聽到一首歌就想起那段時間的記憶,今天就研究一下Aplayer.js這個音樂播放器,以後手氣老歌用自己弄得播放器聽那才叫爽! ...
1、前言:
Aplater.js是一款可愛、漂亮的Js音樂播放器,以前就瞭解過也弄過一些,現在就用mp3的格式來在.Net裡面開發。管網 https://aplayer.js.org/
2、入手:
在項目裡面只要添加一個jQuery.js跟APlayer.min.js 跟APlayer.min.css就可以了。看一個簡單的慄子:
<link rel="stylesheet" href="~/Scripts/AplayerJSCS/APlayer.min.css"> <script src="~/Scripts/jquery-3.3.1.js"></script> <script src="~/Scripts/AplayerJSCS/APlayer.min.js"></script> <div id="aplayer"></div> <script type="text/javascript"> const ap = new APlayer({ container: document.getElementById('aplayer'), fixed: false, //開啟吸底模式 mimi: false, //開啟迷你模式 autoplay: false, //音頻自動播放 theme: '#b7daff', //主題色 loop: 'all', //音頻迴圈播放, 可選值: 'all', 'one', 'none' order: 'list', //音頻迴圈順序, 可選值: 'list', 'random' preload: 'auto', //預載入,可選值: 'none', 'metadata', 'auto' volume: 0.7, //預設音量,請註意播放器會記憶用戶設置,用戶手動設置音量後預設音量即失效 mutex: true, //互斥,阻止多個播放器同時播放,當前播放器播放時暫停其他播放器 //customAudioType: //自定義類型,詳情 listFolded: false, //列表預設摺疊 listMaxHeight: 900, // 列表最大高度 storageName: 'aplayer-setting', //存儲播放器設置的 localStorage key lrcType: 1, //歌詞文件形式1歌詞直接複製進來,2 html形式,3資料庫獲取格式跟下麵的一樣 //音頻信息, 應該是一個對象或對象數組 audio: [{ name: '全世界宣佈愛你伴奏',//音樂名稱 artist: '孫子涵',//歌手 url: '/AttachFile/qsjxban.mp3',//地址 lrc: '[ar:孫子涵、李瀟瀟][ti:全世界宣佈愛你][00:00.09]孫子涵、李瀟瀟-全世界宣佈愛你[00:00.84]作詞:孫子涵[00:01.04]作曲:孫子涵[00:17.68]在躲過雨的香樟樹下等你[00:21.87]在天橋上的轉角擦肩而遇[00:26.25]製造每個邂逅的緣分累積[00:30.62]終於可以牽你的手保護你[00:35.00]有你的地方就格外的清新[00:39.29]想著你我的嘴角都會揚起[00:43.73]傾城的輪廓[00:46.25]沾滿我的憧憬[00:48.47]天空都變透明[00:50.58]聽到你的親口允許[00:54.62]對全世界宣佈愛你[00:58.95]我只想和你在一起[01:03.33]這顆心[01:04.44]沒畏懼[01:05.50]太堅定[01:07.76]慶幸讓我能夠遇見你[01:12.05]就算全世界都否定[01:16.48]我也要跟你在一起[01:20.86]想牽手[01:21.92]想擁抱[01:23.03]想愛你[01:25.14]天崩地裂也要在一起[01:38.29]有你的地方就格外的清新[01:42.57]想著你我的嘴角都會揚起[01:47.11]傾城的輪廓[01:49.48]沾滿我的憧憬[01:51.70]天空都變透明[01:53.86]聽到你的親口允許[01:57.84]對全世界宣佈愛你[02:02.22]我只想和你在一起[02:06.59]這顆心[02:07.65]沒畏懼[02:08.76]太堅定[02:11.02]慶幸讓我能夠遇見你[02:15.31]就算全世界都否定[02:19.69]我也要跟你在一起[02:24.03]想牽手[02:25.09]想擁抱[02:26.24]想愛你[02:28.47]天崩地裂也要在一起[02:32.94]對全世界宣佈愛你[02:37.17]我只想和你在一起[02:41.50]這顆心[02:42.61]沒畏懼[02:43.67]太堅定[02:45.96]慶幸讓我能遇見你[02:50.34]對全世界宣佈愛你[02:54.68]我只想和你在一起[02:59.01]這顆心[03:00.07]沒畏懼[03:01.23]太堅定[03:03.29]慶幸讓我能夠遇見你[03:07.69]就算全世界都否定[03:12.02]我也要跟你在一起[03:16.40]想牽手[03:17.45]想擁抱[03:18.51]想愛你[03:20.87]天崩地裂也要在一起[03:27.22]宣佈愛你[03:29.33]想在一起[03:36.55]已堅定[03:43.39]愛你[03:44.60]想在一起', cover: '/AttachFile/qsjxban.png'//封面圖片地址 }] }); </script>
這是標椎的格式了,代碼裡面也都有註釋,裡面差不多的屬性都在上面。 我填寫的基本都是預設值,最簡單直接的都是這樣的
const ap = new APlayer({
container: document.getElementById('aplayer'),
audio: [{
name: 'name',//名稱
artist: 'artist',//藝術家
url: 'url.mp3',//歌曲地址
cover: 'cover.jpg'//封面地址
}]
});
3、把音樂信息放在伺服器,從資料庫獲取的方式
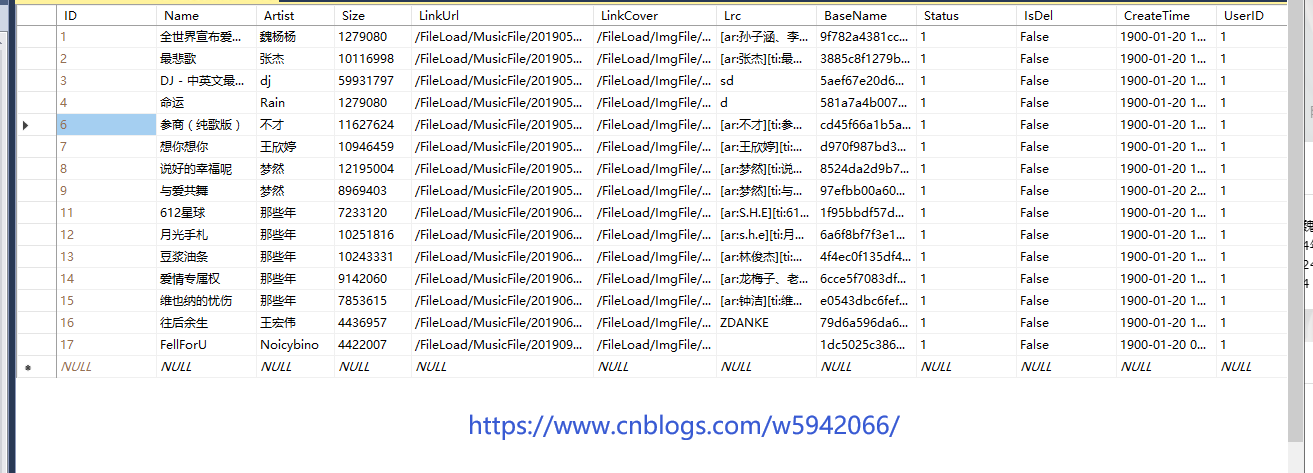
先看資料庫信息

資料庫簡單明瞭,後臺取數據如下,這裡特別註意一下 因為前段調用只要name,artist,url,lrc,cover所以多的信息不能傳過去,前臺的格式又是audio:[{歌曲信息},{歌曲信息},{歌曲信息},{歌曲信息}]這樣的,所有後臺就去這幾個值,然後轉Json字元串過去。
/// <summary> /// 獲取音樂列表 /// </summary> /// <returns>json</returns> [HttpGet] public ActionResult GetMusicList() { var data = db.MusicInfo.Select(it=> new { name = it.Name, artist = it.Artist, url = it.LinkUrl, lrc = it.Lrc, cover = it.LinkCover, //type= "hls" }).ToList(); var ret = JsonConvert.SerializeObject(data); return Json(ret,JsonRequestBehavior.AllowGet); }
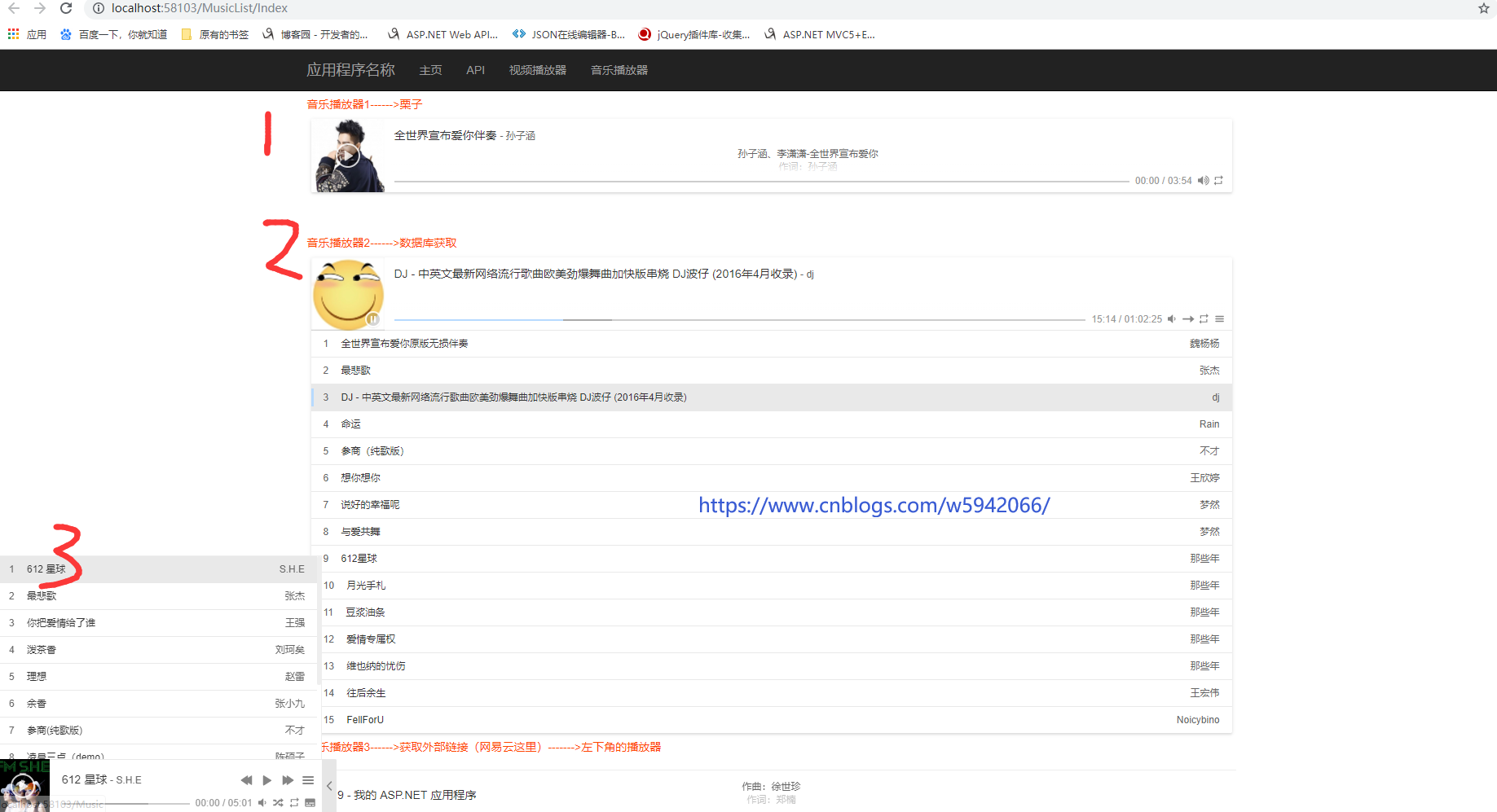
<h5>音樂播放器2------>資料庫獲取</h5> <div id="aplayer2"></div> <script type="text/javascript"> //音樂播放器2------>資料庫獲取 $(document).ready(function () { $.ajax({ type: "get", url: "/MusicList/GetMusicList", async: true, success: function (data) { var ret = JSON.parse(data); console.log(ret); const app = new APlayer({ container: document.getElementById('aplayer2'), fixed: false,//吸底模式 mini: false,//迷你模式 autoplay: true,//音頻自動播放 lrcType: 1,//歌詞樣式 preload: 'auto',//預載入,可選值: 'none', 'metadata', 'auto' volume: 0.7, //預設音量,請註意播放器會記憶用戶設置,用戶手動設置音量後預設音量即失效 listFolded: false,//列表摺疊 listMaxHeight: 500,//列表最大高度 mutex: true,//互斥,阻止多個播放器同時播放,當前播放器播放時暫停其他播放器 audio: ret,//播放列表 }); } }); }); </script>
前臺這樣處理的。都有註釋
4、做成我博客園這樣的播放器,利用網 易雲生 成歌單列表ID獲取的形式:除主要的js,cs外之外還要多加一個js 命名看個人了,我家在下麵了,主要的js。css官網有這就不貼了。這播放器還支持HLS(HTTP Live Streaming 把整個流分成一個個小的基於 HTTP 的文件來下載,每次只下載一些)。官網也有api。我試了一下,就不介紹了。
'use strict'; console.log('\n %c MetingJS v1.2.0 %c https://github.com/metowolf/MetingJS \n', 'color: #fadfa3; background: #030307; padding:5px 0;', 'background: #fadfa3; padding:5px 0;'); var aplayers = [], loadMeting = function () { function a(a, b) { var c = { container: a, audio: b, mini: null, fixed: null, autoplay: !1, mutex: !0, lrcType: 3, listFolded: !1, preload: 'auto', theme: '#2980b9', loop: 'all', order: 'list', volume: null, listMaxHeight: null, customAudioType: null, storageName: 'metingjs' }; if (b.length) { b[0].lrc || (c.lrcType = 0); var d = {}; for (var e in c) { var f = e.toLowerCase(); (a.dataset.hasOwnProperty(f) || a.dataset.hasOwnProperty(e) || null !== c[e]) && (d[e] = a.dataset[f] || a.dataset[e] || c[e], ('true' === d[e] || 'false' === d[e]) && (d[e] = 'true' == d[e])) } aplayers.push(new APlayer(d)) } } var b = 'https://api.i-meto.com/meting/api?server=:server&type=:type&id=:id&r=:r'; 'undefined' != typeof meting_api && (b = meting_api); for (var f = 0; f < aplayers.length; f++) try { aplayers[f].destroy() } catch (a) { console.log(a) } aplayers = []; for (var c = document.querySelectorAll('.aplayer'), d = function () { var d = c[e], f = d.dataset.id; if (f) { var g = d.dataset.api || b; g = g.replace(':server', d.dataset.server), g = g.replace(':type', d.dataset.type), g = g.replace(':id', d.dataset.id), g = g.replace(':auth', d.dataset.auth), g = g.replace(':r', Math.random()); var h = new XMLHttpRequest; h.onreadystatechange = function () { if (4 === h.readyState && (200 <= h.status && 300 > h.status || 304 === h.status)) { var b = JSON.parse(h.responseText); a(d, b) } }, h.open('get', g, !0), h.send(null) } else if (d.dataset.url) { var i = [{ name: d.dataset.name || d.dataset.title || 'Audio name', artist: d.dataset.artist || d.dataset.author || 'Audio artist', url: d.dataset.url, cover: d.dataset.cover || d.dataset.pic, lrc: d.dataset.lrc, type: d.dataset.type || 'auto' }]; a(d, i) } }, e = 0; e < c.length; e++) d() }; document.addEventListener('DOMContentLoaded', loadMeting, !1);
HTML代碼,屬性油性漆的自己研究看看 。
<h5>音樂播放器3------>獲取外部鏈接(網易雲這裡)------->左下角的播放器</h5> <div id="aplayer" class="aplayer" data-id="歌單列表ID" data-server="netease" data-type="playlist" data-fixed="true" data-listfolded="true" data-order="random" data-theme="#F58EA8"></div>
這個區網易雲 登錄上去,把喜歡的歌曲弄在一個收藏列表,然後點擊個人中心---->我的主頁------>歌單選擇----->列表生成外鏈播放器(不要點擊我的音樂進去 沒有那個鏈接真的坑^_^),生成以後拉到最下麵,有個HTML代碼把裡面的ID搞過來就可以了

有興趣的可以試試,看看效果。

我以前寫的一個網址 有情趣的看看效果,這個就是上面資料庫裡面的 http://www.yijianlan.com:8066/
5、播放器的相關API
-
APlayer.version: 靜態屬性, 返回 APlayer 的版本號 -
ap.play(): 播放音頻 -
ap.pause(): 暫停音頻 -
ap.seek(time: number): 跳轉到特定時間,時間的單位為秒ap.seek(100); -
ap.toggle(): 切換播放和暫停 -
ap.on(event: string, handler: function): 綁定音頻和播放器事件,詳情 -
ap.volume(percentage: number, nostorage: boolean): 設置音頻音量ap.volume(0.1, true); -
ap.theme(color: string, index: number): 設置播放器主題色, index 預設為當前音頻的 indexap.theme('#000', 0); -
ap.setMode(mode: string): 設置播放器模式,mode 取值應為 'mini' 或 'normal' -
ap.mode: 返回播放器當前模式,'mini' 或 'normal' -
ap.notice(text: string, time: number, opacity: number): 顯示通知,時間的單位為毫秒,預設時間 2000 毫秒,預設透明度 0.8,設置時間為 0 可以取消通知自動隱藏ap.notice('Amazing player', 2000, 0.8); -
ap.skipBack(): 切換到上一首音頻 -
ap.skipForward(): 切換到下一首音頻 -
ap.destroy(): 銷毀播放器 -
ap.lrc-
ap.lrc.show(): 顯示歌詞 -
ap.lrc.hide(): 隱藏歌詞 -
ap.lrc.toggle(): 顯示/隱藏歌詞
-
-
ap.list-
ap.list.show(): 顯示播放列表 -
ap.list.hide(): 隱藏播放列表 -
ap.list.toggle(): 顯示/隱藏播放列表 -
ap.list.add(audios: array | object): 添加一個或幾個新音頻到播放列表
ap.list.add([{ name: 'name', artist: 'artist', url: 'url.mp3', cover: 'cover.jpg', lrc: 'lrc.lrc', theme: '#ebd0c2' }]);
ap.list.remove(index: number): 移除播放列表中的一個音頻
ap.list.remove(1);ap.list.switch(): 切換到播放列表裡的其他音頻
ap.list.switch(1);ap.list.clear(): 清空播放列表
-
-
ap.audio: 原生 audio



