學習要點: 1.佈局模型 2.表格佈局 3.浮動佈局 主講教師:李炎恢 本章主要探討 HTML5 中 CSS 早期所使用的傳統佈局,很多情況下,這些佈局方式還是非常有用的。 一.佈局模型 在早期沒有平板和智能手機等移動設備大行其道的時期,Web 頁面的設計主要是面向 PC 端電腦解析度展開的。這種分 ...
學習要點:
1.佈局模型
2.表格佈局
3.浮動佈局
主講教師:李炎恢
本章主要探討 HTML5 中 CSS 早期所使用的傳統佈局,很多情況下,這些佈局方式還是非常有用的。
一.佈局模型
在早期沒有平板和智能手機等移動設備大行其道的時期,Web 頁面的設計主要是面向 PC 端電腦解析度展開的。這種解析度比例比較單一,基本上只要滿足最低解析度設計即可。一般來說有 4:3、16:10、16:9 這樣的主要解析度。那麼,從這種比例上來看,長度總是大於寬度的。從最低解析度 1024 * 768 設計即可。為了使瀏覽器底部不出現滾動條,需要減去適當的寬度,比如減去 28,最終固定長度設置為 996 即可。當然,也有一些網站在近兩年講最低解析度設置為 1280 減去滾動條寬度,因為大顯示器逐步主流。
除了剛纔所說的固定長度的佈局,還有一種是流體佈局,就是佈局的長度為百分比,比如 100%。不管你是什麼解析度,它都能全屏顯示,當然,局限性也特別大,只適合一些單一頁面,複雜的頁面,會隨著不同瀏覽器產生各種閱讀障礙。
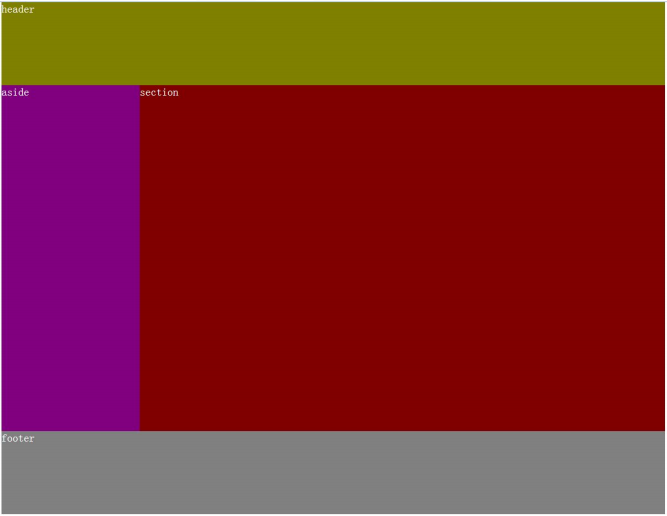
我們創建一個三行兩列模型。並採用表格佈局和浮動佈局,構建固定和流體佈局的方式,模型圖如下:

二.表格佈局
表格佈局,就是通過設定固定的單元格,去除表格邊框和填充實現的佈局。當然這個佈局非常不建議使用,只是教學瞭解。表格應該用它最為語義的地方,就是二維表的數據顯示。
1.固定佈局
//HTML 部分
<table border="0"> <tr> <td colspan="2" class="header">header</td> </tr> <tr> <td class="aside">aside</td> <td class="section">section</td> </tr> <tr> <td colspan="2" class="footer">footer</td> </tr> </table>
//CSS 部分
body { margin: 0; } table { margin: 0 auto; width: 960px; border-spacing: 0; } .header { height: 120px; } .aside { width: 200px; height: 500px; } .section { width: 760px; height: 500px; } .footer { height: 120px; }
2.流體佈局
表格的固定佈局改成流體佈局非常簡單,只需要設置 table 為 100%即可。
//修改 table
table { width: 100%; }
三.浮動佈局
浮動佈局主要採用 float 和 clear 兩個屬性來構建。
1.固定佈局
//HTML 部分
<header> header </header> <aside> aside </aside> <section> section </section> <footer> footer </footer>
//CSS 部分
body { width: 960px; margin: 0 auto; color: white; } header { height: 120px; } aside { width: 200px; height: 500px; float: left; } section { width: 760px; height: 500px; float: right; } footer { height: 120px; clear: both; }
2.流體佈局
流體佈局只要更改 body 元素的限定長度為 auto 或 100%。然後左右兩列分別設置 20% 和 80%即可。
//CSS 部分
body { width: auto; } aside { width: 20%; } section { width: 80%; }


