css3 transform 相容性:IE10+ transform:rotate(deg) 正數為順時針,負數為逆時針 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <s ...
css3 transform
相容性:IE10+
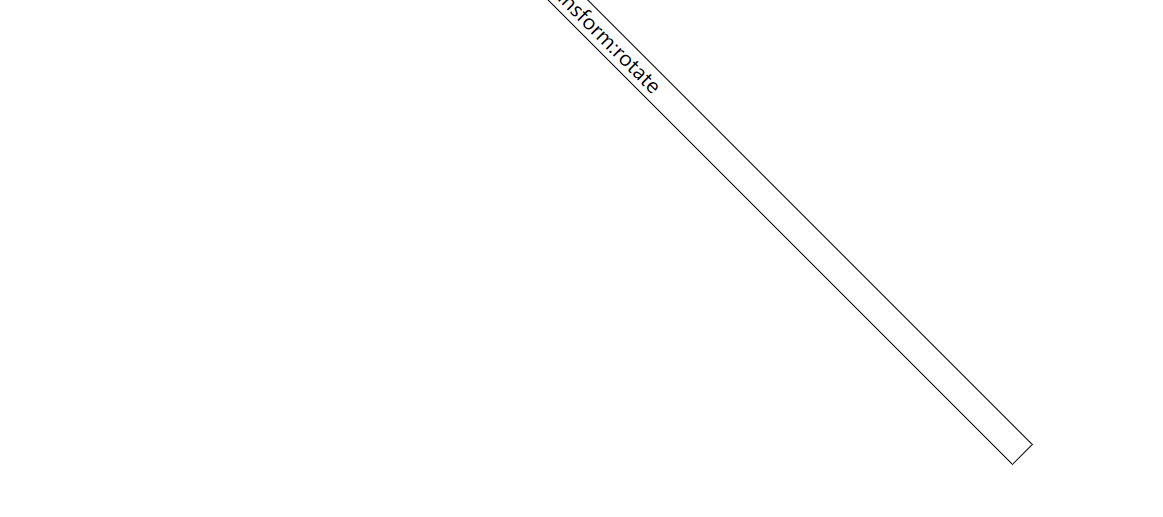
transform:rotate(deg)
正數為順時針,負數為逆時針
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> p{ text-align: center; border:1px solid; -webkit-transform:rotate(45deg); -moz-transform:rotate(45deg); -ms-transform:rotate(45deg); -o-transform:rotate(45deg); transform:rotate(45deg); } </style> </head> <body> <p>transform:rotate</p> </body> </html>

transform:translateX(x)
transform:translateY(y)
transform:translate(x,y)
第二個值可省略,省略時預設第二個參數為0
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div{ background:#abcdef; margin-bottom:50px; } p{ text-align: center; border:1px solid; } div:nth-child(1) p{ -webkit-transform:translateX(10px); -moz-transform:translateX(10px); -ms-transform:translateX(10px); -o-transform:translateX(10px); transform:translateX(10px); } div:nth-child(2) p{ -webkit-transform:translateY(10px); -moz-transform:translateY(10px); -ms-transform:translateY(10px); -o-transform:translateY(10px); transform:translateY(10px); } div:nth-child(3) p{ -webkit-transform:translate(10px, 10px); -moz-transform:translate(10px, 10px); -ms-transform:translate(10px, 10px); -o-transform:translate(10px, 10px); transform:translate(10px, 10px); } div:nth-child(4) p{ -webkit-transform:translate(10px); -moz-transform:translate(10px); -ms-transform:translate(10px); -o-transform:translate(10px); transform:translate(10px); } </style> </head> <body> <div><p>transform:translateX</p></div> <div><p>transform:translateY</p></div> <div><p>transform:translate</p></div> <div><p>transform:translate</p></div> </body> </html>

transform:scaleX(x)
transform:scaleY(y)
transform:scale(x,y)
如果只有一個參數,則預設為等比例縮放
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div{ background:#abcdef; margin-bottom:50px; } p{ text-align: center; border:1px solid; } div:nth-child(1) p{ -webkit-transform:scaleX(.5); -moz-transform:scaleX(.5); -ms-transform:scaleX(.5); -o-transform:scaleX(.5); transform:scaleX(.5); } div:nth-child(2) p{ -webkit-transform:scaleY(.5); -moz-transform:scaleY(.5); -ms-transform:scaleY(.5); -o-transform:scaleY(.5); transform:scaleY(.5); } div:nth-child(3) p{ -webkit-transform:scale(.5, .3); -moz-transform:scale(.5, .3); -ms-transform:scale(.5, .3); -o-transform:scale(.5, .3); transform:scale(.5, .3); } div:nth-child(4) p{ -webkit-transform:scale(.5); -moz-transform:scale(.5); -ms-transform:scale(.5); -o-transform:scale(.5); transform:scale(.5); } </style> </head> <body> <div><p>transform:scaleX</p></div> <div><p>transform:scaleY</p></div> <div><p>transform:scale</p></div> <div><p>transform:scale</p></div> </body> </html>

transform:skewX(xdeg) 正數逆時針,負數順時針
transform:skewY(ydeg) 正數順時針,負數逆時針
transform:skew(xdeg, ydeg) 第二個參數可以不填寫,預設為0
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div{ background:#abcdef; margin-bottom:50px; text-align: center; border:1px solid; width:200px; } div:nth-child(1){ -webkit-transform:skewX(10deg); -moz-transform:skewX(10deg); -ms-transform:skewX(10deg); -o-transform:skewX(10deg); transform:skewX(10deg); } div:nth-child(2){ -webkit-transform:skewY(10deg); -moz-transform:skewY(10deg); -ms-transform:skewY(10deg); -o-transform:skewY(10deg); transform:skewY(10deg); } div:nth-child(3){ -webkit-transform:skew(10deg, 20deg); -moz-transform:skew(10deg, 20deg); -ms-transform:skew(10deg, 20deg); -o-transform:skew(10deg, 20deg); transform:skew(10deg, 20deg); } div:nth-child(4){ -webkit-transform:skew(10deg); -moz-transform:skew(10deg); -ms-transform:skew(10deg); -o-transform:skew(10deg); transform:skew(10deg); } </style> </head> <body> <div>transform:skewX</div> <div>transform:skewY</div> <div>transform:skew></div> <div>transform:skew</div> </body> </html>

3d 轉換
tranform:rotateX(x) 沿X軸旋轉
transform:rotateY(y) 沿y軸旋轉
transform:rotateZ(z) 沿z軸旋轉
transform:rotate3d(x,y,z,deg)
rotate3d 旋轉角度根據比例計算:
x²+y²+z²=1
計算每個軸所占的比例*deg
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div{ background:#abcdef; margin-bottom:50px; text-align: center; border:1px solid; width:200px; } div:nth-child(1){ -webkit-transform:rotateX(45deg); -moz-transform:rotateX(45deg); -ms-transform:rotateX(45deg); -o-transform:rotateX(45deg); transform:rotateX(45deg); } div:nth-child(2){ -webkit-transform:rotateY(45deg); -moz-transform:rotateY(45deg); -ms-transform:rotateY(45deg); -o-transform:rotateY(45deg); transform:rotateY(45deg); } div:nth-child(3){ -webkit-transform:rotateZ(45deg); -moz-transform:rotateZ(45deg); -ms-transform:rotateZ(45deg); -o-transform:rotateZ(45deg); transform:rotateZ(45deg); } div:nth-child(4){ -webkit-transform:rotate3d(1, 1, 1, 45deg); -moz-transform:rotate3d(1, 1, 1, 45deg); -ms-transform:rotate3d(1, 1, 1, 45deg); -o-transform:rotate3d(1, 1, 1, 45deg); transform:rotate3d(1, 1, 1, 45deg); } </style> </head> <body> <div>transform:rotateX</div> <div>transform:rotateY</div> <div>transform:rotateZ</div> <div>transform:rotate3d</div> </body> </html>

計算:如rotate3d(1,2,1,90deg)
則 x²+(2x)²+x²=1
得 x=根號6/6
則 三個軸旋轉的角度分別為 根號6/6*1 根號6/6*2 根號6/6*1
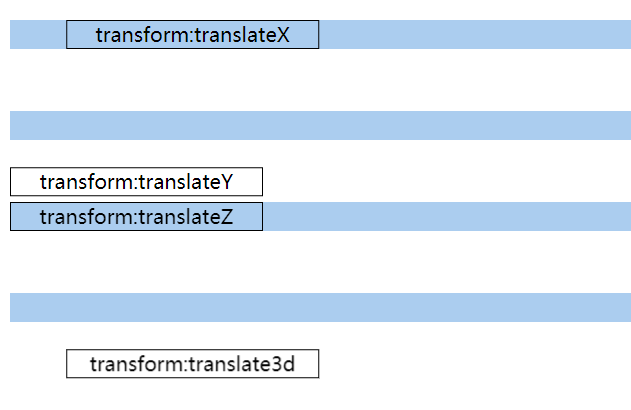
transform:translateX 水平,與2d一樣
transform:translateY 豎直,與2d一樣
transform:translateZ z軸方向,視覺上沒有區別,常用於遮罩
transform:translate3d(x,y,z)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div{ background:#abcdef; margin-bottom:50px; } p{ text-align: center; border:1px solid; width:200px; } div:nth-child(1) p{ -webkit-transform:translateX(45px); -moz-transform:translateX(45px); -ms-transform:translateX(45px); -o-transform:translateX(45px); transform:translateX(45px); } div:nth-child(2) p{ -webkit-transform:translateY(45px); -moz-transform:translateY(45px); -ms-transform:translateY(45px); -o-transform:translateY(45px); transform:translateY(45px); } div:nth-child(3) p{ -webkit-transform:translateZ(45px); -moz-transform:translateZ(45px); -ms-transform:translateZ(45px); -o-transform:translateZ(45px); transform:translateZ(45px); } div:nth-child(4) p{ -webkit-transform:translate3d(45px, 45px, 45px); -moz-transform:translate3d(45px, 45px, 45px); -ms-transform:translate3d(45px, 45px, 45px); -o-transform:translate3d(45px, 45px, 45px); transform:translate3d(45px, 45px, 45px); } </style> </head> <body> <div><p>transform:translateX</p></div> <div><p>transform:translateY</p></div> <div><p>transform:translateZ</p></div> <div><p>transform:translate3d</p></div> </body> </html>

transform:scaleX 與2d一樣
transform:scaleY 與2d一樣
transform:scaleZ 視覺上看沒有區別
transform:scale3d(x,y,z) 參數不可省略
<!DOCTYPE html>



