從準備引進微服務這套技術棧的想法開始,到一個微服務架構的新系統部署上線,這大概需要經過哪些關鍵步驟呢? ...
微服務架構系列前序文章:
- 微服務到底改變了什麼,你知道嗎?:既要低頭趕路,又要抬頭望天,科技是為人服務的,任何技術背後都有深層次的考量,在此文中我們聊了微服務的本質:一種可以加速分工、促進合作的新協作機制。
- 微服務,為什麼可以加速分工、促進合作?:知其然,知其所以然,此文剖析了微服務加速分工、促進合作的技術原理。
- 微服務,為什麼從前後端分離開始?:受限於各種客觀條件,應用架構從單體式升級至微服務的過程是漸進的,我們需要找到一個好的切入點,而前後端分離是最合適的。
1. 微服務實施包括哪些關鍵步驟?
從準備引進微服務這套技術棧的想法開始,到一個微服務架構的新系統部署上線,這大概需要經過哪些關鍵步驟呢?按照相對規範的研發流程來看,我們需要經過下列四個研發階段:
- 架構設計:依據關鍵業務場景完成系統的邏輯視圖、開發視圖、過程視圖和物理視圖等設計。
- 環境搭建:按照架構設計產出來完成資源的評估和準備,以及環境搭建和網路防火牆的開通。
- 開發測試:細化設計並將設計變成現實,以及通過集成測試、系統測試等確保最終交付質量。
- 發佈部署:將構成系統的每個微服務組件打包成特定格式的發佈物,並將其部署至環境上面。
微服務的開發測試,跟單體式的應用開發類似,關鍵區別就是以HTTP RESTful API的形式對外提供服務,測試時要以這些API為切入口,這些API規格就是對外服務的契約,服務之間的合作是以這些契約為基礎的。契約,讓分工的邊界更清晰,讓合作更規範。微服務的發佈部署主要依賴於容器雲和DevOps平臺,如果沒有這些輔助系統的支撐,那微服務架構的系統是很難運營維護的。
物流配送、電子支付等是電子商務的基礎設施,沒有這些基礎設施的強力支持,電子商務很難取得大的發展,容器雲和DevOps平臺就是微服務的基礎設施,在評估引進微服務架構時,我們需要先看看基礎設施是否就緒,否則就事倍功半,即使搭建了完美的微服務架構也很難有好的效果。接下來,我們重點看看架構設計和環境搭建這兩個階段跟單體式應用有什麼區別。以前後端分離方案為例,架構設計階段的主要產出包括下麵五類:
- 業務場景:依據業務需求分析出關鍵的場景,這些場景將會作為架構設計的主要輸入和目標。架構設計的質量就主要看設計能否優雅地滿足這些業務場景,以及各種非功能性需求等。
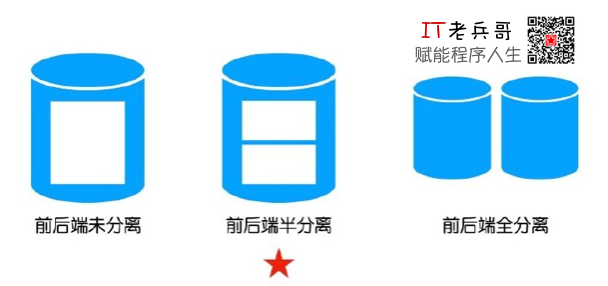
- 邏輯視圖:按照業務功能定位將系統劃分成不同的單元組件,每個組件可以作為一個微服務,對於前後端分離方案來說,整個系統也就分解成前端和後端兩個組件。在此基礎上,我們還需要根據業務功能來約定前後端組件之間的交互介面,主要包括協議類型(HTTP/HTTPS)、介面規範和關鍵介面名稱等等。
- 過程視圖:在設計邏輯視圖時我們已經將微服務組件劃分好了,相當於角色分工已經確定。接下來我們就要讓這些角色來參與關鍵業務場景的演出了,在過程視圖中藉助UML時序圖將這些角色穿插起來,確定組件之間的調用關係和時序等,併進一步細化介面規格,包括參數、報文等,確保設計可以滿足關鍵場景。
- 開發視圖:確定組件的技術棧,採用哪種開發框架搭建項目工程,以及確定源代碼的管理方式。通常,JAVA領域以Spring Boot作為開發框架。而源碼管理上推薦以邏輯子系統為單位創建代碼庫,然後為該子系統下麵的微服務組件規劃獨立的子目錄。這種方式兼顧業務與技術,因為微服務是技術領域的概念,沒有必要將此細節暴露給業務同事,系統和子系統是按照業務劃分的,這是業務同事可以理解的。以子系統為單位來申請配置各種類型的資源,包括代碼庫、軟硬體和人力等資源,然後在子系統內部靈活安排,既相容傳統研發流程又滿足技術要求。
- 部署視圖:不管是邏輯視圖,還是過程視圖,這些都屬於紙上談兵,最終架構設計的落地實施離不開部署視圖。這相當於把每個角色在舞臺上的站位確定下來,通過部署視圖來銜接邏輯和物理,將其作為環境搭建階段的重要輸入,以便確定資源在不同網路區域的配比,以及不同網路區域連通性等要求。

在環境搭建階段,資源評估和網路開牆都有些新內容要熟悉的。在單體式架構下,我們主要使用物理機或虛擬機,估算資源使用量相對簡單,只需按照生產最小高可用或業務併發訪問量來評估物理機或虛擬機的數量與規格(CPU核數、記憶體大小、存儲等)。微服務依賴容器雲,除了估算容器的數量與規格外,我們還需要將容器用量轉換成物理機或虛擬機的用量,考慮到容器雲是在物理機或虛擬機上鋪設了一層容器相關的設施,那麼物理機或虛擬機的用量不再是容器用量的簡單累加,通常還要乘上一個繫數(經驗值:1.3),以便預留資源用於運行容器雲相關的組件等。
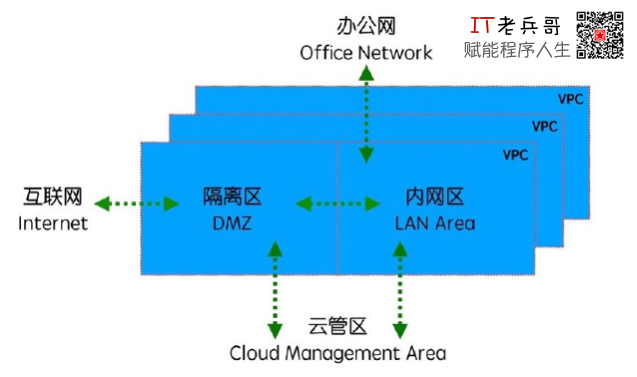
資源估算時要滿足生產最小高可用和業務併發訪問量,其中生產最小高可用是指構成系統的每個組件必須是高可用的,即搭建主從、雙活等架構,每個組件至少配備兩個實例。在此基礎上,我們還要預估業務訪問量,每個承擔業務流量的組件必須要搭建足夠多的實例。除此之外,我們還要按網路區域來分別估算資源,因為不同網路區域需要做物理隔離。在網路開牆環節,我們需要梳理出一個全景圖,清楚哪些防火牆必須要開通才能滿足業務要求等。

2. 哪些系統適合改造成微服務呢?
微服務屬於分散式系統架構,主要是為了應對業務互聯網化所帶來的海量用戶高併發等挑戰。從這個角度分析,符合上述場景的系統最具緊迫性改造成微服務架構。也許你負責構建的系統是面向內部用戶的,業務穩定,用戶量也較小,平時前端變化頻次也低,偶爾有些報表類需求,後端也不用過多考慮擴展性、可用性和性能等特性,就眼前看來,你會覺得沒有必要採用微服務架構。但從公司、團隊和個人的遠期發展規劃看,不遠的將來我們都要掌握微服務架構,用雲原生技術棧打造新系統,適應新的雲化基礎設施,面向全網用戶提供創新服務,而當下正是實踐新技術的最佳時機。
內部系統不存在太大的業務壓力,這樣我們就可以更加從容地使用新技術,不需要邊開車邊換輪胎。當然,在擁抱新技術時步子不能邁得太大,我們可以選擇從非核心系統開始微服務化,在這個過程中完成對新技術的熟悉,然後再農村包圍城市,逐漸將新技術引入到核心系統當中。所謂的大時代,不過就是一個選擇,或去或留?溫水煮青蛙,繼續開心地使用老技術,還是跳出舒適區擁抱新技術呢?現在我們對微服務的本質有了更進一步的認知,也清楚了微服務架構的演進策略和實施辦法,接下來就需要大家擼起袖子動手實踐了。
關註「 IT老兵哥 」,賦能程式人生!推薦原創軟技能文章,請點擊鏈接:程式員,怎樣打造個人影響力?

近期熱評系列《 程式員必須懂的架構師入門課 》:
- 架構到底是什麼,你知道嗎? (閱讀人數:1110)
- 架構都有哪些,我該怎麼選? (閱讀人數:847)
- 架構師都乾什麼,你知道嗎? (閱讀人數:1127)
- 練就哪些技能才勝任架構師? (閱讀人數:1096)
- 怎樣才能搞定上下游的客戶? (閱讀人數:466)
- 如何從開發崗轉型做架構師? (閱讀人數:1204)
- 程式員必須懂的架構入門課 (閱讀人數:557)



