首先刪除index/log/utils文件夾 還有app.json/app.js/app.wxss 會出現報錯,未找到app.json文件 然後新建自己的app.js/app.json/app.wxss 現在的報錯是 先不管它,等下再說 在pages目錄下新建一個welcome目錄 在welcome ...
首先刪除index/log/utils文件夾
還有app.json/app.js/app.wxss

會出現報錯,未找到app.json文件

然後新建自己的app.js/app.json/app.wxss
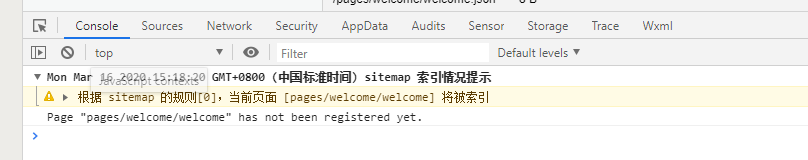
現在的報錯是

先不管它,等下再說
在pages目錄下新建一個welcome目錄
在welcome目錄下新建page,快速新建4種頁面
然後你會發現無法創建,大概是因為現在頁面處於報錯狀態吧
那就一個一個創建好了

那為啥會報錯呢,我們去官方文檔找答案
在幫助-開發者文檔,打開


選擇文檔的框架-配置

看,寫的明明白白
所以我們乖乖在app.json中加入
{ "pages": [ "pages/welcome/welcome" ] }
現在的報錯是:

理由是:welcome.json是可以不創建的,但是一旦創建之後,不能全部為空,必須加上花括弧

剛纔的錯誤就消失了,這是現在的控制台

另外,在welcome.js中其實也不能為空白,需要加上
Page({
})

其實這些並不需要手寫,只是為了幫助大家理解所以我們最開始把所有文件都刪了
大家創建的時候可以不刪除那些自動生成的文件,就沒這麼麻煩了哈
在welcome.wxml中添加代碼
<view> <text>hello</text> </view>

wxml是用來編寫頁面骨架的文件
在小程式中<view>的功能基本等同於<div>,主要用來作為容器或者分割文檔
<image>顯示圖片
<text>顯示文本(當然要顯示文本並不一定需要text標簽,不要標簽也是可以顯示的)
小程式裡面是有button組件的,但是如果有特殊需求,可以不使用button組件,可以用view+text完成按鈕的效果
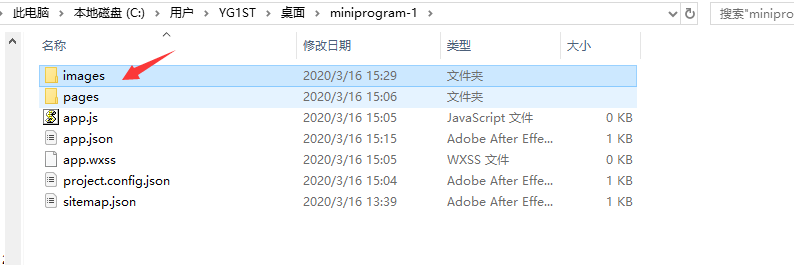
新建目錄images
複製好你準備好的圖片素材
然後在images文件夾上,右鍵-硬碟打開,把圖片黏貼進去

可以看到圖片已同步(我又湊不要臉的放頭像了哈哈哈)

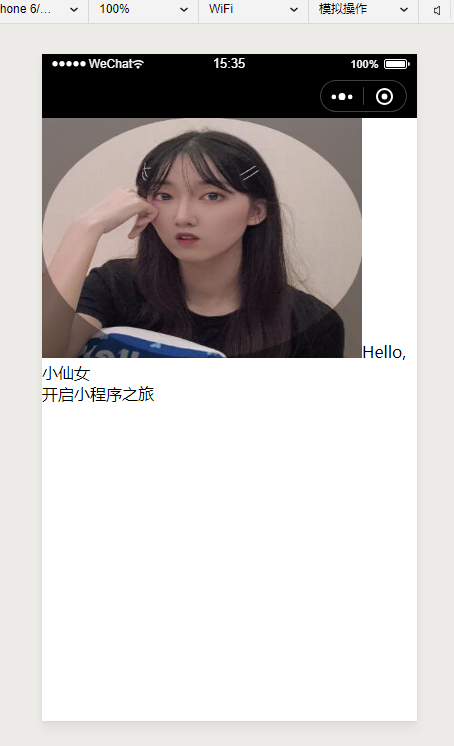
修改welcome.wxml代碼
<view> <!-- /開始表示絕對路徑的根目錄 --> <image src="/images/logo.jpg"></image> <text>Hello, 小仙女</text> <view> <text>開啟小程式之旅</text> </view> </view>

可以看到圖片是變形的,這是因為沒有設置樣式的情況下,圖片預設尺寸是300*225px
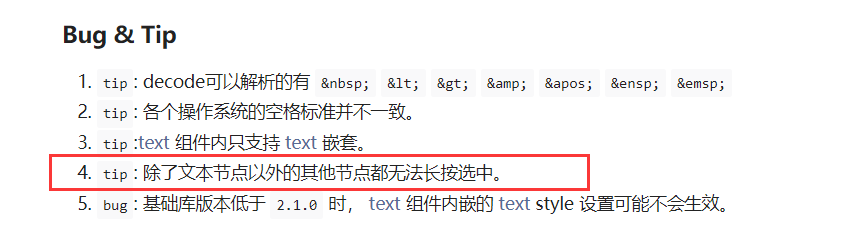
在官方文檔-組件-text組件,可以看到很多屬性

接下來來寫樣式
可以直接在組件上寫style樣式,跟html裡面是一樣一樣的
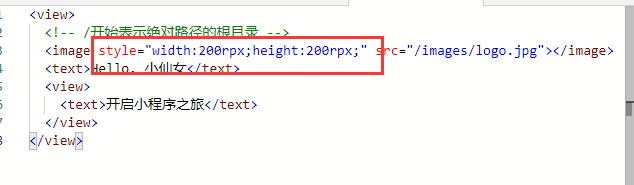
給圖片添加樣式width:200px;height:200px;
發現圖片比想象的要大大大很多
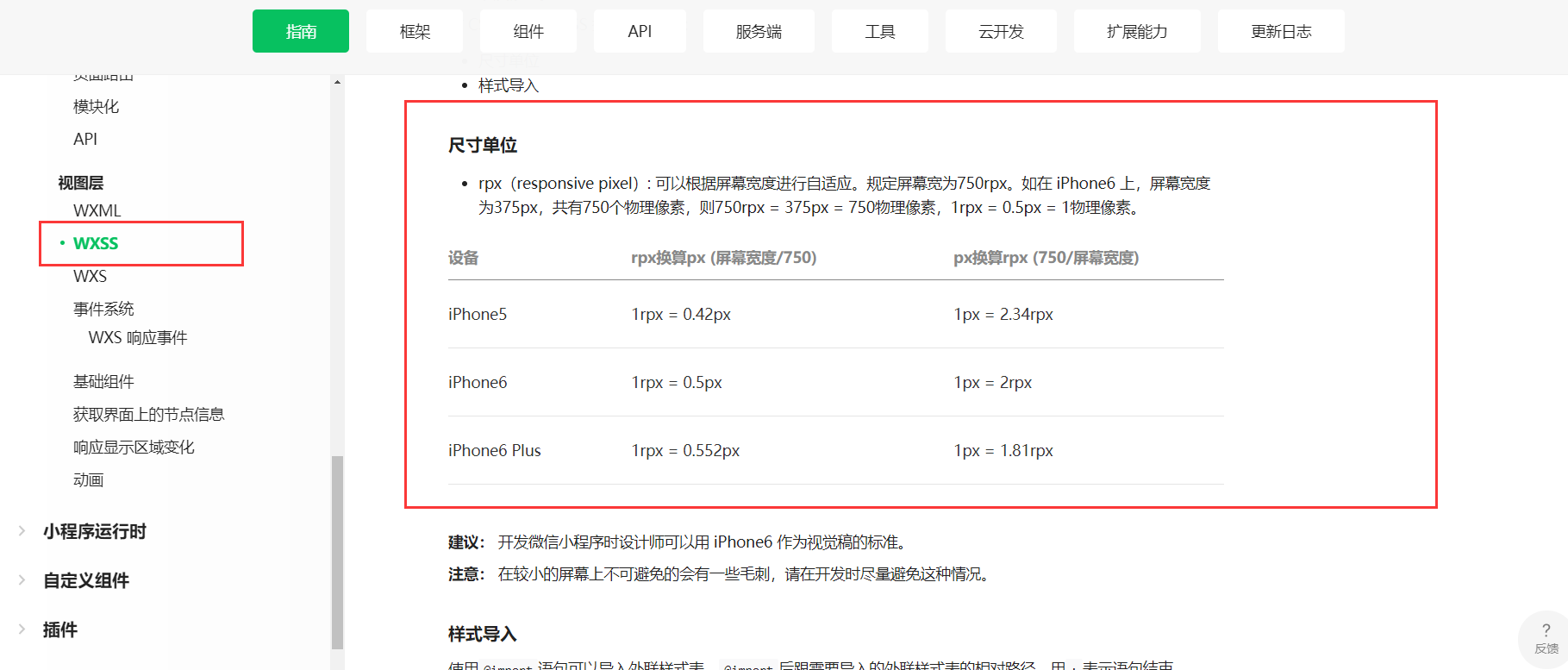
因此,需要把單位px改成rpx!!!

rpx是小程式設計出來,讓寬高能隨著設備的變化進行響應
註意一個知識點:如果你需要實現200px的效果,樣式要麼就設置200rpx,要麼就設置100px!!!
(這個2倍關係前提是iphone6設備,否則是其他的換算關係)

其實我們並不建議直接把樣式寫在標簽上,最好是寫在wxss里
當然不是所有的css語法都可用,大家嘗試之後大概心裡就有數了
小程式在windows預設字體是微軟雅黑,mac上是蘋方字體
最好不要太糾結字體,因為取決於小程式的運行系統
如何設置全頁面背景色:
查看調試器的頁面結構

放代碼:
welcome.wxml
<view class="container"> <!-- /開始表示絕對路徑的根目錄 --> <image class="user-avatar" src="/images/logo.jpg"></image> <text class="user-name">Hello, 小仙女</text> <view class="moto-container"> <text class="moto">開啟小程式之旅</text> </view> </view>
welcome.wxss
page{ background:#b3d4db;
; height:100%; } /* flex彈性盒子模型 */ .container{ display: flex; flex-direction:column; align-items:center; } .user-avatar{ width:200rpx; height:200rpx; border-radius:50%; margin-top:160rpx; } .user-name{ font-size:32rpx; font-weight:bold; margin-top:40rpx; } .moto-container{ border:1px solid rgb(75,108,132); width:200rpx; height:80rpx; text-align: center; line-height:80rpx; border-radius:5px; margin-top:200rpx; } .moto{ font-size:22rpx; font-weight:bold; color:rgb(75,108,132); }
關於字體的設置可以寫在全局樣式里 app.wxss
text{ font-family: "Microsoft Yahei"; }
現在效果圖

修改頂部這塊的背景顏色

在app.json中添加
{ "pages": [ "pages/welcome/welcome" ], "window":{ "navigationBarBackgroundColor":"rgb(170,204,216)" } }
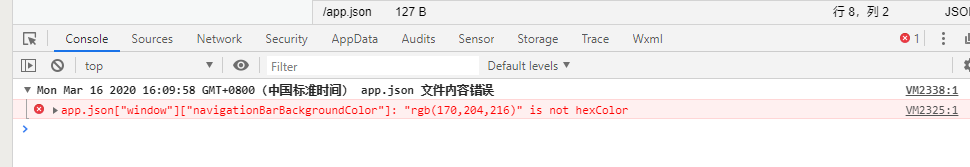
報錯了……

原來官網說只支持十六進位,好吧,改
{ "pages": [ "pages/welcome/welcome" ], "window":{ "navigationBarBackgroundColor":"#b3d4db" } }
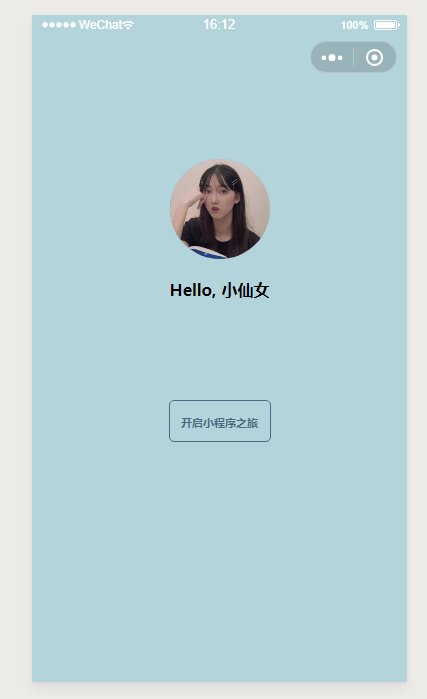
效果圖

補充:文字裡加 \n 會有換行的效果



