在繼續“四維架構設計方法論”這個話題之前,我們先來回顧一下前兩篇文章的內容,以便我們更好地理解本篇:1)如何建立架構師的立體化思維:闡述了架構設計會涉及業務、技術、系統和時間等幾個維度,也建議從技術維度將應用分成七個層次。2)如何設計分層架構和交互介面:介紹了分層架構的設計流程,以及介面設計方法等內... ...
在繼續“四維架構設計方法論”這個話題之前,我們先來回顧一下前兩篇文章的內容,以便我們更好地理解本篇:
- 如何建立架構師的立體化思維:闡述了架構設計會涉及業務、技術、系統和時間等幾個維度,也建議從技術維度將應用分成七個層次。
- 如何設計分層架構和交互介面:介紹了分層架構的設計流程,以及介面設計方法等內容,還談了領域、資源和數據三種模型的差別等。
接下來,我們來看看介面的分類方法和模塊的設計方法:
介面類型的分類方法
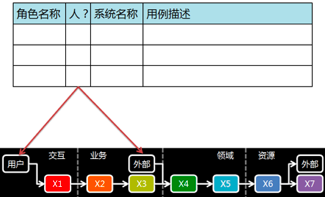
如何確定圖形用戶介面(GUI)和應用編程介面(API)的分工呢?在收集業務需求的過程中,我們可以標識出發起這個需求的角色是人還是程式。如果發起需求的是人,那就需要通過GUI來滿足,而如果發起需求的是程式,那就要通過API來滿足。

圖8 介面類型的分類方法
模塊的設計方法
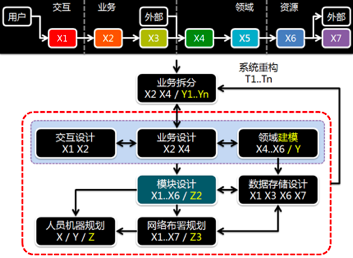
架構設計流程第三步,按照功能相近的原則將介面劃歸到不同的模塊當中。劃分模塊就會涉及到業務拆分。跟分層第一刀位置一樣,我們選擇業務層和領域層的交界處來做業務拆分。業務拆分需要跟業務專家一起來完成,通過這個過程可以確定出Y軸包含哪些業務系統,而這些業務系統的公用模塊或系統將會被劃分到業務層X2、領域層X4當中。
在做完第一輪業務拆分之後,我們就可以進入設計階段,確定業務的交互流程,進一步明確業務層X2、領域層X4。然後並行啟動交互設計和建模,其中交互設計是為了確定交互層X1和業務層X2,而建模是為了明確領域層X4、X5以及資源層X6。設計和業務拆分可以迭代多次,直至可以進入下個階段:模塊設計及數據存儲設計。
根據業務設計的結果,我們可以進行模塊設計,明確X1到X6等層的模塊組成。而建模的結果可以用於數據存儲設計,明確X1、X3、X6、X7這些層次的模塊劃分。模塊設計和數據存儲設計可以互相推動。當上述設計都完成之後,就可以進入網路部署規劃,最後就可以做人員機器規劃,進入實施階段。隨著實施深入,發現問題後及時重新迭代整個過程。
 圖9 模塊的設計方法
圖9 模塊的設計方法
上述就老兵哥學習“四維架構設計方法論”的心得體會,當然理論是偏抽象的,要想真正掌握它還必須要在工作中實踐它,歡迎小伙伴們找我交流討論。原創不易,請不吝點個 「贊」,我還會持續分享職業規劃、應聘面試、技能提升、影響力打造等經驗,關註 「 IT老兵哥 」,賦能程式人生!
關聯文章索引:
- 程式員必須懂的架構入門課
- 架構到底是什麼,你知道嗎?
- 架構都有哪些,我該怎麼選?
- 架構師都乾什麼,你知道嗎?
- 練就哪些技能才勝任架構師?
- 怎樣才能搞定上下游的客戶?
- 如何從開發崗轉型做架構師?
- 從程式員到架構師,有捷徑嗎?




