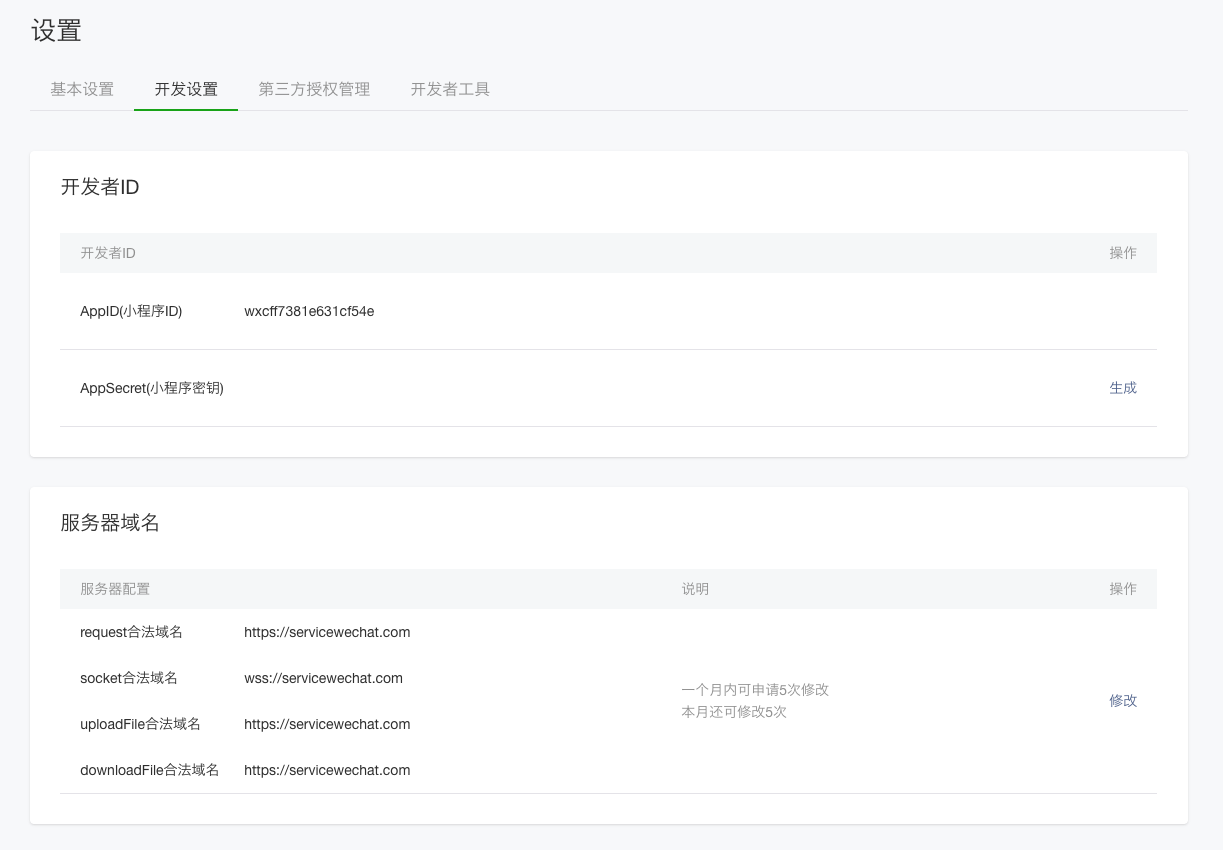
在菜單-設置-開發者設置中,查看小程式的appID

下載並安裝微信開發者工具
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html

選擇適合自己操作系統的最新穩定版本,傻瓜式下載安裝即可
掃碼登錄

新建小程式項目
(沒有appID可以暫時先使用測試號)
不過現在個人是可以註冊小程式的,還是建議註冊一個,因為測試號有很多限制

小程式屬於前端開發,單獨的小程式是沒有意義的
而完整的應用不僅要有前端,還需要伺服器的支持(後端給前端提供數據)
小程式後端可以使用後端語言來開發,比如java python php node.js ,不懂後端的可以使用小程式雲開發

進去以後的預設頁面是這樣的,微信頭像+微信名,怎麼這麼大……
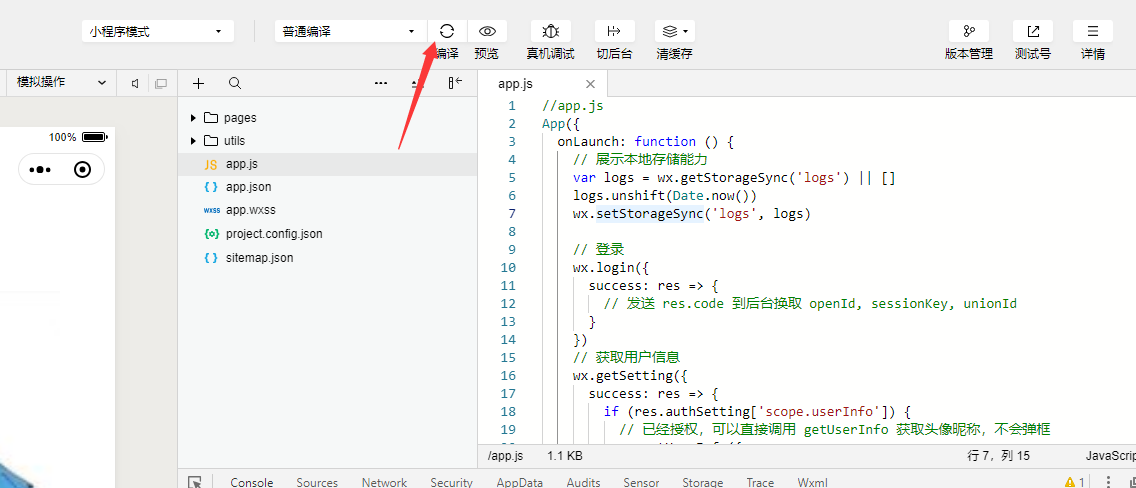
微信開發工具UI簡介與小程式調試方法
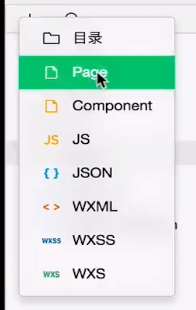
創建類型:

如果選擇page,會生成4個文件 .js .json .xml .xss
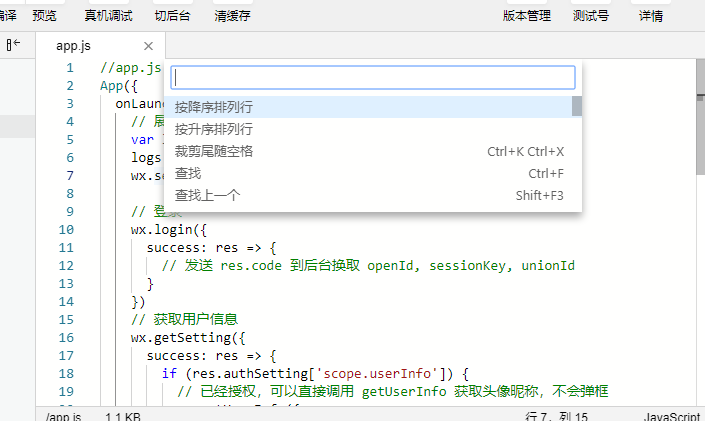
如何查看快捷鍵:
滑鼠移動到代碼區域,按F1,會出現所有操作及快捷鍵

如何運行代碼:
1、點擊編譯

2、小程式有自動編譯功能
編輯完代碼之後按ctrl+s保存即可自動編譯
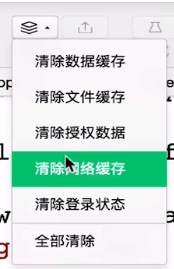
清緩存:

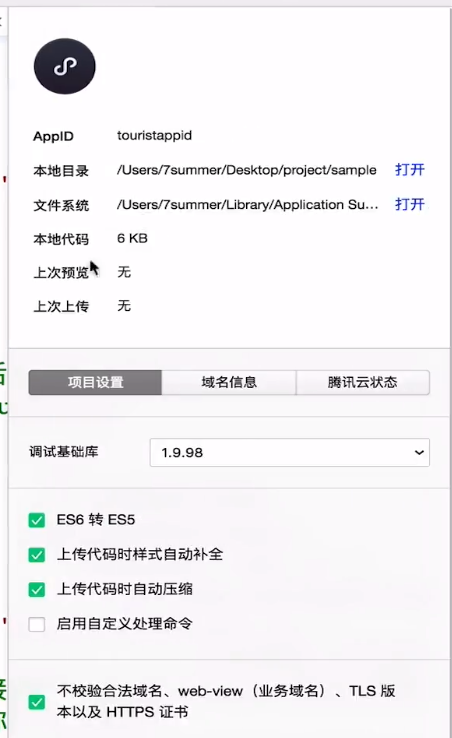
如何查看項目的配置信息和狀態:
點擊設置-項目設置


或者點擊右上角的詳情

關於調試:
1、console.log列印變數進行查看
2、斷點調試,在控制台sources點擊對應文件,左側可以進行打斷點操作
然後再點擊下編譯




