TypeScript 介紹 TypeScript 是什麼 TypeScript 是 JavaScript 的強類型版本。然後在編譯期去掉類型和特有語法,生成純粹的 JavaScript 代碼。由於最終在瀏覽器中運行的仍然是 JavaScript,所以 TypeScript 並不依賴於瀏覽器的支持,也 ...
TypeScript 介紹
TypeScript 是什麼
TypeScript 是 JavaScript 的強類型版本。然後在編譯期去掉類型和特有語法,生成純粹的 JavaScript 代碼。由於最終在瀏覽器中運行的仍然是 JavaScript,所以 TypeScript 並不依賴於瀏覽器的支持,也並不會帶來相容性問題。
TypeScript 是 JavaScript 的超集,這意味著他支持所有的 JavaScript 語法。併在此之上對 JavaScript 添加了一些擴展,如 class / interface / module 等。這樣會大大提升代碼的可閱讀性。
和 JavaScript 若類型不同,TypeScript 這種強類型語言最大的優勢在於靜態類型檢查,可以在代碼開發階段就預知一些低級錯誤的發生。
- 一種類似於 JavaScript 的語言,在 JavaScript 的基礎之上增加了類型,同時增強了 JavaScript 部分語法功能
- 遵循 EcmaScript 6 標準規範
- 由微軟開發
- Angular 2 框架採用 TypeScript 編寫
- 背後有微軟和谷歌兩大公司的支持
- TypeScript 可以編譯成 JavaScript 從而在支持 JavaScript 的環境中運行
- TypeScript 和 JavaScript 的關係就好比 less 和 css 的關係
靜態類型和動態類型
靜態(static):無需運行,根據程式代碼就能確定結果。
動態(dynamic):只有運行才能確定結果。
類型:對某個數據所具有的性質進行的描述。如它的結構是怎樣的,能進行什麼操作。
靜態類型:數據擁有類型,且僅有數據擁有類型。
動態類型:數據擁有類型,存放數據的變數、表達式也擁有類型,且類型在編譯時是固定的。
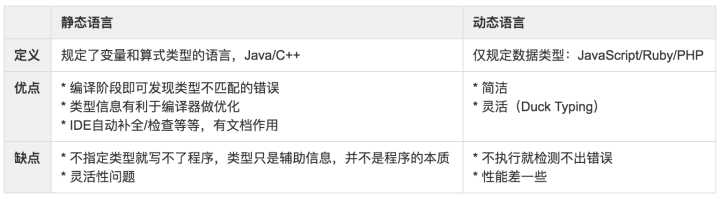
下圖是靜態語言和動態語言的比較:

從表中可見,動態語言和靜態語言各有優劣,而TypeScript提供了靜態語言強類型支持,同時相容動態語言弱類型的語法,使用者根據項目需求自由選擇。
這種動靜結合的特性,目前還沒在其他語言見過。
Why TypeScript
從 Angular 2 之後,官方推薦使用 TypeScript 作為開發 Angular 應用的首選語言
- 遵循 EcmaScript 6
- 強大的 IDE 支持
- 類型檢查
- 嚴謹的語法提示
- 代碼重構
可讀性良好
TypeScript 使用場景
- 大型團隊開發
- Angular 官推語言
- 其它...
這裡引用知乎上一位開發者對使用推廣 TypeScript 的看法:
typescript絕對是好東西,不過推廣是有難度的:
1、TS是微軟製造,最好的開發工具是VS,想想有些人就激動了(什麼vi流,sublime流,macbook流,雖然也能寫ts,但你無法跟他們說用vs寫有多麼好);
2、即使你告訴他們TS有多好,但是幾十人的團隊里總有一半以上的人不想學新的東西(當然我沒有權利說不學新東西的人應該全部滾動,因為互聯網打工的是大爺,想跳槽隨便找工作);
3、JSer很多沒有學習OOP開發經驗(特別是從設計/頁面重構轉過來的);
4、很多人接觸TS前根本沒學過JS,經常有人問“使用TS如何寫元素拖拽”這樣的問題(那是DOM API好伐,不過你跟初學者很難解釋明白);
- 來源:知乎
- 鏈接:https://www.zhihu.com/question/21879449
- 作者:Fula LiTypeScript 不僅僅用於開發 Angular 應用
- React
- Angular
- Node.js
- Vue.js
- ...
凡是可以寫 JavaScript 的都可以使用 TypeScript。
前置知識
- EcmaScript 6
- TypeScript 概念及關係
- 具有一定的 JavaScript 開發經驗
- 有 Java、C#、C++、C 等靜態類型語言使用經驗更佳
如何學習 TypeScript
- 官方文檔為準
- 閱讀別人的代碼
- 由於 TypeScript 是相容 EcmaScript 6 的,所以在開發的時候不需要完全學會 TypeScript 再使用
- 一個建議是有空就學,會了就用
- 雖然相容 EcmaScript 6,但建議既然使用了 TypeScript 就讓你的 TypeScript 代碼更加 TypeScript,這樣才能發揮出 TypeScript 的威力。


