//編輯過敏史 if(iToolbar == 'editGMS'){ lstype="gms"; var gms=""; if(gmstype=="0"){ gms=$('#GMSInfo').html(); $('#GMSDIV').html('<textarea class="form-cont ...
//編輯過敏史 if(iToolbar == 'editGMS'){ lstype="gms"; var gms=""; if(gmstype=="0"){ gms=$('#GMSInfo').html(); $('#GMSDIV').html('<textarea class="form-control" id="GMSDesc" name="GMSDesc" style="width:100%; height:80px;" maxlength="500" autofocus="autofocus">'+gms+'</textarea>'); gmstype="1"; window.setTimeout (function(){ document.getElementById ('GMSDesc'). select();},0 );//自動獲取焦點 } $("#GMSDesc").on("blur",function(){//失去焦點事件 if(gmstype=="1"){ gms=$('#GMSDesc').val(); }else{ gms=$('#GMSInfo').html(); } setTimeout(function(){//延遲執行 $.ajax({ type : "POST", url : '<%=request.getContextPath()%>/Svl_ConsultationManage', data : 'active=editJBS&iUSERCODE='+pid+'&jbinfo='+gms+'&lstype='+lstype, dataType:"json", success : function(data){ gmstype="0"; $('#GMSDIV').html('<span id="GMSInfo" name="GMSInfo">'+gms+'</span>'); } }); },150); }) }
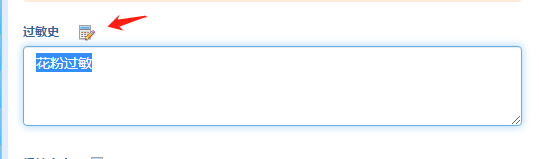
此方法ie、火狐均相容效果圖如下: