css3背景圖像相關 相容性:IE9+ background-clip 背景圖片繪製區域 background-clip:border-box; 內容區 <!DOCTYPE html> <html lang="en" manifest="index.manifest"> <head> <meta c ...
css3背景圖像相關
相容性:IE9+
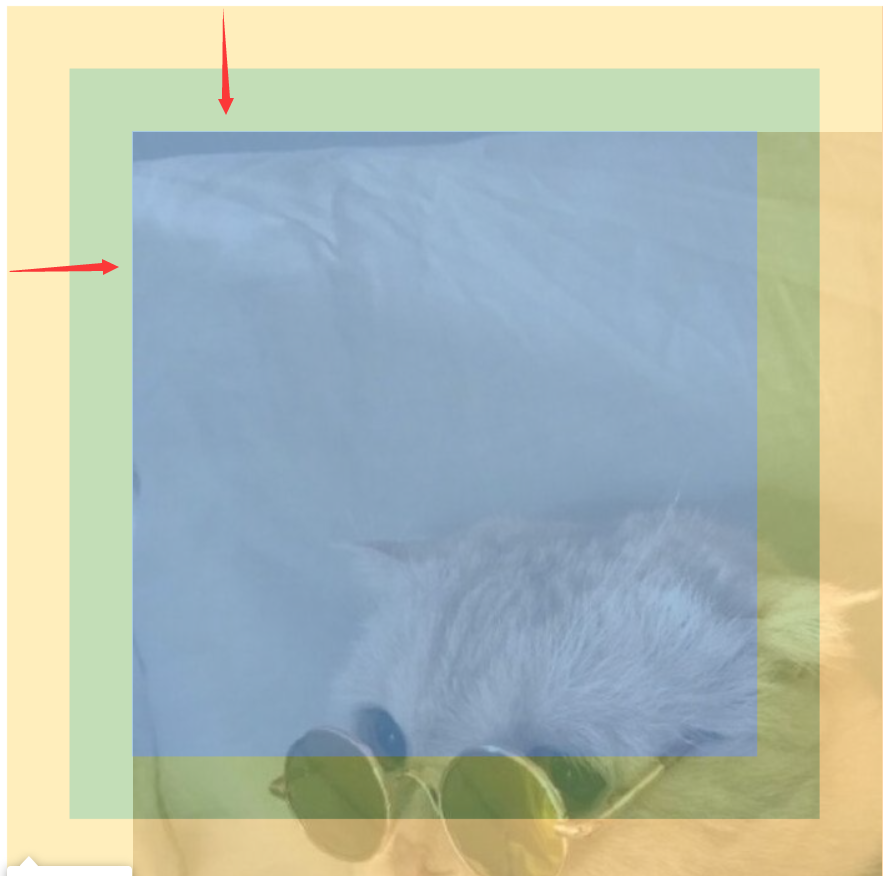
background-clip 背景圖片繪製區域
background-clip:border-box; 內容區
<!DOCTYPE html> <html lang="en" manifest="index.manifest"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div{ width: 500px; height: 500px; background:url(source/p3.jpg) center; padding:50px; border:50px solid transparent; background-clip:content-box; /*background-clip:padding-box;*/ /*background-clip:border-box;*/ } </style> </head> <body> <div></div> </body> </html>

background-clip:padding-box; padding區域
<!DOCTYPE html> <html lang="en" manifest="index.manifest"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div{ width: 500px; height: 500px; background:url(source/p3.jpg) center; padding:50px; border:50px solid transparent; background-clip:padding-box; /*background-clip:border-box;*/ } </style> </head> <body> <div></div> </body> </html>

background-clip:border-box; border區域
<!DOCTYPE html> <html lang="en" manifest="index.manifest"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div{ width: 500px; height: 500px; background:url(source/p3.jpg) center; padding:50px; border:50px solid transparent; background-clip:border-box; } </style> </head> <body> <div></div> </body> </html>

background-origin: content-box | padding-box | border-box; 背景圖片起始位置
背景圖片從border-box開始水平垂直向下偏移50px
<!DOCTYPE html> <html lang="en" manifest="index.manifest"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div{ width: 500px; height: 500px; background:url(source/p3.jpg) 50px 50px no-repeat; padding:50px; border:50px solid transparent; background-origin:border-box; } </style> </head> <body> <div></div> </body> </html>

背景圖片從padding-box開始水平垂直向下偏移50px
<!DOCTYPE html> <html lang="en" manifest="index.manifest"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div{ width: 500px; height: 500px; background:url(source/p3.jpg) 50px 50px no-repeat; padding:50px; border:50px solid transparent; background-origin:padding-box; } </style> </head> <body> <div></div> </body> </html>

背景圖片從content-box開始水平垂直向下偏移50px
<!DOCTYPE html> <html lang="en" manifest="index.manifest"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div{ width: 500px; height: 500px; background:url(source/p3.jpg) 50px 50px no-repeat; padding:50px; border:50px solid transparent; background-origin:content-box; } </style> </head> <body> <div></div> </body> </html>

background-size: 填寫數值或者百分比時,如果只填寫一個值,另一個值預設為auto
cover 等比縮放填滿容器
contain 等比縮放至一邊碰到容器邊
<!DOCTYPE html> <html lang="en" manifest="index.manifest"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div{ width: 500px; height: 500px; background:url(source/p2.jpg) 50px 50px no-repeat; background-size:100%;/*寬度為容器寬度的100%,高度按圖片比例來*/ background-size:100% 100%;/*寬度為容器寬度的100%,高度為容器高度的100%*/ background-size:cover; background-size:contain; } </style> </head> <body> <div></div> </body> </html>
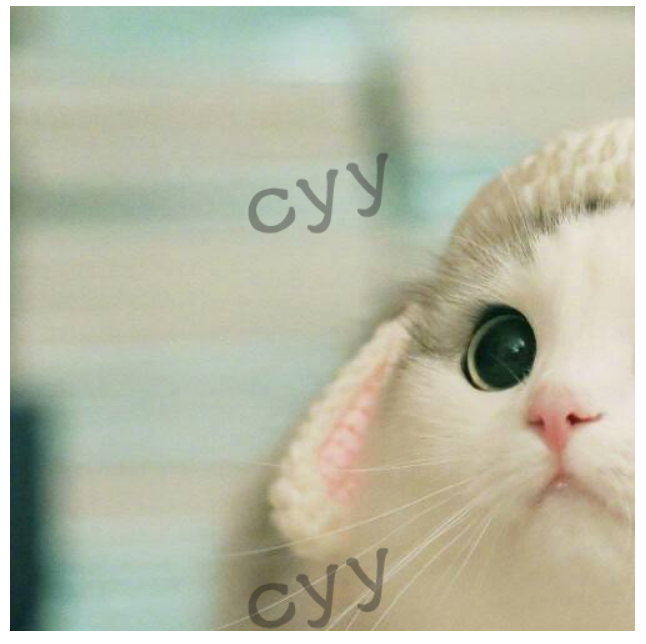
多重背景圖片
background-image:url(),url();
前面的圖片會覆蓋後面的圖片
<!DOCTYPE html> <html lang="en" manifest="index.manifest"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div{ width: 500px; height: 500px; background-image:url(source/shuiyin.png), url(source/cat.jpg); } </style> </head> <body> <div></div> </body> </html>

顏色設置為透明:transparent
css3漸變
相容性:IE10
<!DOCTYPE html> <html lang="en" manifest="index.manifest"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div{ width: 500px; height: 500px; background:-webkit-linear-gradient(pink, orange, #abcdef);/*預設是垂直方向*/ background: -moz-linear-gradient(pink, orange, #abcdef);/*預設是垂直方向*/ background: -o-linear-gradient(pink, orange, #abcdef);/*預設是垂直方向*/ background: linear-gradient(pink, orange, #abcdef);/*預設是垂直方向*/ background:-webkit-linear-gradient(left, pink, orange, #abcdef);/*從左到右*/ background: -moz-linear-gradient(right, pink, orange, #abcdef); background: -o-linear-gradient(right, pink, orange, #abcdef); background: linear-gradient(to right, pink, orange, #abcdef); background:-webkit-linear-gradient(left top, pink, orange, #abcdef);/*從左上到右下*/ background: -moz-linear-gradient(right bottom, pink, orange, #abcdef); background: -o-linear-gradient(right bottom, pink, orange, #abcdef); background: linear-gradient(to right bottom, pink, orange, #abcdef); } </style> </head> <body> <div></div> </body> </html>

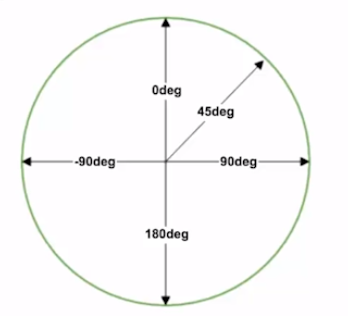
正常情況下線性漸變的角度

webkit內核下線性漸變的角度

解決方法:相容瀏覽器的首碼按順序書寫,正常情況下無首碼的放在最後
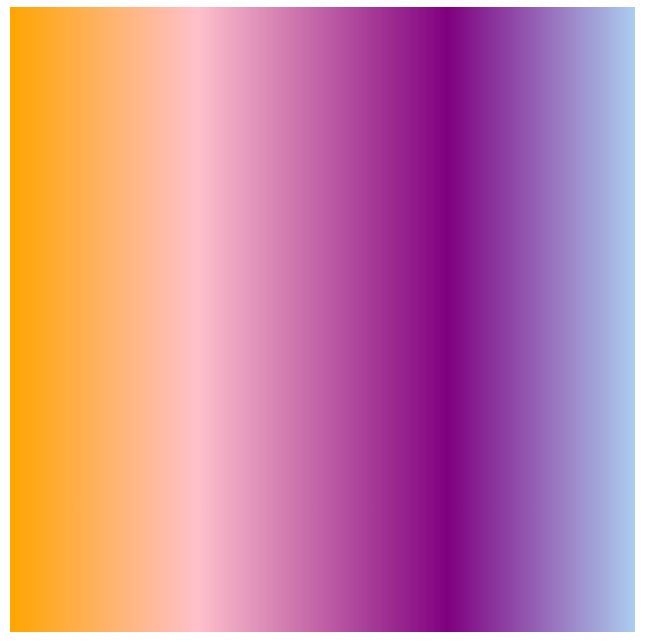
顏色可以具體分配位置
第一個顏色不寫預設是0%的位置;最後一個顏色預設是100%的位置
<!DOCTYPE html> <html lang="en" manifest="index.manifest"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div{ width: 500px; height: 500px; background:-webkit-linear-gradient(45deg, pink, orange, #abcdef);/*具體角度表示*/ background: -moz-linear-gradient(45deg, pink, orange, #abcdef); background: -o-linear-gradient(45deg, pink, orange, #abcdef); background: linear-gradient(45deg, pink, orange, #abcdef); background:-webkit-linear-gradient(90deg, orange, pink 30%, purple 70%, #abcdef); background: -moz-linear-gradient(90deg, orange, pink 30%, purple 70%, #abcdef); background: -o-linear-gradient(90deg, orange, pink 30%, purple 70%, #abcdef); background: linear-gradient(90deg, orange, pink 30%, purple 70%, #abcdef); } </style> </head> <body> <div></div> </body> </html>

rgba() 可以設置帶透明色的漸變
<!DOCTYPE html> <html lang="en" manifest="index.manifest"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div{ width: 500px; height: 500px; background:-webkit-linear-gradient(90deg, rgba(255,0,0,0), rgba(255,0,0,1));/*具體角度表示*/ background: -moz-linear-gradient(90deg, rgba(255,0,0,0), rgba(255,0,0,1)); background: -o-linear-gradient(90deg, rgba(255,0,0,0), rgba(255,0,0,1)); background: linear-gradient(90deg, rgba(255,0,0,0), rgba(255,0,0,1)); } </style> </head> <body> <div></div> </body> </html>

重覆漸變
repeating-linear-gradient
<!DOCTYPE html> <html lang="en" manifest="index.manifest"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div{ width: 500px; height: 500px; background:-webkit-repeating-linear-gradient(90deg, rgba(255,0,0,0), rgba(255,0,0,1) 20%); background: -moz-repeating-linear-gradient(90deg, rgba(255,0,0,0), rgba(255,0,0,1) 20%); background: -o-repeating-linear-gradient(90deg, rgba(255,0,0,0), rgba(255,0,0,1) 20%); background: repeating-linear-gradient(90deg, rgba(255,0,0,0), rgba(255,0,0,1) 20%); } </style> </head> <body> <div></div> </body> </html>

徑向漸變 radial-gradient
<!DOCTYPE html> <html lang="en" manifest="index.manifest"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div{ width: 400px; height: 200px; border-radius:50%; background:-webkit-radial-gradient(pink, #abcdef); background: -moz-radial-gradient(pink, #abcdef); background: -o-radial-gradient(pink, #abcdef); background: radial-gradient(pink, #abcdef); } </style> </head> <body> <div></div> </body> </html>

保持圓形漸變
<!DOCTYPE html> <html lang="en" manifest="index.manifest"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div{ width: 400px; height: 200px; border-radius:50%; background:-webkit-radial-gradient(circle, pink, #abcdef); background: -moz-radial-gradient(circle, pink, #abcdef);


