一、什麼是super? 它是一個指代變數,是直接父類對象的引用,用於在子類中指代父類對象。 二、應用 2.1 應用範圍 只能用於子類的構造函數和實例方法中,不能用於子類的類(靜態)方法中。 原因:super指代的是一個父類的對象,是需要在運行時被創建的,而靜態方法是類方法,它是類的一部分。在類被載入 ...
一、什麼是super?
它是一個指代變數,是直接父類對象的引用,用於在子類中指代父類對象。
二、應用
2.1 應用範圍
只能用於子類的構造函數和實例方法中,不能用於子類的類(靜態)方法中。
原因:super指代的是一個父類的對象,是需要在運行時被創建的,而靜態方法是類方法,它是類的一部分。在類被載入時,方法已經存在,但是父類對象還沒被創建。
2.2 如何使用
2.2.1 通過super關鍵字在子類中調用父類的成員變數或方法
可用下列方式調用:
super.<成員變數名>
super.<成員方法名>/**
* 測試super用法一
* @author Java_biao
*
*/
public class TestSuper01 {
public static void main(String[] args) {
ChildClass01 child = new ChildClass01();
child.printValue();
child.showInfo();
}
}
class FatherClass01 {
int value = 100;
public void info() {
System.out.println("this is FatherClass...");
}
}
class ChildClass01 extends FatherClass01 {
/* 子類除了繼承父類所具有的valu屬性外,自己又另外聲明瞭一個value屬性,
* 也就是說,此時的子類擁有兩個value屬性。 */
int value = 200;
@Override
public void info() {
System.out.println("this is ChildClass...");
}
public void printValue() {
/*調用父類value值*/
System.out.println("The value of FatherClass: "+super.value);
/*調用子類value值*/
System.out.println("The value of ChildClass: "+this.value);
}
public void showInfo() {
super.info(); //調用父類中被重寫的方法
this.info(); //調用子類方法
}
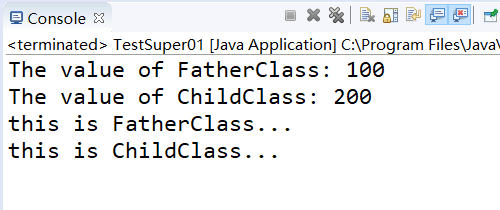
}測試結果:

2.2.2 通過super關鍵字調用父類中定義的構造方法
可用下列方式調用:
super() //調用無參構造器
super(參數1[, 參數2, ...參數n]) //調用有參構造器其中調用參數列表必須和父類的某個構造函數方法的參數列表完全匹配。
子類與其直接父類之間的構造方法存在約束關係,有以下幾條重要原則:
(1)按繼承關係,構造方法是從頂向下進行調用的。
(2)如果子類沒有構造方法,則它預設調用父類無參的構造方法,如果父類中沒有無參數的構造方法,則將產生錯誤。
(3)如果子類有構造方法,那麼創建子類的對象時,先執行父類的構造方法,再執行子類的構造方法。
(4)如果子類有構造方法,但子類的構造方法中沒有super關鍵字,則系統預設執行該構造方法時會產生super()代碼,即該構造方法會調用父類無參數的構造方法。
(5)對於父類中包含有參數的構造方法,子類可以通過在自己的構造方法中使用super關鍵字來引用,而且必須是子類構造函數方法中的第一條語句。
(6)Java語言中規定當一個類中含有一個或多個有參構造方法,系統不提供預設的構造方法(即不含參數的構造方法),所以當父類中定義了多個有參數構造方法時,應考慮寫一個無參數的構造方法,以防子類省略super關鍵字時出現錯誤。
(7) 子類的靜態方法中不能使用super關鍵字。
/**
* 測試super用法二
* @author Java_biao
*
*/
public class TestSuper02 {
public static void main(String[] args) {
/**
* 當實例化對象時,會先調用父類的構造器,在調用子類構造器
*/
ChildClass02 child = new ChildClass02();
}
}
class FatherClass02 {
int value;
public FatherClass02() {
System.out.println("這是父類無參構造器");
}
}
class ChildClass02 extends FatherClass02 {
int id;
public ChildClass02() {
/*此處實際上系統預設執行super()*/
System.out.println("這是子類無參構造器");
}
}
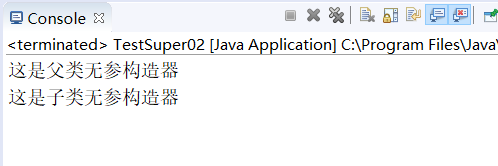
測試結果:

/**
* 測試super用法二
* @author Java_biao
*
*/
class FatherClass03 {
int id;
String name;
int value;
public FatherClass03() {
System.out.println("這是父類無參構造器");
}
public FatherClass03(String name) {
this.name = name;
System.out.println("這是父類有參構造器1");
}
public FatherClass03(String name, int value) {
this.name = name;
this.value = value;
System.out.println("這是父類有參構造器2");
}
}
class ChildClass03 extends FatherClass03 {
public ChildClass03() {
System.out.println("這是子類無參構造器");
}
public ChildClass03(String name) {
super(name);
System.out.println("這是子類有參構造器1");
}
public ChildClass03(String name, int value) {
super(name, value);
System.out.println("這是子類有參構造器2");
}
}
public class TestSuper03 {
public static void main(String[] args) {
/* 先調用父類有參構造器1,再調用子類有參構造器1*/
ChildClass03 child1 = new ChildClass03("Java_biao");
/* 先調用父類有參構造器2,再調用子類有參構造器2*/
ChildClass03 child2 = new ChildClass03("Java_biao", 200);
}
}
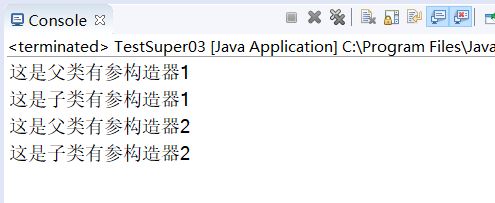
測試結果:

三、總結
1、通過super關鍵字在子類中調用父類的成員變數或方法
2、通過super關鍵字調用父類中定義的構造方法
參考博客:https://blog.csdn.net/zai_xia/article/details/79946984



