學習要點: 1.動畫簡介 2.屬性詳解 3.簡寫和版本 主講教師:李炎恢 本章主要探討 HTML5 中 CSS3 的動畫效果,可以通過類似 Flash 那樣的關鍵幀模式控制運行。 一.動畫簡介 CSS3 提供了類似 Flash 關鍵幀控制的動畫效果,通過 animation 屬性實現。那麼之前的 t ...
學習要點:
1.動畫簡介
2.屬性詳解
3.簡寫和版本
主講教師:李炎恢
本章主要探討 HTML5 中 CSS3 的動畫效果,可以通過類似 Flash 那樣的關鍵幀模式控制運行。
一.動畫簡介
CSS3 提供了類似 Flash 關鍵幀控制的動畫效果,通過 animation 屬性實現。那麼之前的 transition 屬性只能通過指定屬性的初始狀態和結束狀態來實現動畫效果,有一定的局限性。
animation 實現動畫效果主要由兩個部分組成:1.通過類似 Flash 動畫中的關鍵幀聲明一個動畫;2.在 animation 屬性中調用關鍵幀聲明的動畫。
CSS3 提供的 animation 是一個複合屬性,它包含了很多子屬性。如下表所示:
|
屬性 |
說明 |
|
animation-name |
用來指定一個關鍵幀動畫的名稱,這個動畫名必須對應一個@keyframes 規則。CSS 載入時會應用 animation-name 指定的動畫,從而執行動畫。 |
|
animation-duration |
用來設置動畫播放所需的時間 |
|
animation-timing-function |
用來設置動畫的播放方式 |
|
animation-delay |
用來指定動畫的延遲時間 |
|
animation-iteration-count |
用來指定動畫播放的迴圈次數 |
|
animation-direction |
用來指定動畫的播放方向 |
|
animation-play-state |
用來控制動畫的播放狀態 |
|
animation-fill-mode |
用來設置動畫的時間外屬性 |
|
animation |
以上的簡寫形式 |
除了這 9 個屬性之外,動畫效果還有一個重要的屬性,就是關鍵幀屬性:@keyframes。它的作用是聲明一個動畫,然後在 animation 調用關鍵幀聲明的動畫。
//基本格式,“name”可自定義
@keyframes name { /*...*/ }
二.屬性詳解
在講解動畫屬性之前,先創建一個基本的樣式。
//一個 div 元素
<div>我是 HTML5</div>
//設置 CSS
div { width: 200px; height: 200px; border: 1px solid green; }
1.@keyframes
//創建動畫的第一步,先聲明一個動畫關鍵幀。
@keyframes myani { 0% { margin-left:0px; } 50% { margin-left:100px; } 100% { margin-left:0px; } }
//或者重覆的,可以併列寫在一起
@keyframes myani { 0%, 100% { margin-left:0px; } 50% { background-color: black; margin-left:100px; } }
2.animation-name
//調用@keyframes 動畫
animation-name: myani;
|
屬性值 |
說明 |
|
none |
預設值,沒有指定任何動畫 |
|
INDEX |
是由@keyframes 指定創建的動畫名稱 |
3.animation-duration
//設置動畫播放的時間
animation-duration: 1s;
當然,以上通過關鍵幀的方式,這裡插入了三個關鍵幀。0%設置了白色和左偏移為 0,和初始狀態一致,表明從這個地方開始動畫。50%設置了黑色,左偏移 100px。而 100%則是最後一個設置,又回到了白色和左偏移為 0。整個動畫就一目瞭然了。
而對於關鍵幀的用法,大部分用百分比比較容易控制,當然,還有其他一些控制方法。
//從什麼狀態過渡到什麼狀態
@keyframes myani { from { margin-left:0px; } to { margin-left:100px; } }
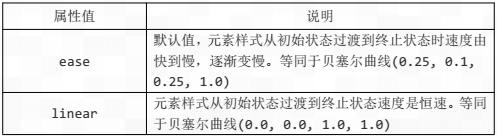
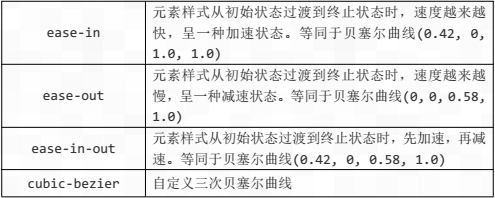
4.animation-timing-function
//設置緩動
animation-timing-function: ease-in;


5.animation-delay
//設置延遲時間
animation-delay: 1s;
6.animation-iteration-count
//設置迴圈次數
animation-iteration-count: infinite;
|
屬性值 |
說明 |
|
次數 |
預設值為 1 |
|
infinite |
表示無限次迴圈 |
7.animation-direction
//設置緩動方向交替
animation-direction: alternate;
|
屬性值 |
說明 |
|
normal |
預設值,每次播放向前 |
|
alternate |
一次向前,一次向後,一次向前,一次向後這樣交替 |
8.animation-play-state
//設置停止播放動畫
animation-play-state: paused;
9.animation-fill-mode
//設置結束後不在返回
animation-fill-mode: forwards;
|
屬性值 |
說明 |
|
none |
預設值,表示按預期進行和結束 |
|
forwards |
動畫結束後繼續應用最後關鍵幀位置,即不返回 |
|
backforwards |
動畫結束後迅速應用起始關鍵幀位置,即返回 |
|
both |
根據情況產生 forwards 或 backforwards 的效果 |
//both 需要結合,次數和播放方向 animation-iteration-count: 4; animation-direction: alternate;
六.簡寫和版本
//簡寫形式完整版
animation: myani 1s ease 2 alternate 0s both;
為了相容舊版本,需要加上相應的瀏覽器首碼,版本信息如下表:
|
|
Opera |
Firefox |
Chrome |
Safari |
IE |
|
支持需帶首碼 |
15 ~ 29 |
5 ~ 15 |
4 ~ 42 |
4 ~ 8 |
無 |
|
支持不帶首碼 |
無 |
16+ |
43+ |
無 |
10.0+ |
//相容完整版,Opera 在這個屬性上加入 webkit,所以沒有
-o--webkit-animation: myani 1s ease 2 alternate 0s both;
-moz-animation: myani 1s ease 2 alternate 0s both;
-ms-animation: myani 1s ease 2 alternate 0s both;
transition: all 1s ease 0s;
//@keyframes 也需要加上首碼
@-webkit-keyframes myani {...} @-moz-keyframes myani {...} @-o-keyframes myani {...} @-ms-keyframes myani {...} keyframes myani {...}



