註意:無特殊說明,Flutter版本及Dart版本如下: Flutter版本: 1.12.13+hotfix.5 Dart版本: 2.7.0 DatePicker Flutter並沒有DatePicker這個控制項,需要使用 方法彈出日期選擇控制項,基本用法如下: 初始化時間,通常情況下設置為當前時間。 ...

註意:無特殊說明,Flutter版本及Dart版本如下:
- Flutter版本: 1.12.13+hotfix.5
- Dart版本: 2.7.0
DatePicker
Flutter並沒有DatePicker這個控制項,需要使用showDatePicker方法彈出日期選擇控制項,基本用法如下:
RaisedButton(
onPressed: () async {
var result = await showDatePicker(
context: context,
initialDate: DateTime.now(),
firstDate: DateTime(2020),
lastDate: DateTime(2021));
print('$result');
},
)initialDate初始化時間,通常情況下設置為當前時間。
firstDate表示開始時間,設置後,選擇器不能選擇小於此值的時間。
lastDate表示結束時間,設置後,選擇器不能選擇大於此值的時間。
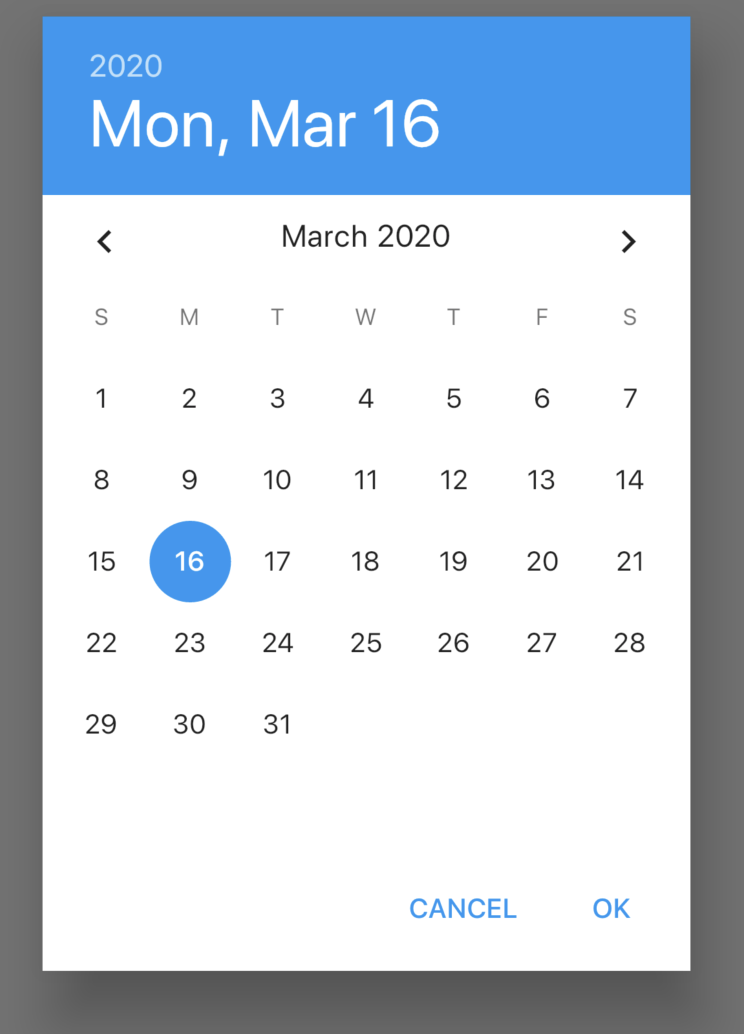
showDatePicker方法是Future方法,點擊日期選擇控制項的“確定按鈕後,返回選擇的日期。
效果如下:

selectableDayPredicate參數控制可選日期,返回true表示日期可選,用法如下:
showDatePicker(
selectableDayPredicate: (DateTime day) {
return day.difference(DateTime.now()).inDays < 2;
},
...
)表示後天之前的時間可選,效果如下:

19日及以後的日期變為灰色,不可選狀態。
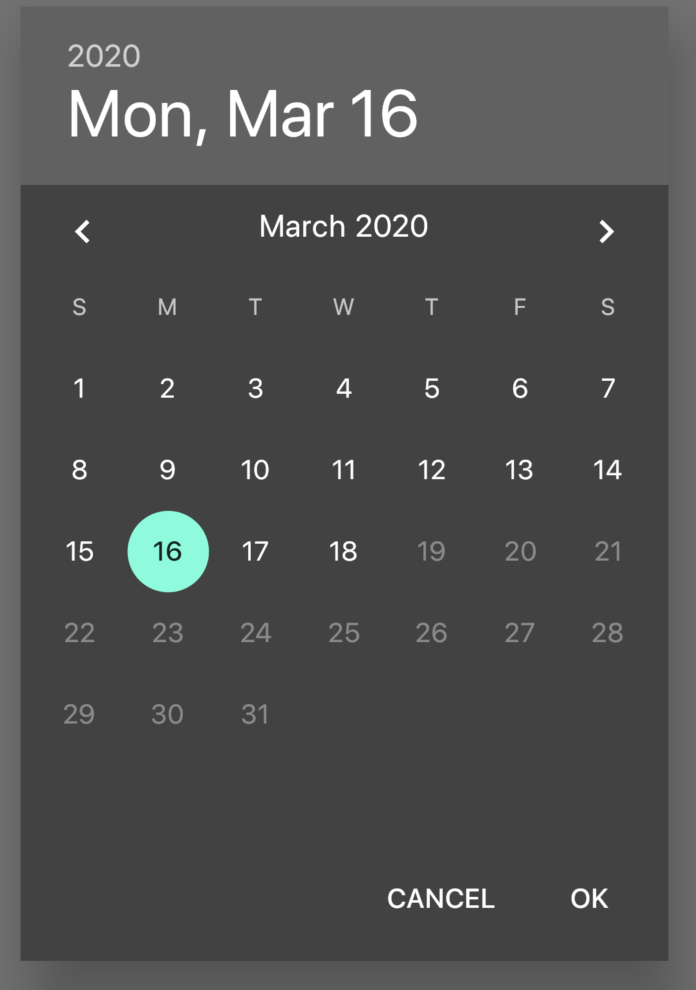
builder參數用於設置設置子控制項,比如設置深色主題用法如下:
showDatePicker(
builder: (context, child) {
return Theme(
data: ThemeData.dark(),
child: child,
);
},
...
)效果如下:

中文支持
增加國際化處理,在pubspec.yaml添加支持:
dependencies:
flutter:
sdk: flutter
flutter_localizations:
sdk: flutter 在頂級控制項MaterialApp添加國際化支持:
MaterialApp(
localizationsDelegates: [
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
],
supportedLocales: [
const Locale('zh', 'CH'),
const Locale('en', 'US'),
],
locale: Locale('zh'),
...
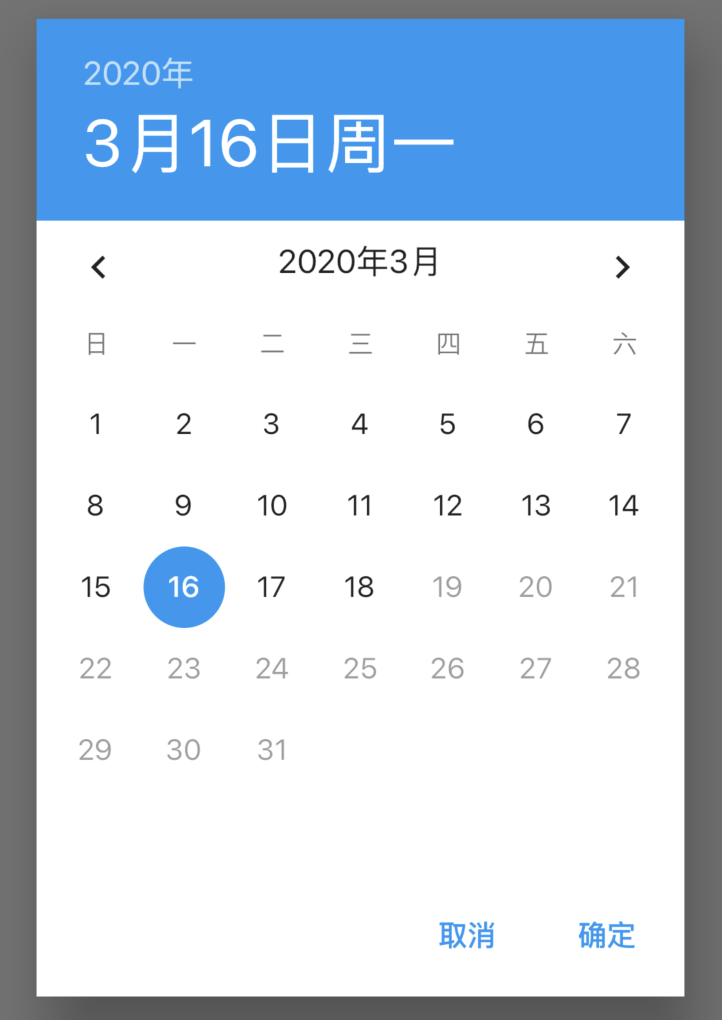
)設置showDatePicker的local參數如下:
showDatePicker(
locale: Locale('zh'),
...
)效果如下:

TimePicker
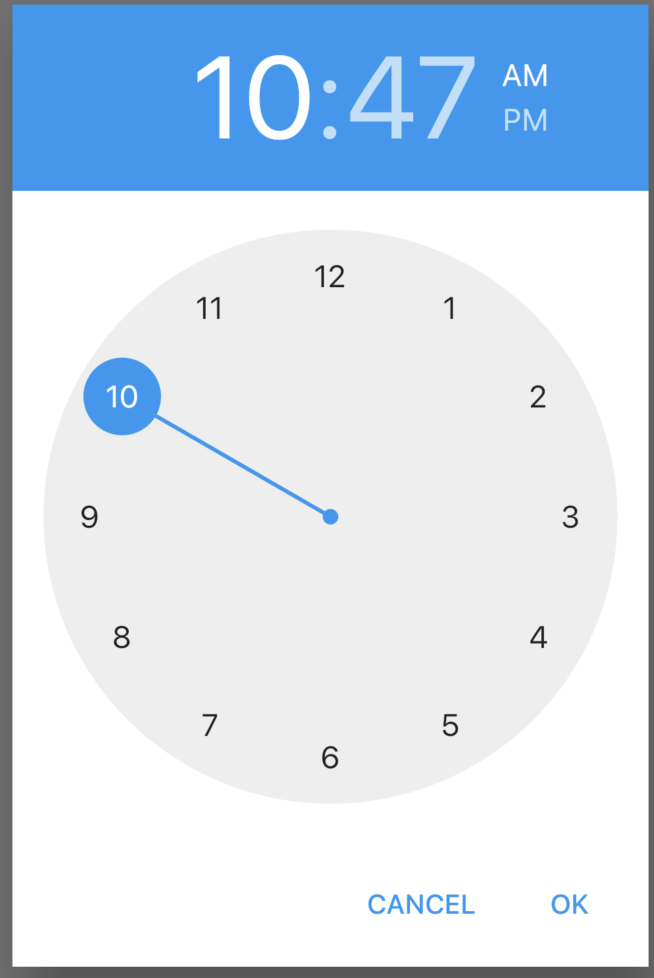
TimePicker和DatePicker一樣,需要使用showTimePicker方法,用法如下:
RaisedButton(
onPressed: () async {
showTimePicker(
context: context, initialTime: TimeOfDay.now());
},
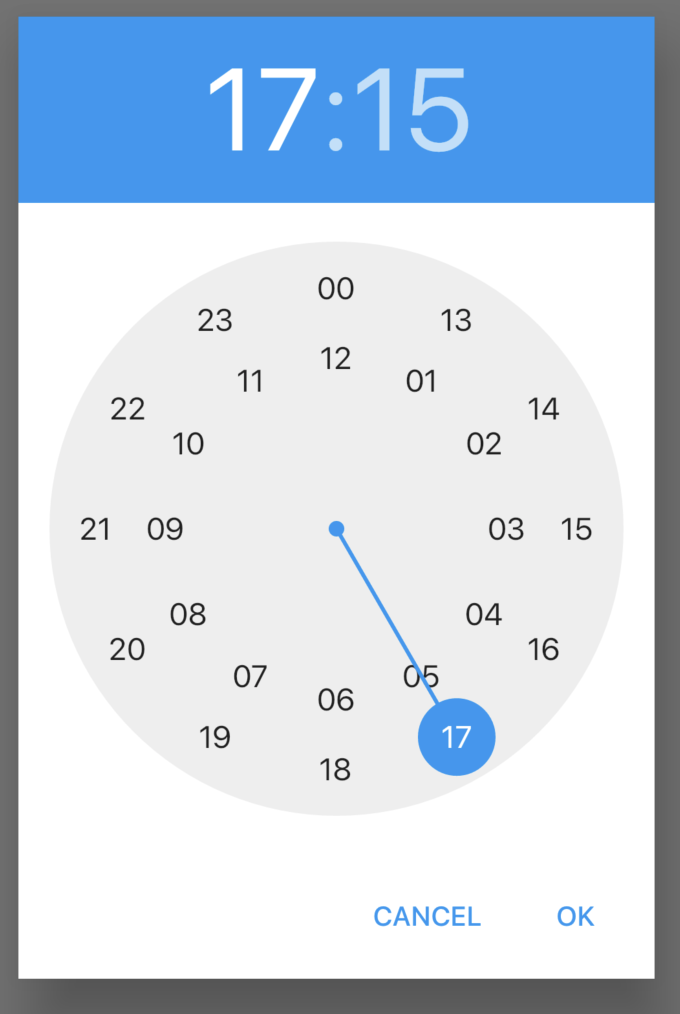
)效果如下:

builder參數用於控制子控制項,可以向DatePicker一樣設置深色主題,還可以設置其顯示24小時,用法如下:
showTimePicker(
context: context,
initialTime: TimeOfDay.now(),
builder: (context, child) {
return MediaQuery(
data: MediaQuery.of(context)
.copyWith(alwaysUse24HourFormat: true),
child: child,
);
});效果如下:

中文支持
添加國際化支持,步驟同DatePicker中文支持,但showTimePicker並沒有local參數,使用builder參數設置,如下:
showTimePicker(
context: context,
initialTime: TimeOfDay.now(),
builder: (context, child) {
return Localizations(
locale: const Locale('zh'),
child: child,
delegates: <LocalizationsDelegate>[
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
]
);
});效果如下:

CupertinoDatePicker
ios風格的日期選擇器,用法如下:
var _dateTime = DateTime.now();
CupertinoDatePicker(
initialDateTime: _dateTime,
onDateTimeChanged: (date) {
setState(() {
_dateTime = date;
});
},
)效果如下:

mode參數設置日期的格式:
- time:只顯示時間,效果:
4 | 14 | PM - date:只顯示日期,效果:
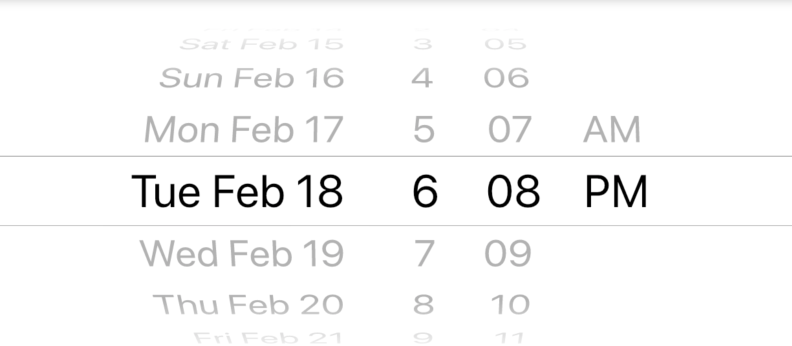
July | 13 | 2012 - dateAndTime:時間和日期都顯示,效果:
Fri Jul 13 | 4 | 14 | PM
設置最大日期和最小日期:
CupertinoDatePicker(
minimumDate: DateTime.now().add(Duration(days: -1)),
maximumDate: DateTime.now().add(Duration(days: 1)),
...
)效果如下:

使用24小時制:
CupertinoDatePicker(
use24hFormat: true,
...
)CupertinoTimerPicker
CupertinoTimerPicker 是ios風格的時間選擇器,基本用法如下:
CupertinoTimerPicker(
onTimerDurationChanged: (Duration duration){
},
)效果如下:

設置只顯示小時和分鐘:
CupertinoTimerPicker(
mode: CupertinoTimerPickerMode.hm,
...
)預設情況下,CupertinoTimerPicker顯示0:0:0,設置顯示當前時間:
var now = DateTime.now();
return Container(
height: 200,
child: CupertinoTimerPicker(
initialTimerDuration: Duration(hours: now.hour,minutes: now.minute,seconds: now.second),
onTimerDurationChanged: (Duration duration) {},
),
);歡迎加入Flutter的微信交流群(mqd_zzy),一起學習,一起進步,生活不止眼前的苟且,還有詩和《遠方》。
當然我也非常希望您關註我個人的公眾號,裡面有各種福利等著大家哦。




