因為該WPS插件使用NPAPI機制來和瀏覽器交互,故要求使用插件的瀏覽器必須支持NPAPI機制且必須開啟NPAPI機制。以下是支持的常見的瀏覽器及其版本: FireFox瀏覽器52及小於52的版本(高於52的版本不再支持NPAPI)Chrome瀏覽器45及小於45的版本(高於45的版本不再支持NPA ...
因為該WPS插件使用NPAPI機制來和瀏覽器交互,故要求使用插件的瀏覽器必須支持NPAPI機制且必須開啟NPAPI機制。
以下是支持的常見的瀏覽器及其版本:
FireFox瀏覽器52及小於52的版本(高於52的版本不再支持NPAPI)
Chrome瀏覽器45及小於45的版本(高於45的版本不再支持NPAPI)
360瀏覽器 (支持NPAPI的版本)
UOS瀏覽器 (支持NPAPI的版本)
項目因使用WPS金山文檔線上編輯或者騰訊文檔時候,對於專業的需要使用Excel用戶來說,線上的Office文檔打開的解決方案是不滿足需求的,所以轉向了定製版本的WPS集成嵌入BS應用,當然資金足夠可以考慮石墨文檔、葡萄城等優秀專業的企業合作。
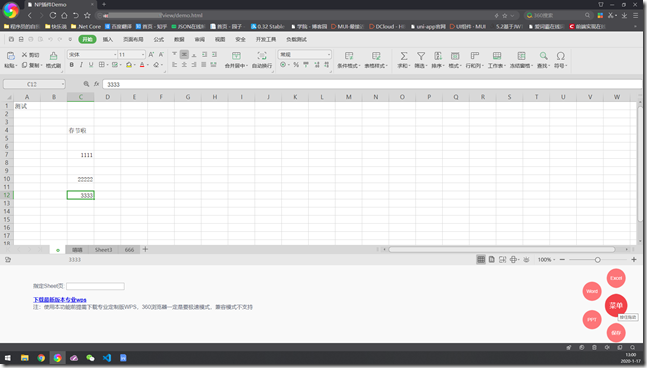
應用最終表現還是優秀的,相當於直接將WPS直接嵌入網頁,滿足各類需要。唯一缺憾的是,這個解決方案不是免費的,因為合作我們獲得用於開發的WPS安裝包(版本號為11.8.2.8744)。瀏覽器推薦使用360極速版(極速模式),下麵附著1張效果圖
提供下截止2020年1月官方開發團隊提供的api文檔 (nphelper)
鏈接: https://pan.baidu.com/s/1NnPXnOdsdnAh5v3SgNAYaQ 提取碼: 25gt
【如有侵權,請私信聯繫作者刪除】
下麵開始進行編碼共用步驟:
1、首先創建demo.html
<!DOCTYPE XHTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <!-- 懸浮按鈕 meta --> <meta name="Author" content="Rin"> <!-- 懸浮按鈕css --> <link rel="stylesheet" href="../css/asidenav.css"> <!-- jquery 線上cdn --> <script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script> <!-- oa np 插件js --> <script src="../js/wps_general.js"></script> <script src="../js/common.js"></script> <!-- loading 插件js --> <script src="../js/spin.min.js"></script> <title>NP插件Demo</title> <!-- loading載入動畫效果 Start--> <script type="text/javascript"> $(function() { var opts = { lines: 9, // The number of lines to draw length: 0, // The length of each line width: 10, // The line thickness radius: 15, // The radius of the inner circle corners: 1, // Corner roundness (0..1) rotate: 0, // The rotation offset color: '#000', // #rgb or #rrggbb speed: 1, // Rounds per second trail: 60, // Afterglow percentage shadow: false, // Whether to render a shadow hwaccel: false, // Whether to use hardware acceleration className: 'spinner', // The CSS class to assign to the spinner zIndex: 2e9, // The z-index (defaults to 2000000000) top: 'auto', // Top position relative to parent in px left: 'auto' // Left position relative to parent in px }; var target = document.getElementById('foo'); var spinner = new Spinner(opts).spin(target); }) </script> <!-- loading End--> <script> //初始化 var wpsFrame = new WPSFrame; /** * 基礎參數 */ var app = "test"; var userid = "A004"; var sheetname; var filename = "1.xlsx"; //"測試文檔.xlsx"; var filetype = getfiletype(filename); //"xls"; const basepath = baseurl + "/wps/template/"; //用戶文檔路徑 var userfileurl = baseurl + "/" + app + "/" + userid + "/" + encodeURI(filename); //模板文檔路徑 var templateurl = basepath + encodeURI(filename); //wps安裝包地址 var downloadurl = "http://abc.com/upload/soft/setup_CN_2052_11.8.2.8744_Professional_VBA_huayu.exe"; //必須無中文 const remoteGetUrl = basepath + encodeURI(filename); remoteSaveUrl = baseurl + "/WpsCloudService/upload?app=" + app + "&userid=" + userid; /** * 獲取文件類型 */ function getfiletype(filename) { if (filename.indexOf("xls") != -1) { filetype = "xls"; } else if (filename.indexOf("ppt") != -1) { filetype = "ppt"; } else if (filename.indexOf("doc") != -1) { filetype = "doc"; } return filetype; } /** * 程式執行 */ $(document).ready(function() { //檢測瀏覽器是否為360 if (!is360browser()) { alert("您當前的瀏覽器不支持此插件,請更換為360瀏覽器,推薦360極速瀏覽器(極速模式),效果更好,註:請下載專業版WPS"); return; } //初始化控制項 init(filetype) //打開文檔 open(filetype, sheetname); }) function openfile(filename, type) { userfileurl = baseurl + "/" + app + "/" + userid + "/" + encodeURI(filename); templateurl = basepath + encodeURI(filename); filetype = type; initchange(type) if ($("#sheet").val() == "") { sheetname = ""; } else { sheetname = $("#sheet").val(); } open(type, sheetname); } function savefile() { save(filetype); } </script> </head> <body> <!-- 載入動畫效果 --> <div id="foo" style="width:100px; height:200px; position:absolute;left: 50%;margin-top: 360px;" hidden="hidden"> </div> <div id="wps" align="right" style="width:100%; height:75%; margin:0 auto;"> </div> <div style="text-align: left;margin-top: 50px;margin-left: 100px;"> <label>指定Sheet頁: </label><input type="text" id="sheet" /><br/><br/> <a href="http://abc.com/upload/soft/setup_CN_2052_11.8.2.8744_XXXX_VBA_ABC.exe"><b>下載最新版本專業wps</b></a> <br/> 註:使用本功能前提需下載專業定製版WPS,360瀏覽器一定是要極速模式,相容模式不支持 </div> <!-- 懸浮按鈕 Start--> <div id="nav"> <svg width="0" height="0"> <defs> <filter id="goo"> <feGaussianBlur in="SourceGraphic" stdDeviation="10" result="blur"></feGaussianBlur> <feColorMatrix in="blur" mode="matrix" values="1 0 0 0 0 0 1 0 0 0 0 0 1 0 0 0 0 0 19 -9" result="goo"></feColorMatrix> <feComposite in="SourceGraphic" in2="goo" operator="atop"></feComposite> </filter> </defs> </svg> <div class="aside-nav bounceInUp animated" id="aside-nav"> <label for="" class="aside-menu" title="按住拖動">菜單</label> <a href="javascript:void(0)" onclick="openfile('1.xlsx','xls')" title="Excel" class="menu-item menu-first">Excel</a> <a href="javascript:void(0)" onclick="openfile('1.docx','doc')" title="Word" class="menu-item menu-second">Word</a> <a href="javascript:void(0)" onclick="openfile('1.pptx','ppt')" title="PPT" class="menu-item menu-third">PPT</a> <a href="javascript:void(0)" onclick="savefile()" title="保存" class="menu-item menu-fourth">保存</a> </div> </div> </body> </html>
2、分解 $(document).ready 中的初始化 和 打開方法以及 保存方法
因解決方案,一定需要瀏覽器支持NPAPI,故目前只有360瀏覽器可使用,或者上述闡述的其他瀏覽器
①初始化插件
/** * 預設無高寬,均原始100% * 初始化插件,定義屬性 * @param {*文件類型doc,xls,ppt} doctype */ function init(doctype) { plugin.setAttribute("type", "application/x-wps-np-plugin"); plugin.setAttribute("height", "100%"); plugin.setAttribute("width", "100%"); plugin.setAttribute("id", "DocFrame1");
//文檔類型定義 if (doctype == "doc") { plugin.setAttribute("app", "wps"); } else if (doctype == "xls") { plugin.setAttribute("app", "et"); } else if (doctype == "ppt") { plugin.setAttribute("app", "wpp"); } var obj = document.getElementById('wps'); obj.appendChild(plugin); return plugin; }
②打開遠程資源
此處流程為先下載遠程資源,再通過打開下載後的本地臨時文檔,再去上傳,從而達到類似直接修改雲文檔的效果。
因官方目前版本也在迭代,優化測試某些介面,目前Word的介面較為完善,demo的打開保存都已實現,調用的是vba提供的方法。因為我們的業務較為簡單,本次只敘述打開、與保存。
其餘的功能,交給有興趣的讀者去自行研究,語法與VBA保持一致。
function open(filetype, param) {
//loading動畫載入 $("#foo").show(); //下載網路資源,返回本地路徑 var res = false;
//下載用戶文件到本地,返回臨時文件url url = plugin.application.downloadFile(userfileurl); if (url.indexOf('Error') != -1) {
//下載文件用戶文件失敗,下載模板文件 url = plugin.application.downloadFile(templateurl); }
//打開本地臨時文件 res = plugin.application.openDocument(url, false); if (res) {
//載入動畫效果關閉$("#foo").hide(); console.log("執行打開方法成功" + new Date()); } if (filetype == "xls") {
//定義對象,用於後面保存方法 workbook = plugin.application.ActiveWorkbook; if (param != "" && param != undefined) {
//本次版本號的打開指定sheet頁的調用方式 plugin.application.get_Worksheets(param).select(); } } else if (filetype == "ppt") { workbook = plugin.application.ActivePresentation; } }
③ 保存
function save(filetype) { var tempurl = url; var arr = tempurl.split("."); tempurl = arr[0] + "kls." + arr[1]; //保存到本地 if (filetype == "doc") {
//另存為保存到本地 plugin.application.SaveAs(tempurl); } else if (filetype == "xls") {
//此版本號支持編輯狀態下保存Excel plugin.application.ExitEdit(); tempurl = url;
//保存到本地 workbook.Save(); } else if (filetype == "ppt") {
//打開時候定義的對象,另存為文件保存到本地
workbook.SaveAs(tempurl);
}//上傳文件到伺服器,remoteSaveUrl伺服器保存介面,tempurl本地臨時文件 var exc = plugin.UploadFile(remoteSaveUrl, tempurl) alert(exc); }
截止上述,基礎的打開保存功能均已實現。還有更多的操作,請參閱 https://open.wps.cn/docs/office 官方文檔,瀏覽器應用集成嵌入WPS指南。
④伺服器保存文件,下麵示例代碼為C#版本
其他版本的可以參照合作後官方提供的demo進行抓包獲取,進行分析
或者參照標準http協議(JAVA版本) https://blog.csdn.net/SJh3322/article/details/78435097
public string upload(string app,string userid) { string path = string.Empty; path = "~/" + app + "/" + userid + "/";
//獲取文件 HttpPostedFileBase file = Request.Files["file"]; if (file != null) { //是否存在這個app應用 if (System.IO.Directory.Exists(Server.MapPath(path)) == false) { System.IO.Directory.CreateDirectory(Server.MapPath(path)); } string fileName = file.FileName; string extension = Path.GetExtension(fileName); fileName = fileName.Substring(0, fileName.Length - extension.Length); path = path + fileName.Replace("kls",string.Empty)+ extension; if (System.IO.File.Exists(Path.GetFullPath(path))) { System.IO.File.Delete(Path.GetFullPath(path)); } file.SaveAs(System.Web.HttpContext.Current.Server.MapPath(path)); } return "success"; }
至此,瀏覽器應用集成嵌入WPS,打開伺服器文檔及保存功能實現,目前僅支持Excel、Word、PPT。
希望能夠給有需要的小伙伴一個參考,也歡迎大家能夠提些建議。