新建項目以後,可以看到官方的種子項目 這是首頁 點擊頭像可以跳轉到另一個頁面 目錄結構 wxml類似於html,wxss類似於css,.json通常用來做配置(可以沒有) 應用程式級別文件 app.js 應用程式級別的邏輯 app.json 應用程式級別的配置 app.wxss 應用程式級別的全局樣 ...
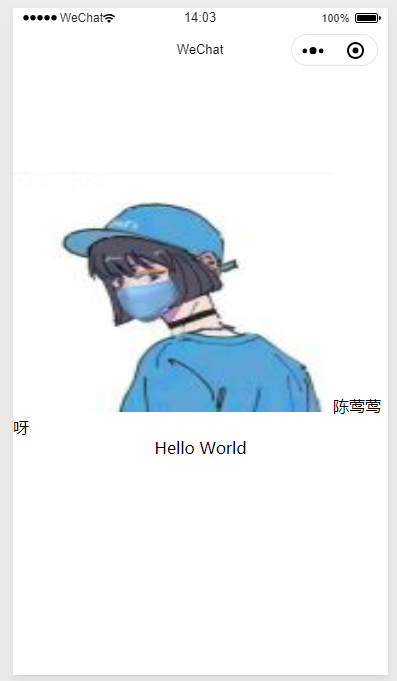
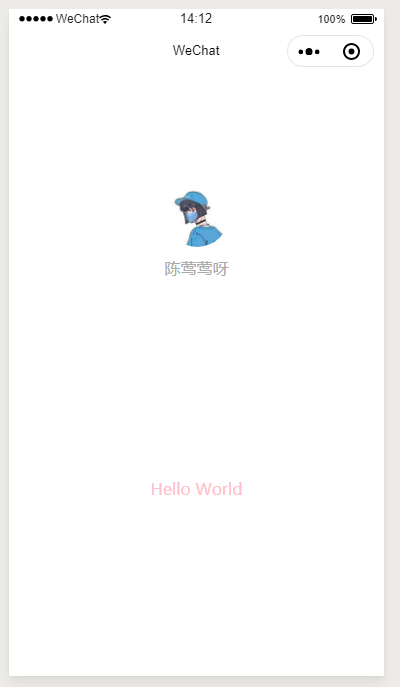
新建項目以後,可以看到官方的種子項目
這是首頁

點擊頭像可以跳轉到另一個頁面

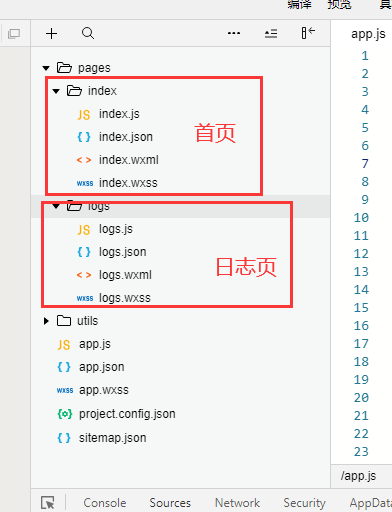
目錄結構

wxml類似於html,wxss類似於css,.json通常用來做配置(可以沒有)
應用程式級別文件

app.js 應用程式級別的邏輯
app.json 應用程式級別的配置
app.wxss 應用程式級別的全局樣式
就近原則:
在app.wxss里設置
text{ color:lightblue; }
在index.wxss里設置
text{ color:pink; }
最終頁面顯示粉色

json配置文件也遵循就近原則
project.config.json 是小程式自動生成的,一般來說不需要去管理和改動
utils/util.js 幫助類文件,裡面有一些功能性的函數
當然,這目錄結構是官方推薦的目錄結構,也不是一定要遵循的
這是一個簡單的種子項目,有時並不能滿足複雜的項目需求,可以根據實際情況修改目錄結構
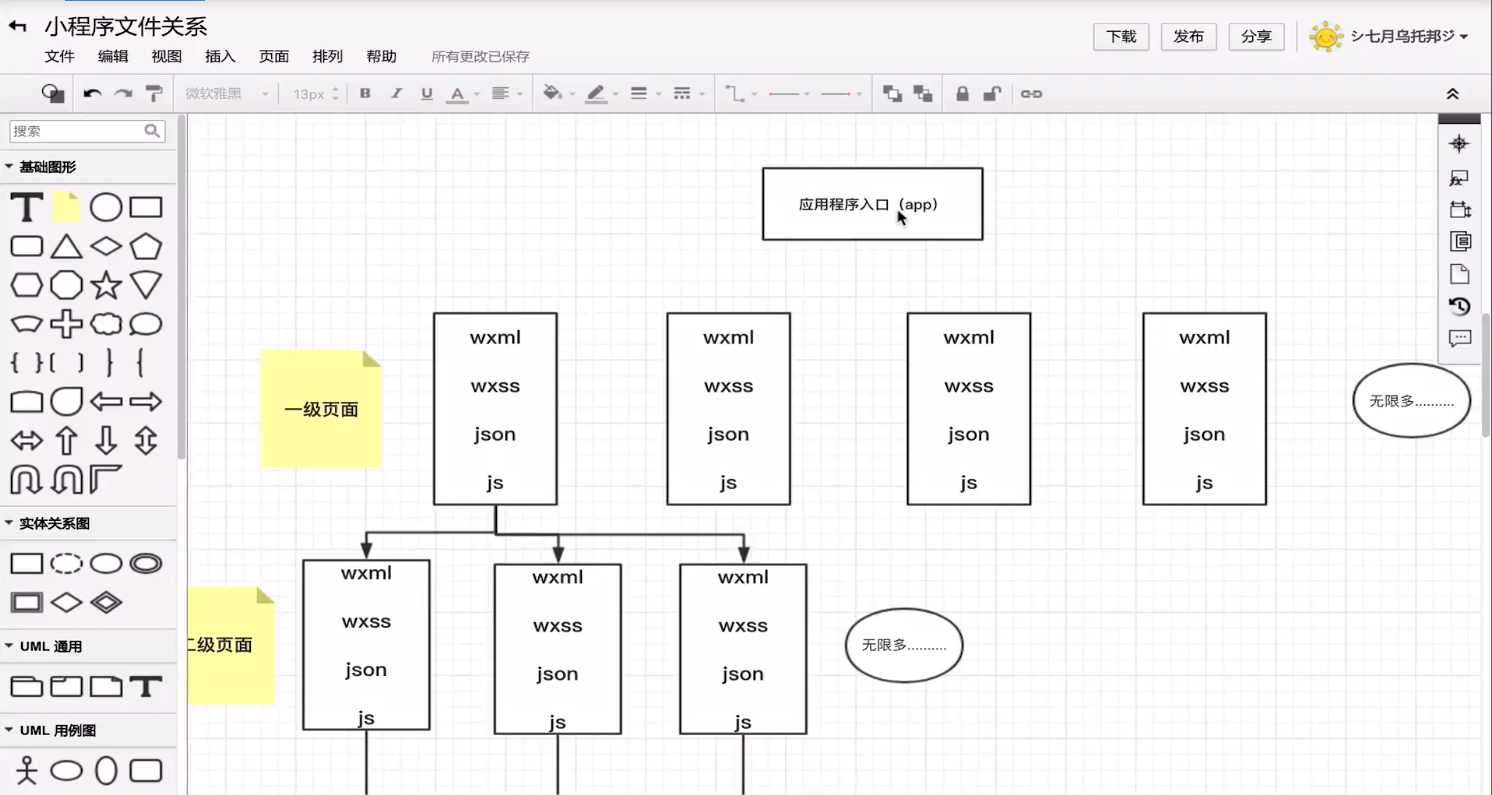
小程式的頁面層級結構

小程式歷史版本曾經對層級做過限制,隨著版本更替也許會有不同的限制,也可能不做限制
但還是建議層級不要超過5層,層級太多非常影響用戶體驗;而且會導致小程式體積變大(一般限制是2M,但後期可能會調整)
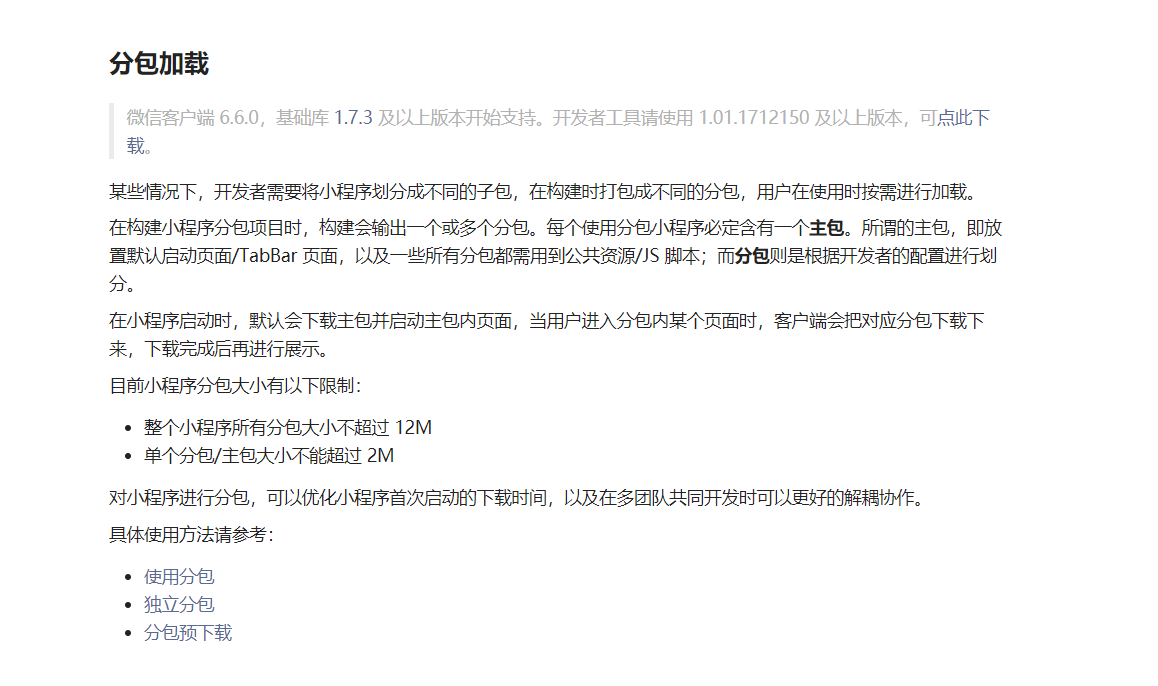
如果因為某些原因小程式體積確實超出,可以使用【分包載入】