從這篇文章開始,我將會從 0 開始,介紹如何基於雲開發開發一個 Vue 應用程式。 ...
背景描述
Linux 中國曾在過去的 1 ~ 2 年內長期運行了一個 TL;DR 的中國版。不過當時做的版本是小程式的版本,一直以來,受限於小程式·雲開發沒有 Web SDK ,因此無法將應用能力遷移到更多的平臺上,剛好最近雲開發提供了 Web SDK ,於是便可以藉此機會,將業務實現 PC 化,服務更多人群。
項目設計
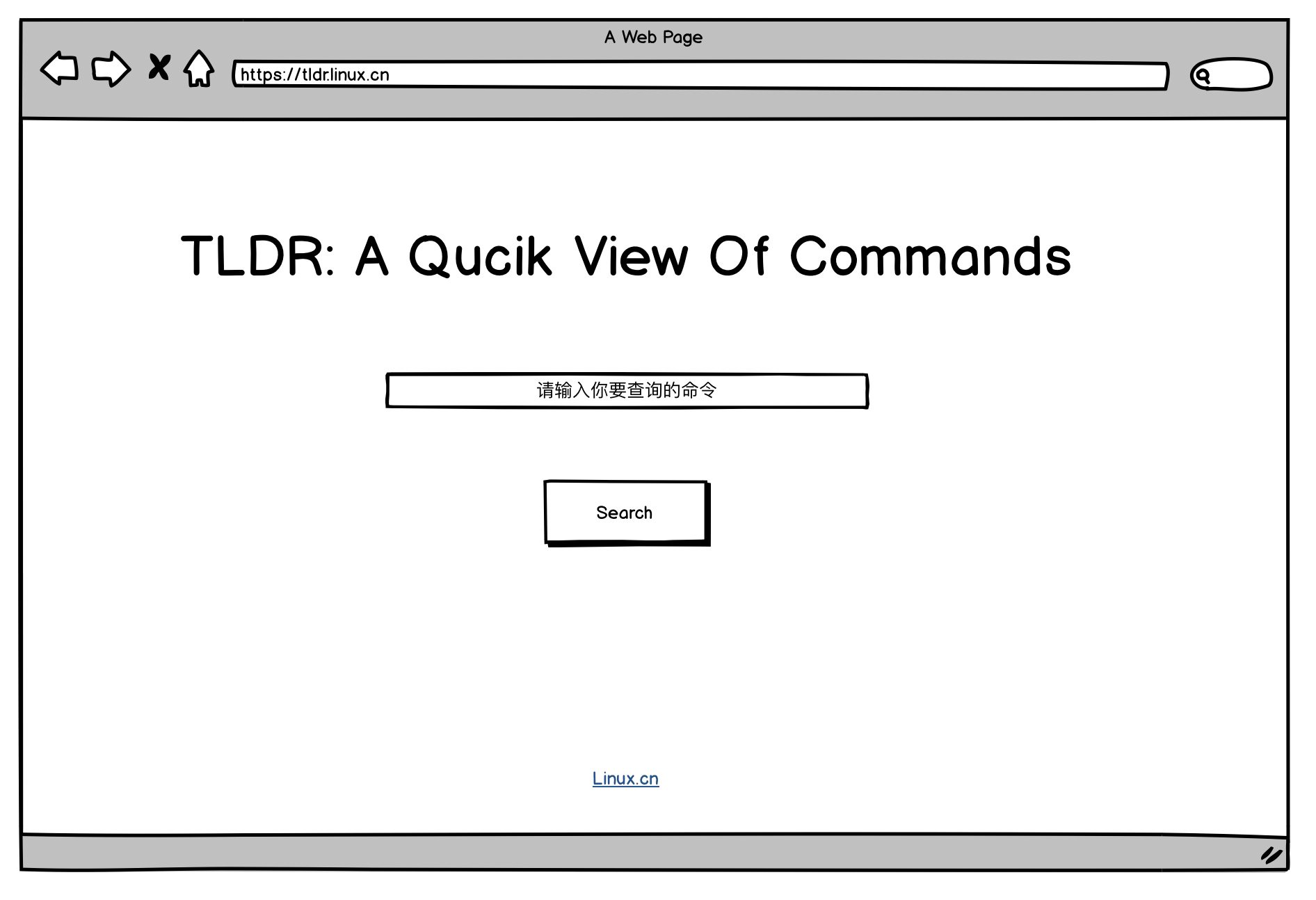
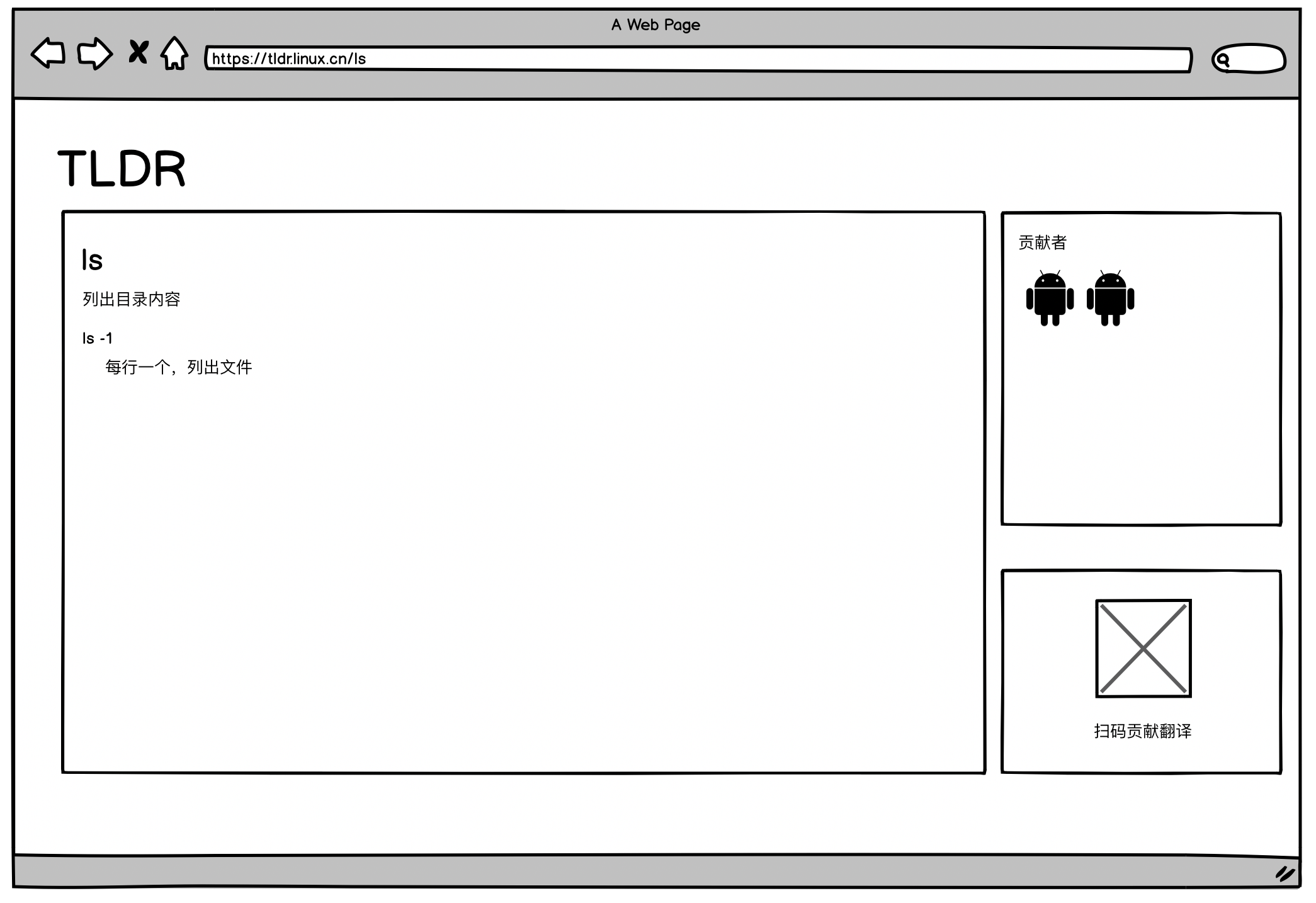
在進行項目開發時,先對項目進行了基本的 UI 設計


這裡用到的是 balsamiq 的手繪線框圖來完成產品設計,以避免我個人過度追求完美,而讓產品延期遲遲不能上線的問題(這樣的事情在歷史上發生了非常多次)
技術選項
由於需要的是一個前端頁面,因此,在技術選型方面,幾乎沒有太多的異議。使用最為熟悉的技術棧來完成。
- 前端框架:Vue
- 路由器:Vue Router
- CSS 框架:Vuetifyjs
mirror 配置
因為身處國內, npm 的速度必然不太好,因此需要進行相應的 mirror 設定,確保 npm 和 yarn 在安裝依賴。這裡使用的是騰訊雲提供的鏡像。
# Npm 設置
npm config set registry http://mirrors.cloud.tencent.com/npm/
# yarn 設置
yarn config set registry http://mirrors.cloud.tencent.com/npm/ -g初始化 Vue 項目
首先,需要安裝 Vue Cli,以進行項目的生成,這裡我已經完成安裝,就不再贅述。(Vue cli 的安裝教程點擊這裡)
執行如下命令初始化項目
vue create tldr等待其完成安裝以後,進入項目,並啟動項目。
cd tldr
yarn serve隨即,可以在系統瀏覽器中的 localhost:8080 中查看項目

記得引入 git 做版本控制,文章里就不介紹了。沒意思。
安裝 Vue Router
在完成 Vue 項目的初始化以後,接下來需要進行 Vue Router 的配置了。
Vue Router 的配置在引入了 Vue 3 以後,顯得非常的簡單,直接執行如下命令即可
vue add router執行過程中,會問你是否需要啟用 History Mode,根據需要選取,我使用的是 History Model

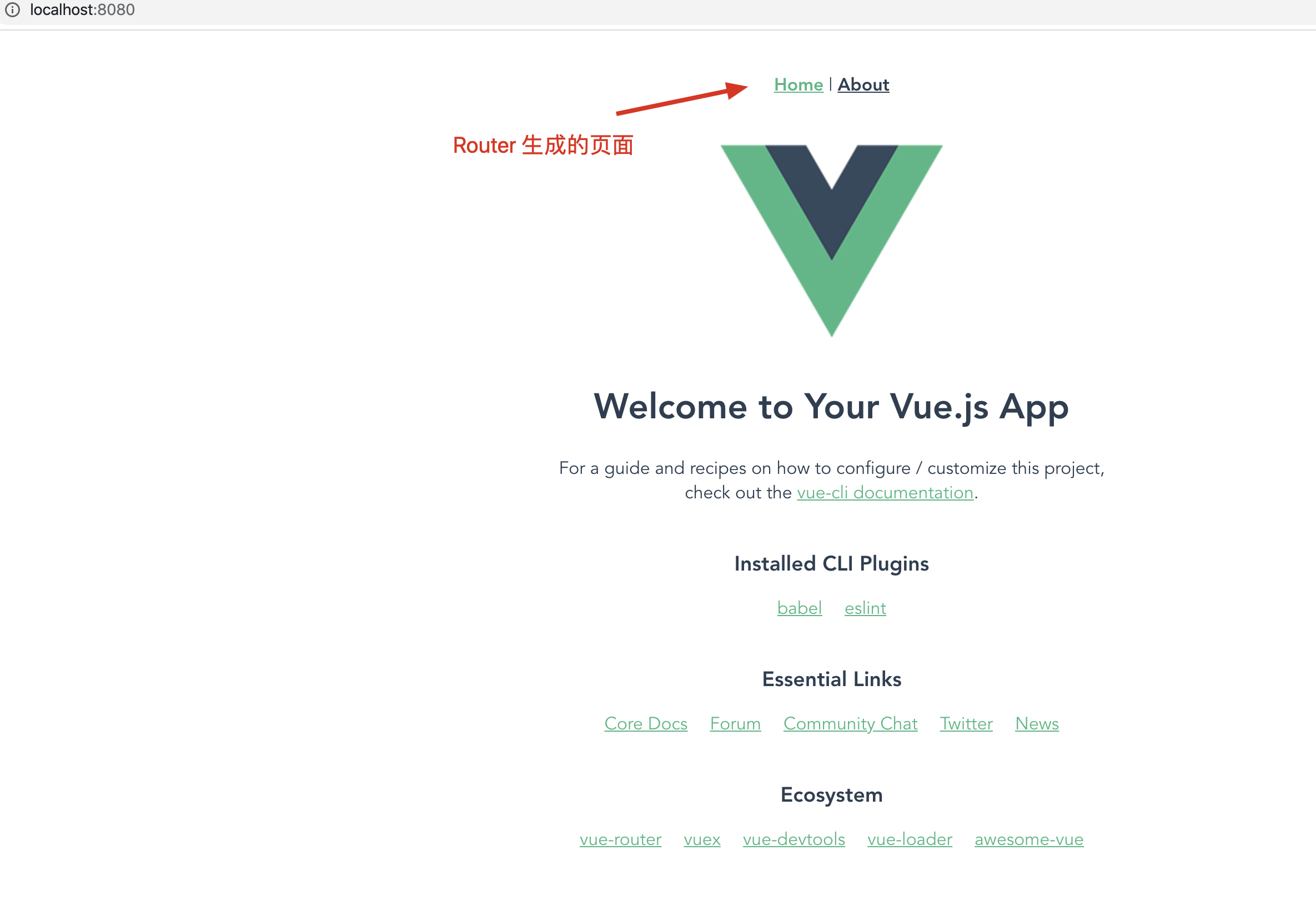
設置完成以後,保存並重啟 Vue 的開發伺服器,你會在預覽中看到 Router 添加的 Home 和 About

安裝 Vuetifyjs
接下來安裝的是 Vuetify ,由於框架提供了相應的支持,因此在開發時也非常簡單,只需要執行如下命令就可以完成初始化。
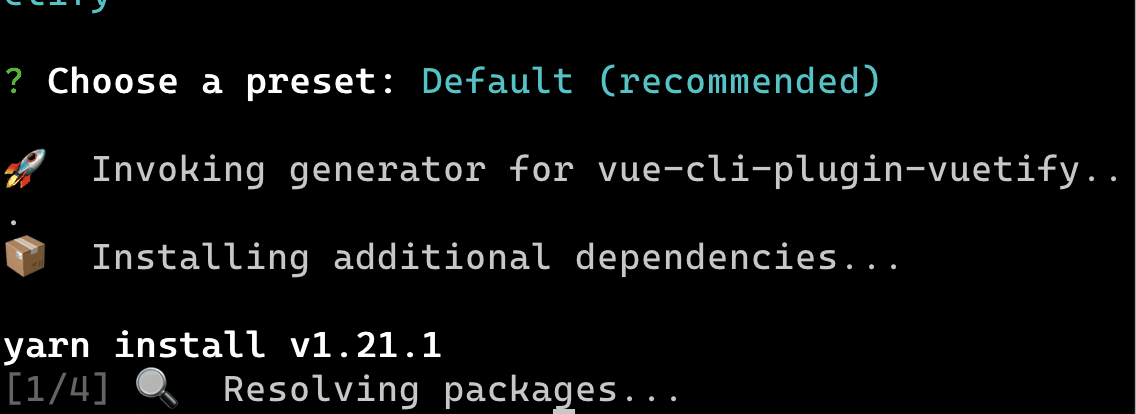
vue add vuetify會問你選擇那種預設,直接使用 Default 即可。

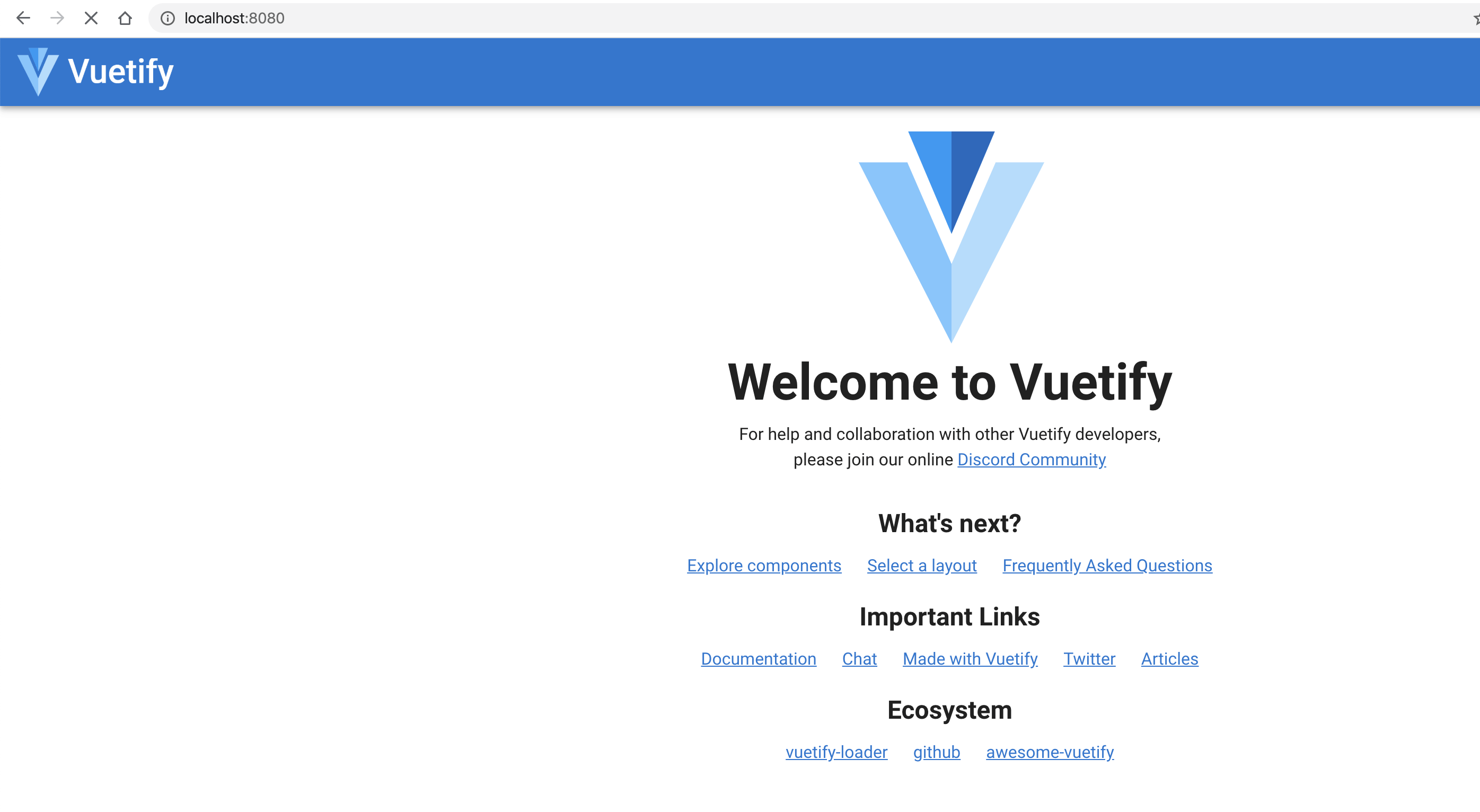
保存並重啟開發伺服器,你會看到這樣的界面,則說明配置完成。

部署測試應用
在進行下一步開發的時候,需要先進行一下項目的部署,從而獲得一個測試的功能變數名稱,方便後續的開發。
這裡項目的開發我並沒有使用雲開發自己的 Web Hosting (因為我們不是按量付費套餐,所以沒有辦法開啟),而是使用了 Now.sh 的,這裡就不再過多贅述。

引入雲開發 SDK
雲開發提供了 Web SDK ,可以通過 npm 安裝,並引用。
執行如下命令來安裝。
yarn add tcb-js-sdk安裝完成後,在 main.js 中引入 tcb,並通過修改 Vue 的原型來實現掛載 Vue
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import vuetify from './plugins/vuetify';
const tcb = require('tcb-js-sdk') // 新增的引入 TCB
Vue.config.productionTip = false
Vue.prototype['$tcb'] = tcb.init({ // 新增的修改原型
env: 'prod-2c59c7' // 新增的修改原型
}) // 新增的修改原型
new Vue({
router,
vuetify,
render: h => h(App)
}).$mount('#app')這樣就可以在應用運行的整個周期中使用 this.$tcb 來調用雲開發的相關邏輯。
總結
在完成了項目的初始化以後,回過頭來看一看這在初始化項目過程中,都做了哪些事情。
- 配置 npm 鏡像,以確保 Node package 的安裝速度
- 使用 vue cli 來初始化項目
- 安裝 Vue Router & Vuetifyjs
- 部署應用
- 安裝 tcb-js-sdk 以調用雲開發數據
項目開源地址:https://github.com/LCTT/tldr.linux.cn/


