一、HTML基礎語法 1.什麼是HTML HTML(Hypertext Markup language)超文本標記語言 2.HTML發展史 HTML1.0(1993IETF)→HTML2.0(1995W3C)→HTML3.2(1996W3C)→HTML4.0(1997W3C)→HTML4.0.1(1 ...
一、HTML基礎語法
1.什麼是HTML
HTML(Hypertext Markup language)超文本標記語言

2.HTML發展史
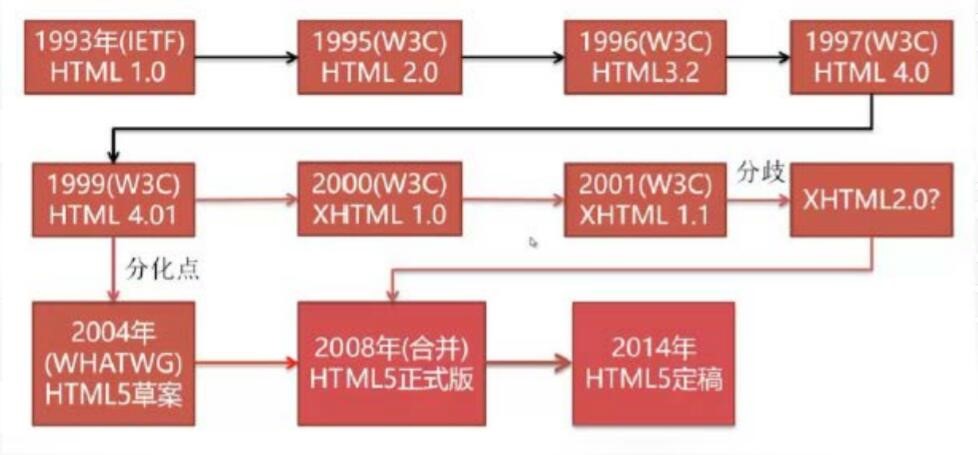
HTML1.0(1993IETF)→HTML2.0(1995W3C)→HTML3.2(1996W3C)→HTML4.0(1997W3C)→HTML4.0.1(1999W3C)
→…→XHTML1.0(2000W3C)→…→HTML5定稿(20014) (主要學習加粗的)

3.HTML特點
-HTML不需要編譯,瀏覽器直接運行
-HTML文件是一個文本文件
-HTML文件必須使用html或者htm為文件名尾碼
-HTML大小寫不敏感,HTML跟html是一樣的
4.開發工具
HTML是一個文本文件,所以只要是能編輯文本文件的都可以。比如,記事本,Word。
專業工具:Dreamweaver、WebStorm、sublime
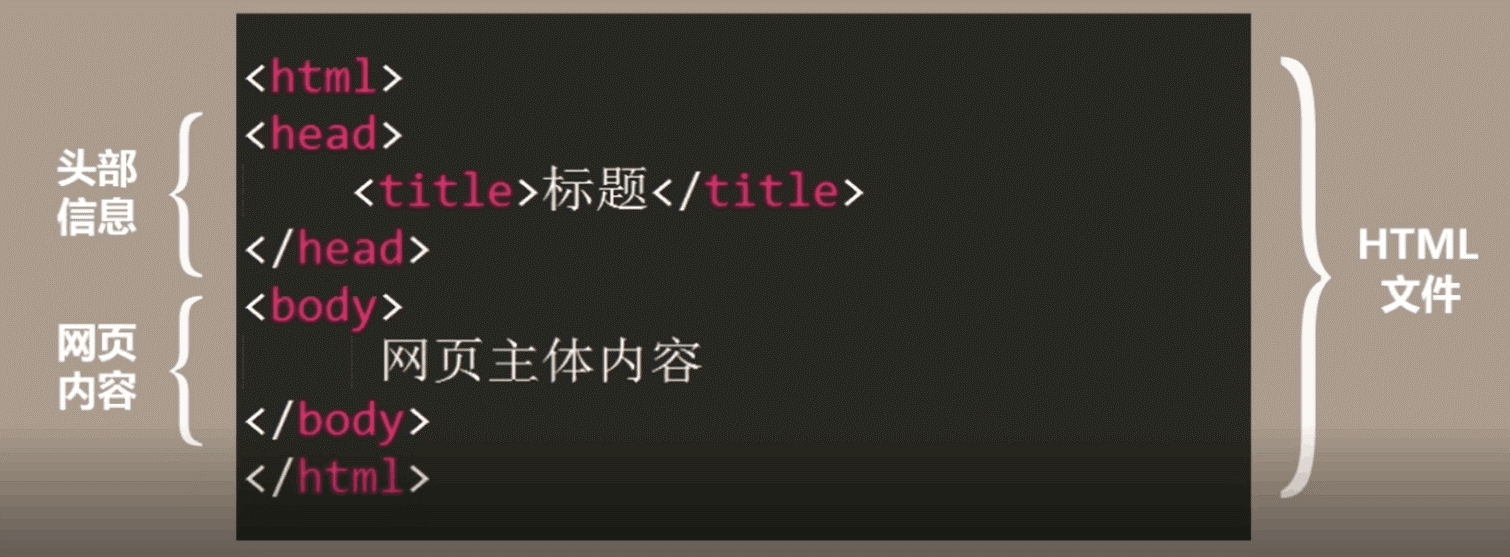
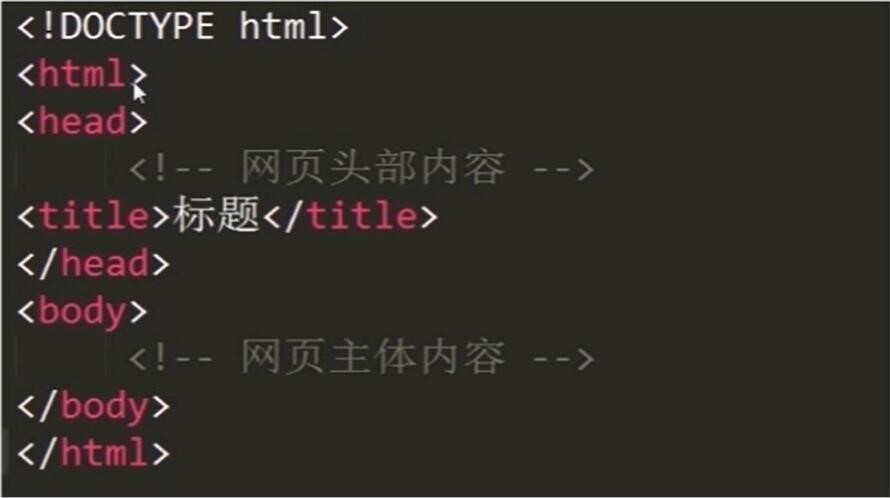
5.HTML基本結構

(Ctrl+n新建文件 Ctrl+s保存 f5-)
6.HTML標簽
(註:div標簽為塊級結構佈局元素,放到css中結合盒模型講解)
l head標簽中的內容不會顯示在網頁內容中,主要用於定義文檔的頭部,是所有頭部元素的容器,<head>標簽中的元素可以引用腳本,提示瀏覽器在哪裡找到樣式表,提供元信息等等。
l <title></title>-標題,內容不是顯示在頁面文檔中,而是在網頁的標簽中顯示
l <p></p>-段落標簽
l 大部分是雙標簽,但也有單標簽,比如<hr>-水平線,可用<hr>或<hr/>,為了規範,通常用<hr/>來閉合這個標簽
水平線屬性:
- Width-設置水平線寬度(像素/百分比)
- Color-水平線顏色
- align-設置水平線居中
- noshade-設置水平線無陰影
7.HTML元素
元素=開始標簽+內容+結束標簽(開始和結束標簽也被稱為開放標簽和閉合標簽)
8.HTML屬性
語法:
<標簽名 屬性名1=“屬性值” 屬性名2=“屬性值”…>…</標簽名>
9.註釋
<!-- 內容 -->
二、文章段落
1.DOCTYPE文檔類型聲明
- l <!DOCTYPE>聲明必須在第一行
- l <!DOCTYPE>聲明不是HTML標簽

2.網頁編碼設置
Q:當網頁出現亂碼時怎麼解決
A:在<head></head>標簽中添加:
<meta http-equiv=”Content-Type” content=”text/html;charset=utf-8”/>
這句話的意思是告訴網頁的內容是使用什麼語言,使用什麼編碼形式。
(國內常用utf-8,GB2312,gbk等編碼)
- http-equiv=”Content-Type”-文檔類型
- text/html-內容是html文件
- charset=utf-8-內容的編碼形式
- utf-8支持簡體、繁體、英文、日文、韓文等等
- GB2312支持簡體中文
3.文欄位落標簽
- 標題標簽:<h1></h1>...<h6></h6>
- 段落標簽:<p></p>
- align對齊屬性值:
|
Left |
左對齊內容 |
|
right |
右對齊內容 |
|
Center |
居中對齊內容 |
|
justify |
對行進行伸展,這樣每行都可以有相等的長度 |
使用:<p align=”left”></p>
- l 換行標簽:<br/> (換行以後行與行之間是緊挨著的,不同於換段落)
- l 空格:
- l 預格式標簽:<pre></pre>-可以保留文本編輯器的格式
- l 文字斜體:<i></i>,<em></em>
- l 文字加粗:<b></b>,<strong></strong>
- l 文字下劃線:<ins></ins>
- l 上標:<sup></sup> 下標:<sub></sub>
- l 輸入內容:<ins></ins> 刪除內容<del></del>
4.特殊符號

三、列表標簽
1.無序列表
<ul>
<li>列表項</li>
<li>列表項</li>
……
</ul>
(代碼縮進,Tab)
2.無序列表的type屬性
<ul type=”disc”></ul>
l disc-圓點
l square-正方形
l circle-空心圓
3.有序列表
<ol>
<li>列表項</li>
<li>列表項</li>
……
</ol>
4.有序列表的type屬性
- l 數字1,2…
- l 小寫字母a,b…
- l 大寫字母A,B…
- l 小寫羅馬數字
- l 大寫羅馬數字
5.定義列表
項目及項目描述的組合,即標題加上描述內容
<dl>
<dt>定義列表項</dt>
<dd>列表項描述</dd>
<dd>列表項描述</dd>
<dt>定義列表項</dt>
<dd>列表項描述</dd>
<dd>列表項描述</dd>
…………
</dl>
(dt和dd是同級標簽)
(dd的內容會自動縮進)
6.列表標簽使用場景
(查看網頁源代碼:右擊查看源代碼/f12網頁調試工具-Elements,問號點擊後可查看網頁對應位置的代碼)
在實際的開發中,ul和ol的編號去掉,使用圖片
(HTML+CSS+JS:結構+表現+行為)
四、圖像和超鏈接
1.圖像標簽
語法:
<img scr=”” alt=”” …/> (單標簽)
img屬性:
l Src(必寫)-URL-顯示圖像的URL
l alt-文字-圖像代替文本
l height-數值(像素)和百分比-圖像的高
l weight-數值(像素)和百分比-圖像的寬
2.HTML路徑
絕對路徑:從盤開始寫起,直到找到文件
相對路徑:相對於HTML位置的文件路徑,上一級-“../”
l 網頁和圖片同一個文件夾:直接引用(<img src=”1.jpg”/>)
l 圖片在網頁的上一級文件夾:返回上一級再引用(<img src=”../1.jpg”/>)
l 圖片在網頁的下一級文件夾:直接往下引用(<img src=”文件夾名/1.jpg”/>)
3.img的alt屬性
當由於-網速太慢
-src中的錯誤
-瀏覽器中禁用圖像
用戶無法查看圖像,alt屬性可以代替圖像顯示在網頁中的內容
4.超鏈接標簽
l 語法:
<a href=””>內容</a>
l href:鏈接地址,可以是內部鏈接外部鏈接
l 內部(站內)鏈接:同一網站的不同內容,一般相對路徑
l 外部(站外)鏈接:從當前跳轉到其他網站,一般使用絕對路徑
l 空鏈接:<a href=””>內容</a>
(當鏈接為空時,點擊超鏈接會刷新頁面)
l 回到最頂部:<a href=”#”>內容</a>
5.超鏈接屬性
(預設打開方式:當前視窗打開新的視窗,覆蓋原來的)
l href:鏈接地址
l target:鏈接的目標視窗
- _self-當前視窗打開新頁面
- _blank-創建新的視窗打開新頁面
- _parent-在父框架集中打開被鏈接文檔
- _top-在整個視窗中打開被鏈接文檔(在框架中打開)
l title:鏈接提示文字
(用title屬性規定關於元素的額外信息,信息通常在滑鼠移動到元素上方時出現提示文字。title屬性通常和a和form屬性一同使用,以提供鏈接目標和輸入格式的信息,同時也是abbr元素和acronym元素的必需屬性)
l name:鏈接命名
(a標簽中HTML5不支持該屬性)
6.錨鏈接(書簽)(同一頁面)
(超鏈接的錨功能:創建目錄,點擊目錄跳轉到相應的內容上)
l 錨是實現在單個頁面內不同位置的跳轉
l 用name屬性定義錨的名字
l 定義錨:(目錄是網頁顯示的錨的名字)
<a href=“#錨名1”>目錄1</a> //設置尋找錨的鏈接
<a href=“#錨名2”>目錄2</a>
<a href=“...” name=”錨名1”>內容</a> //定義錨跳轉的起始點位置和錨名
XXXXXXXXXXXXXXXXXXXX
XXXXXXXXXXXXXXXXXXXX
<a href=“...” name=”錨名2”>內容</a>
XXXXXXXXXXXXXXXXXXXXX
7.為什麼不將圖片包含也能跳轉到圖片的位置
![]()
不知道
錨的定義a標簽不一定有具體的內容,只是作為一個定位的功能
8. 錨鏈接(不同頁面)
l 定義錨(不同頁面):
網頁1:<a href=”網頁名稱#錨名”>……</a>
網頁2:<a name=”錨名”>……</a>
l Eg: <a href="html2.html#js2" ><h2>javascript進階課程</h2></a>
<a name=”js2”></a><img…/>
9.郵件鏈接
電子郵件鏈接:<a href=mailto:郵箱地址>……</a>
文件下載:<a href=”下載文件的地址”>…</a>
(下載文件要壓縮,直接寫下載的文件名,會打開文件)



