文字陰影 text-shadow: 水平偏移 垂直偏移 模糊 顏色 相容性:IE10+ <!DOCTYPE html> <html lang="en" manifest="index.manifest"> <head> <meta charset="UTF-8"> <title>Document</ ...
文字陰影
text-shadow: 水平偏移 垂直偏移 模糊 顏色
相容性:IE10+
<!DOCTYPE html> <html lang="en" manifest="index.manifest"> <head> <meta charset="UTF-8"> <title>Document</title> <style> p{ color:blue; text-shadow: 3px 3px 3px black; } </style> </head> <body> <p>這是一段測試文本鴨</p> </body> </html>

css3 換行
word-break: normal | break-all | keep-all
對於英文文本:normal 和 keep-all 效果相同;break-all 即字母和字母見換行,不考慮單詞的影響
對於中文文本:normal 和 break-all 效果相同;keep-all 即根據標點符號換行
<!DOCTYPE html> <html lang="en" manifest="index.manifest"> <head> <meta charset="UTF-8"> <title>Document</title> <style> p{width:500px;} span{background:#abcdef;} p:nth-child(1){word-break:normal;} p:nth-child(2){word-break:break-all;} p:nth-child(3){word-break:keep-all;} p:nth-child(5){word-break:normal;} p:nth-child(6){word-break:break-all;} p:nth-child(7){word-break:keep-all;} </style> </head> <body> <p><span>[word-break:normal]</span> I have a dream that one day on the red hills of Georgia, the sons of former slaves and the sons of former slave owners will be able to sit down together at the table of brotherhood.</p> <p><span>[word-break:break-all]</span> I have a dream that one day on the red hills of Georgia, the sons of former slaves and the sons of former slave owners will be able to sit down together at the table of brotherhood.</p> <p><span>[word-break:keep-all]</span> I have a dream that one day on the red hills of Georgia, the sons of former slaves and the sons of former slave owners will be able to sit down together at the table of brotherhood.</p> <hr> <p><span>[word-break:normal]</span> 我夢想有一天,這個國家會站立起來,真正實現其信條的真諦:“我們認為人人生而平等的真理不言而喻。”我夢想有一天,在佐治亞的紅山上,從前奴隸的後嗣將能夠和奴隸主的後嗣坐在一起,共敘兄弟情誼。</p> <p><span>[word-break:break-all]</span> 我夢想有一天,這個國家會站立起來,真正實現其信條的真諦:“我們認為人人生而平等的真理不言而喻。”我夢想有一天,在佐治亞的紅山上,從前奴隸的後嗣將能夠和奴隸主的後嗣坐在一起,共敘兄弟情誼。.</p> <p><span>[word-break:keep-all]</span> 我夢想有一天,這個國家會站立起來,真正實現其信條的真諦:“我們認為人人生而平等的真理不言而喻。”我夢想有一天,在佐治亞的紅山上,從前奴隸的後嗣將能夠和奴隸主的後嗣坐在一起,共敘兄弟情誼。</p> </body> </html>

word-wrap 針對連續的英文長單詞或者url網址(中文無效)
word-wrap:normal | break-word;
<!DOCTYPE html> <html lang="en" manifest="index.manifest"> <head> <meta charset="UTF-8"> <title>Document</title> <style> p{width:200px;} span{background:#abcdef;} p:nth-child(1){word-wrap:normal;} p:nth-child(2){word-wrap:break-word;} </style> </head> <body> <p><span>[word-wrap:normal]</span> <br>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p> <p><span>[word-wrap:break-word]</span> <br>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p> </body> </html>

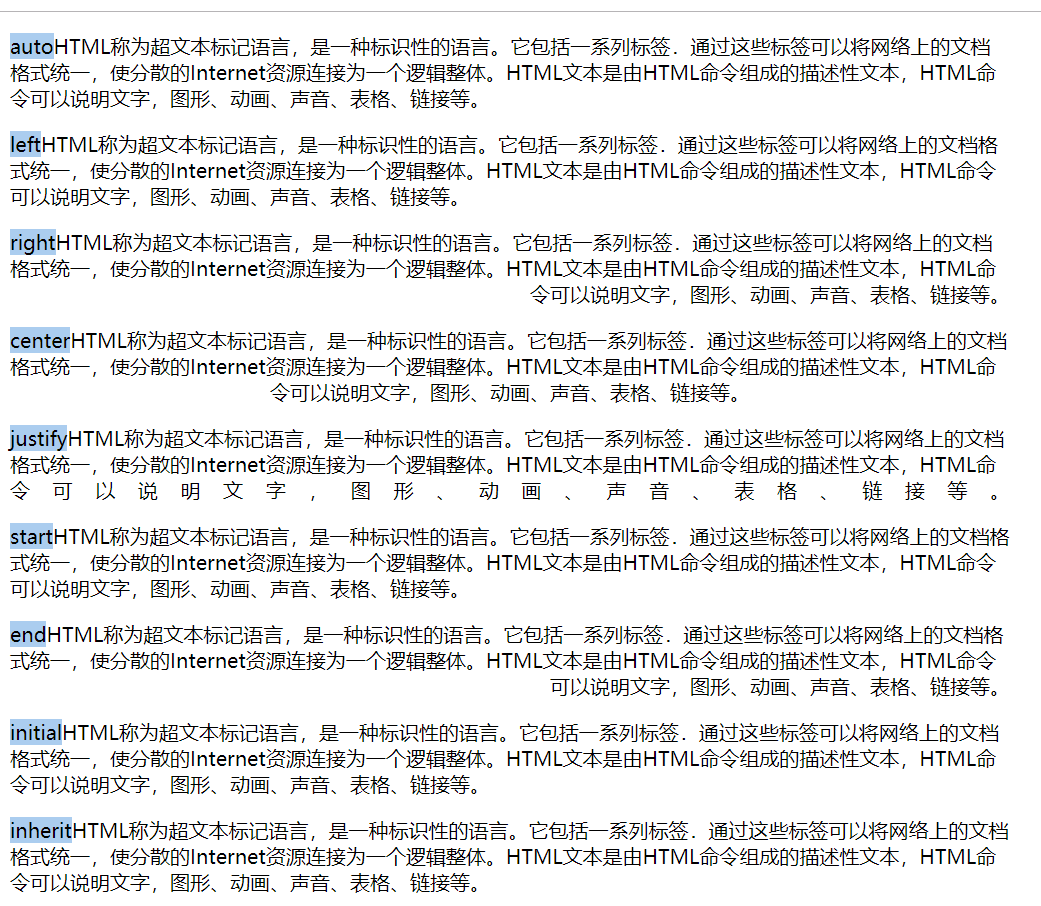
text-align-last 文本最後一行如何對齊
只有IE支持,火狐需要加-moz-首碼,谷歌50+支持
<!DOCTYPE html> <html lang="en" manifest="index.manifest"> <head> <meta charset="UTF-8"> <title>Document</title> <style> p{width:800px;} span{background:#abcdef;} p:nth-child(1){text-align-last:auto;} p:nth-child(2){text-align-last:left;} p:nth-child(3){text-align-last:right;} p:nth-child(4){text-align-last:center;} p:nth-child(5){text-align-last:justify;} p:nth-child(6){text-align-last:start;} p:nth-child(7){text-align-last:right;} p:nth-child(8){text-align-last:initial;} p:nth-child(9){text-align-last:inherit;} </style> </head> <body> <p><span>auto</span>HTML稱為超文本標記語言,是一種標識性的語言。它包括一系列標簽.通過這些標簽可以將網路上的文檔格式統一,使分散的Internet資源連接為一個邏輯整體。HTML文本是由HTML命令組成的描述性文本,HTML命令可以說明文字,圖形、動畫、聲音、表格、鏈接等。</p> <p><span>left</span>HTML稱為超文本標記語言,是一種標識性的語言。它包括一系列標簽.通過這些標簽可以將網路上的文檔格式統一,使分散的Internet資源連接為一個邏輯整體。HTML文本是由HTML命令組成的描述性文本,HTML命令可以說明文字,圖形、動畫、聲音、表格、鏈接等。</p> <p><span>right</span>HTML稱為超文本標記語言,是一種標識性的語言。它包括一系列標簽.通過這些標簽可以將網路上的文檔格式統一,使分散的Internet資源連接為一個邏輯整體。HTML文本是由HTML命令組成的描述性文本,HTML命令可以說明文字,圖形、動畫、聲音、表格、鏈接等。</p> <p><span>center</span>HTML稱為超文本標記語言,是一種標識性的語言。它包括一系列標簽.通過這些標簽可以將網路上的文檔格式統一,使分散的Internet資源連接為一個邏輯整體。HTML文本是由HTML命令組成的描述性文本,HTML命令可以說明文字,圖形、動畫、聲音、表格、鏈接等。</p> <p><span>justify</span>HTML稱為超文本標記語言,是一種標識性的語言。它包括一系列標簽.通過這些標簽可以將網路上的文檔格式統一,使分散的Internet資源連接為一個邏輯整體。HTML文本是由HTML命令組成的描述性文本,HTML命令可以說明文字,圖形、動畫、聲音、表格、鏈接等。</p> <p><span>start</span>HTML稱為超文本標記語言,是一種標識性的語言。它包括一系列標簽.通過這些標簽可以將網路上的文檔格式統一,使分散的Internet資源連接為一個邏輯整體。HTML文本是由HTML命令組成的描述性文本,HTML命令可以說明文字,圖形、動畫、聲音、表格、鏈接等。</p> <p><span>end</span>HTML稱為超文本標記語言,是一種標識性的語言。它包括一系列標簽.通過這些標簽可以將網路上的文檔格式統一,使分散的Internet資源連接為一個邏輯整體。HTML文本是由HTML命令組成的描述性文本,HTML命令可以說明文字,圖形、動畫、聲音、表格、鏈接等。</p> <p><span>initial</span>HTML稱為超文本標記語言,是一種標識性的語言。它包括一系列標簽.通過這些標簽可以將網路上的文檔格式統一,使分散的Internet資源連接為一個邏輯整體。HTML文本是由HTML命令組成的描述性文本,HTML命令可以說明文字,圖形、動畫、聲音、表格、鏈接等。</p> <p><span>inherit</span>HTML稱為超文本標記語言,是一種標識性的語言。它包括一系列標簽.通過這些標簽可以將網路上的文檔格式統一,使分散的Internet資源連接為一個邏輯整體。HTML文本是由HTML命令組成的描述性文本,HTML命令可以說明文字,圖形、動畫、聲音、表格、鏈接等。</p> </body> </html>

text-align-last 只在text-align:justify 時才有效
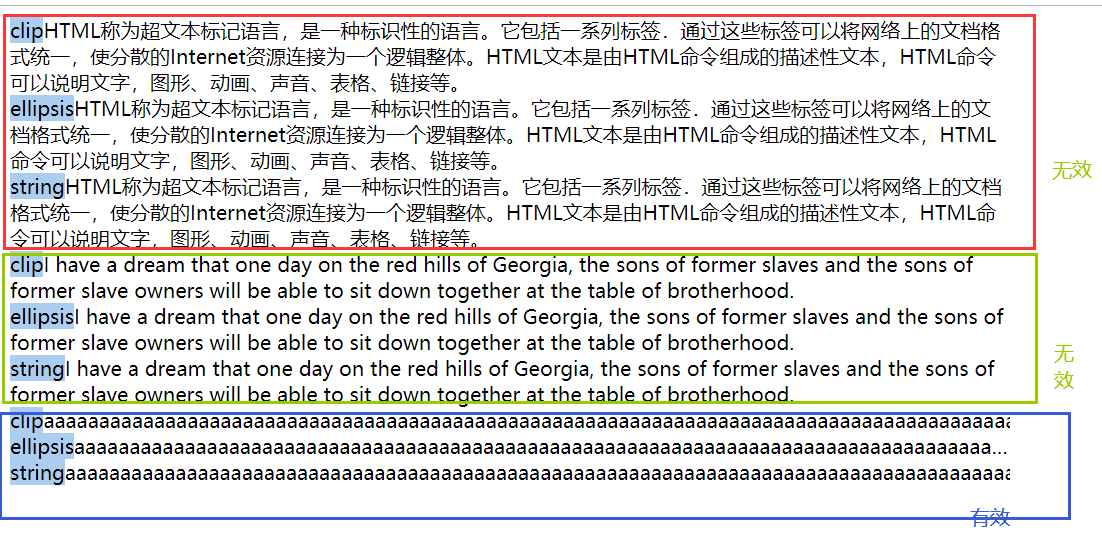
text-overflow
使用時需要設置元素為overflow:hidden;
中文無效,英文短單詞無效,只對英文長單詞有效
<!DOCTYPE html> <html lang="en" manifest="index.manifest"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div{width:800px;overflow:hidden;} span{background:#abcdef;} div:nth-child(1){text-overflow:clip;} div:nth-child(2){text-overflow:ellipsis;} div:nth-child(3){text-overflow:">>";} div:nth-child(4){text-overflow:clip;} div:nth-child(5){text-overflow:ellipsis;} div:nth-child(6){text-overflow:">>";} div:nth-child(7){text-overflow:clip;} div:nth-child(8){text-overflow:ellipsis;} div:nth-child(9){text-overflow:">>";} </style> </head> <body> <div><span>clip</span>HTML稱為超文本標記語言,是一種標識性的語言。它包括一系列標簽.通過這些標簽可以將網路上的文檔格式統一,使分散的Internet資源連接為一個邏輯整體。HTML文本是由HTML命令組成的描述性文本,HTML命令可以說明文字,圖形、動畫、聲音、表格、鏈接等。</div> <div><span>ellipsis</span>HTML稱為超文本標記語言,是一種標識性的語言。它包括一系列標簽.通過這些標簽可以將網路上的文檔格式統一,使分散的Internet資源連接為一個邏輯整體。HTML文本是由HTML命令組成的描述性文本,HTML命令可以說明文字,圖形、動畫、聲音、表格、鏈接等。</div> <div><span>string</span>HTML稱為超文本標記語言,是一種標識性的語言。它包括一系列標簽.通過這些標簽可以將網路上的文檔格式統一,使分散的Internet資源連接為一個邏輯整體。HTML文本是由HTML命令組成的描述性文本,HTML命令可以說明文字,圖形、動畫、聲音、表格、鏈接等。</div> <div><span>clip</span>I have a dream that one day on the red hills of Georgia, the sons of former slaves and the sons of former slave owners will be able to sit down together at the table of brotherhood.</div> <div><span>ellipsis</span>I have a dream that one day on the red hills of Georgia, the sons of former slaves and the sons of former slave owners will be able to sit down together at the table of brotherhood.</div> <div><span>string</span>I have a dream that one day on the red hills of Georgia, the sons of former slaves and the sons of former slave owners will be able to sit down together at the table of brotherhood.</div> <div><span>clip</span>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</div> <div><span>ellipsis</span>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</div> <div><span>string</span>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</div> </body> </html>

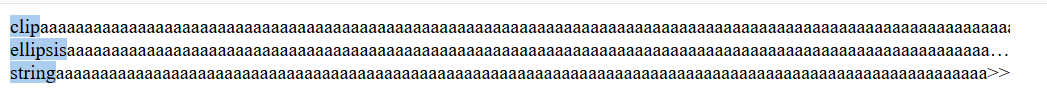
text-overflow:clip; 隱藏
text-overflow:ellipsis; 省略號
text-overflow:string; 指定字元,只在火狐瀏覽器有效
<!DOCTYPE html> <html lang="en" manifest="index.manifest"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div{width:800px;overflow:hidden;} span{background:#abcdef;} div:nth-child(1){text-overflow:clip;} div:nth-child(2){text-overflow:ellipsis;} div:nth-child(3){text-overflow:">>";} div:nth-child(4){text-overflow:clip;} div:nth-child(5){text-overflow:ellipsis;} div:nth-child(6){text-overflow:">>";} div:nth-child(7){text-overflow:clip;} div:nth-child(8){text-overflow:ellipsis;} div:nth-child(9){text-overflow:">>";} </style> </head> <body> <div><span>clip</span>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</div> <div><span>ellipsis</span>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</div> <div><span>string</span>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</div> </body> </html>

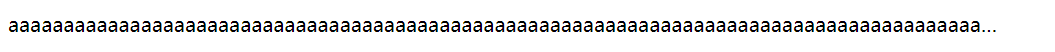
overflow: visible | hidden | scroll | auto | inherit
滑鼠懸浮時顯示隱藏的文字
<!DOCTYPE html> <html lang="en" manifest="index.manifest"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div{width:800px;overflow:hidden;text-overflow:ellipsis;} div:hover{overflow:visible;} </style> </head> <body> <div>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</div> </body> </html>

@font-face 相容性 IE9+
字體格式
TrueType .ttf 無優化 相容性IE9+
OpenType .otf 是ttf的升級版,不相容IE
.woff web版本最佳字體格式 是TrueType/OpenType的壓縮格式 相容性IE9+ 但是不能相容手機端!
.eot IE專用字體格式
.svg svg字體格式 IE和火狐都不相容
自定義字體通用模板
<!DOCTYPE html> <html lang="en" manifest="index.manifest"> <head> <meta charset="UTF-8"> <title>Document</title> <style> @font-face{ font-family:"myFont"; src:url('font/myFont.eot'),/*相容IE9+*/ url('font/myFont.eot?#iefix') format('embedded-opentype'),/*相容IE6-8*/ url('font/myFont.ttf') format('truetype'),/*相容手機端*/ url('font/myFont.woff') format('woff'),/*相容所有瀏覽器*/ url('font/myFont.svg#myFont') format('svg');/*針對ios開發*/ }


