Vue.js報錯Failed to resolve filter問題原因 金剛 vue Vue.js js javascript 之前使用vue.js寫分頁功能時,寫了一個過濾器,發現一個比較奇怪的錯誤。 console控制台調試的時候 提示錯誤消息: Failed to resolve filte ...
Vue.js報錯Failed to resolve filter問題原因
金剛 vue Vue.js js javascript之前使用vue.js寫分頁功能時,寫了一個過濾器,發現一個比較奇怪的錯誤。
console控制台調試的時候
提示錯誤消息:
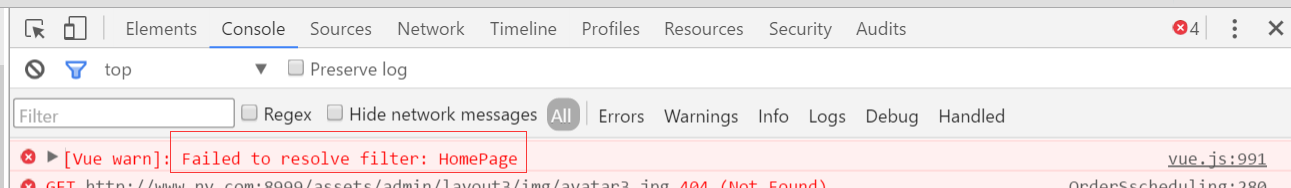
Failed to resolve filter: HomePage

console錯誤信息.jpg
我原來的寫法:

原來的錯誤寫法.jpg
錯誤原因
經過自己的摸索,後來發現竟然是代碼順序錯誤問題。。。
由於先執行的pageList,後執行的Vue的過濾方法。。。
最終調整過的寫法:

修改後的正確寫法.jpg


