學習要點: 1.過渡簡介 2.transition-property 3.transition-duration 4.transition-timing-function 5.transition-delay 6.簡寫和版本 主講教師:李炎恢 本章主要探討 HTML5 中 CSS3 的過渡效果,通過 ...
學習要點:
1.過渡簡介
2.transition-property
3.transition-duration
4.transition-timing-function
5.transition-delay
6.簡寫和版本
主講教師:李炎恢
本章主要探討 HTML5 中 CSS3 的過渡效果,通過這個功能可以不藉助 JavaScript 來實現簡單的用戶交互功能。
一.過渡簡介
過渡效果一般是通過一些簡單的 CSS 動作觸發平滑過渡功能,比如::hover、:focus、:active、:checked 等。CSS3 提供了 transition 屬性來實現這個過渡功能,主要屬性如下表:
|
屬性 |
說明 |
|
transition-property |
指定過渡或動態模擬的 CSS 屬性 |
|
transition-duration |
指定完成過渡所需的時間 |
|
transition-timing-function |
指定過渡的函數 |
|
transition-delay |
指定過渡開始出現的延遲時間 |
|
transition |
簡寫形式,按照上門四個屬性值連寫 |
我們先創建一個沒有過渡效果的元素,然後通過:hover 來觸發它。在沒有任何過渡效果的觸發,會立即生硬的執行觸發。
//設置元素樣式
div { width: 200px; height: 200px; border: 1px solid green; }
//滑鼠懸停後背景變黑,文字變白
div:hover { background-color: black; color: white; margin-left: 50px; }
二.transition-property
首先,設置過渡的第一個屬性就是指定過渡的屬性。同樣,你需要指定你要過渡某個元素的兩套樣式用於用戶和頁面的交互。那麼就使用 transition-property 屬性,詳細屬性值如下表:
|
屬性值 |
說明 |
|
none |
沒有指定任何樣式 |
|
all |
預設值,指定元素所支持 transition-property 屬性的樣式 |
|
指定樣式 |
指定支持 transition-property 的樣式 |
從上門的列表中來看,一般來說,none 用於本身有過渡樣式從而取消。而 all,則是支持所有 transition-property 樣式,還有一種是指定 transition-property 中的某些樣式。那麼 transition-proerty 支持的樣式有哪些?如下表所示:
|
樣式名稱 |
樣式類型 |
|
background-color |
color(顏色) |
|
background-image |
only gradients(漸變) |
|
background-position |
percentage, length(百分比,長度值) |
|
border-bottom-color |
color |
|
border-bottom-width |
length |
|
border-color |
color |
|
border-left-color |
color |
|
border-left-width |
length |
|
border-right-color |
color |
|
border-right-width |
length |
|
border-spacing |
length |
|
border-top-color |
color |
|
border-top-width |
length |
|
border-width |
length |
|
bottom |
length, percentage |
|
color |
color |
|
crop |
rectangle |
|
font-size |
length, percentage |
|
font-weight |
number |
|
grid-* |
various |
|
height |
length, percentage |
|
left |
length, percentage |
|
letter-spacing |
length |
|
line-height |
number, length, percentage |
|
margin-bottom |
length |
|
margin-left |
length |
|
margin-right |
length |
|
margin-top |
length |
|
max-height |
length, percentage |
|
max-width |
length, percentage |
|
min-height |
length, percentage |
|
min-width |
length, percentage |
|
opacity |
number |
|
outline-color |
color |
|
outline-offset |
integer |
|
outline-width |
length |
|
padding-bottom |
length |
|
padding-left |
length |
|
padding-right |
length |
|
padding-top |
length |
|
right |
length, percentage |
|
text-indent |
length, percentage |
|
text-shadow |
shadow |
|
top |
length, percentage |
|
vertical-align |
keywords, length, percentage |
|
visibility |
visibility |
|
width |
length, percentage |
|
word-spacing |
length, percentage |
|
z-index |
integer |
|
zoom |
number |
//設置背景和文字顏色採用過渡效果
transition-property: background-color, color, margin-left;
三.transition-duration
如果單純設置過渡的樣式,還不能夠立刻實現效果。必須加上過渡所需的時間,因為預設情況下過渡時間為 0。
//設置過渡時間為 1 秒鐘,如果是半秒鐘可以設置為.5s
transition-duration: 1s;
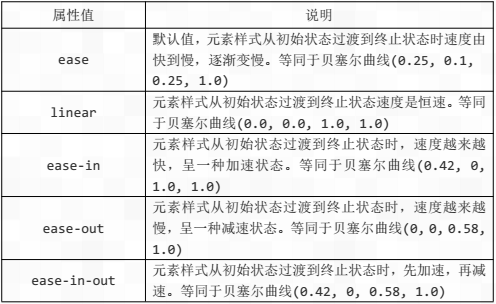
四.transition-timing-function
當過渡效果運行時,比如產生緩動效果。預設情況下的緩動是:元素樣式從初始狀態過渡到終止狀態時速度由快到慢,逐漸變慢,即 ease。也是預設值,其他幾種緩動方式如下表所示:

//恆定速度
transition-timing-function: linear;
以上五種都是設定好的屬性值,我們也可以自定義這個緩動。使用 cubic-bezier() 屬性值,裡面傳遞四個參數 p0,p1,p2,p3,值在 0~1 之間。
//自定義緩動
transition-timing-function: cubic-bezier(0.25, 0.67, 0.11, 0.55);
至於具體這些數值乾什麼的,怎麼才可以精確得到相關的信息,這個要瞭解電腦圖形學中的三次貝塞爾曲線的相關知識,類似與 photoshop 中的曲線調色。這裡我們忽略。
還有一種不是平滑過渡,是跳躍式過渡,屬性值為:steps(n,type)。第一個值是一個數值,表示跳躍幾次。第二個值是 start 或者 end,可選值。表示開始時跳躍,還是結束時跳躍。
//跳躍 10 次至結束
transition-timing-function: steps(10,end);
五.transition-delay
這個屬性可以設置一個過渡延遲效果,就是效果在設置的延遲時間後再執行。使用 transition-delay 屬性值。如果有多個樣式效果,可以設置多個延遲時間,以空格隔開。
//設置延遲效果
transition-delay: 0s, 1s, 0s;
六.簡寫和版本
我可以直接使用 transition 來簡寫,有兩種形式的簡寫。第一種是,每個樣式單獨聲明;第二種是不去考慮樣式,即使用 all 全部聲明。
//單獨聲明
transition: background-color 1s ease 0s, color 1s ease 0s, margin-left 1s ease 0s;
//如果每個樣式都是統一的,直接使用 all
transition: all 1s ease 0s;
為了相容舊版本,需要加上相應的瀏覽器首碼,版本信息如下表:
|
|
Opera |
Firefox |
Chrome |
Safari |
IE |
|
支持需帶首碼 |
15 ~ 22 |
5 ~ 15 |
4 ~ 25 |
3.1 ~ 6 |
無 |
|
支持不帶首碼 |
23+ |
16+ |
26+ |
6.1+ |
10.0+ |
//相容完整版
-webkit-transition: all 1s ease 0s;
-moz-transition: all 1s ease 0s;
-o-transition: all 1s ease 0s;
-ms-transition: all 1s ease 0s;
transition: all 1s ease 0s;



