今天再寫項目的時候, 有一個手動添加行的功能,使用的是jqgrid的addRowData方法添加數據。但是在我們切換標簽頁的時候,再次添加行,調用這個方法的時候,報錯了。錯誤信息如下 然後經過自己的反覆測試發現是這樣的,當我們切換到第二個標簽頁的時候,頁面上是沒有數據的,調用addRowData的方 ...
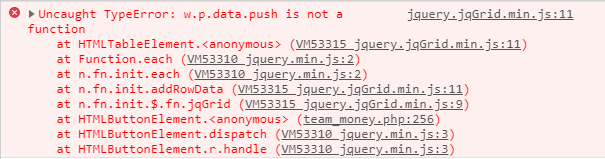
今天再寫項目的時候, 有一個手動添加行的功能,使用的是jqgrid的addRowData方法添加數據。但是在我們切換標簽頁的時候,再次添加行,調用這個方法的時候,報錯了。錯誤信息如下

然後經過自己的反覆測試發現是這樣的,當我們切換到第二個標簽頁的時候,頁面上是沒有數據的,調用addRowData的方法報錯。但是我們切換回第一個標簽頁的時候,頁面是有原來的測試假數據的,調用addRowData是沒有報錯了。所以可能就是數據的問題。我們添加數據使用的是本地 請求ajax,然後使用datatype:local的方法賦值的。也就是下麵的代碼
1 $("#table_list_1").jqGrid("clearGridData"); 2 $("#table_list_1").jqGrid('setGridParam', { 3 data:all_data, 4 datatype: "local", 5 }).trigger("reloadGrid");
代碼當中,當我們是沒有數據的時候,我們直接給all_data賦值一個空數組。所以解決辦法也就很簡單了。我們首先判斷all_data是不是有數據,如果沒有數據的話,只調用第一行的clearGridData方法。具體代碼請看:
1 if(all_data.length){ 2 $("#table_list_1").jqGrid("clearGridData"); 3 $("#table_list_1").jqGrid('setGridParam', { 4 data:all_data, 5 datatype: "local", 6 }).trigger("reloadGrid"); 7 }else{ 8 $("#table_list_1").jqGrid("clearGridData"); 9 }
然後我們調用addRowData方法,添加數據,就不會出現上面的報錯了。
總結:其實這次的錯誤是和上一篇百度富文本編輯器報錯的文章一樣,就是因為當我們再次使用實例化的時候,沒有清空或者說銷毀原來的實例,導致的報錯。這樣的錯誤,應該避免。



