棧是一種遵從後進先出(LIFO)原則的有序集合。新添加或待刪除的元素都保存在棧的同 一端,稱作棧頂,另一端就叫棧底。在棧里,新元素都靠近棧頂,舊元素都接近棧底。 棧擁有以下方法: push(element): 元素入棧, 添加一個或多個新元素到棧頂 pop(): 元素出棧,移除棧頂的元素,同時返回被 ...
棧是一種遵從後進先出(LIFO)原則的有序集合。新添加或待刪除的元素都保存在棧的同 一端,稱作棧頂,另一端就叫棧底。在棧里,新元素都靠近棧頂,舊元素都接近棧底。
棧擁有以下方法:
push(element): 元素入棧, 添加一個或多個新元素到棧頂
pop(): 元素出棧,移除棧頂的元素,同時返回被移除的元素
peek(): 返回棧頂的元素,不對站內元素做任何修改
isEmpty(): 判斷棧是否為空,如果棧內沒有任何元素就返回true,否則返回false
clear(): 移除棧內的所有元素
size(): 返回棧里的元素個數,該方法和數組的length屬性類似
說明:
數組的頭部就是棧底,數組的尾部就是棧頂
因為是基於javascript的數組構建的棧,所以會用到各種數組方法,首先創建一個類表示類,這裡用到了ES6的語法,接下來便開始逐個實現棧中的6個常規方法。

s1.聲明棧構造函數
1 //在棧的構造函數中聲明一個空數組用來保存棧內的元素 2 class Stack { 3 constructor() { 4 this.items = []; 5 } 6 }
s2.實現push()方法,元素入棧
使用數組的push方法,將元素放入數組的末尾,也就是棧結構中的棧頂。
push(element){
this.items.push(element);
}
s3.實現pop()方法,元素出棧,並返回該元素
根據先進後出的原則,移除的元素是最後添加進棧的元素,這裡使用數組的pop方法
pop() {
return this.items.pop();
}
s4.實現peek()方法,查看棧頂元素,也就是最後添加進棧的元素
在數組中表現為數組最後一個索引位置的元素,訪問數組的最後一個元素可以用 length -1
peek() {
return this.items[this.items.length - 1];
}
s5.實現isEmpty()方法,查看棧是否為空
其實就是判斷數組的長度是否為0
isEmpty() {
return this.items.length === 0;
}
s6.實現clear()方法,清空棧內所有元素
直接將數組重置為空即可
clear() {
return this.items = [];
}
s7.實現size()方法,返回棧的長度
在數組中的表現就是返回數組的length
size() {
return this.items.length;
}
至此,基於數組搭建的棧就完成了,接下來就開始測試一下!下麵的代碼直接複製就可以用了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>
</title>
</head>
<body>
<h1>測試 棧</h1>
<script>
//在棧的構造函數中聲明一個空數組用來保存棧內的元素
class Stack {
constructor() {
this.items = [];
}
push(element){
this.items.push(element);
}
pop() {
return this.items.pop();
}
peek() {
return this.items[this.items.length - 1];
}
isEmpty() {
return this.items.length === 0;
}
clear() {
return this.items = [];
}
size() {
return this.items.length;
}
}
//首先實例化一個棧對象
const stack = new Stack();
stack.push(12); //進棧
stack.push(20);
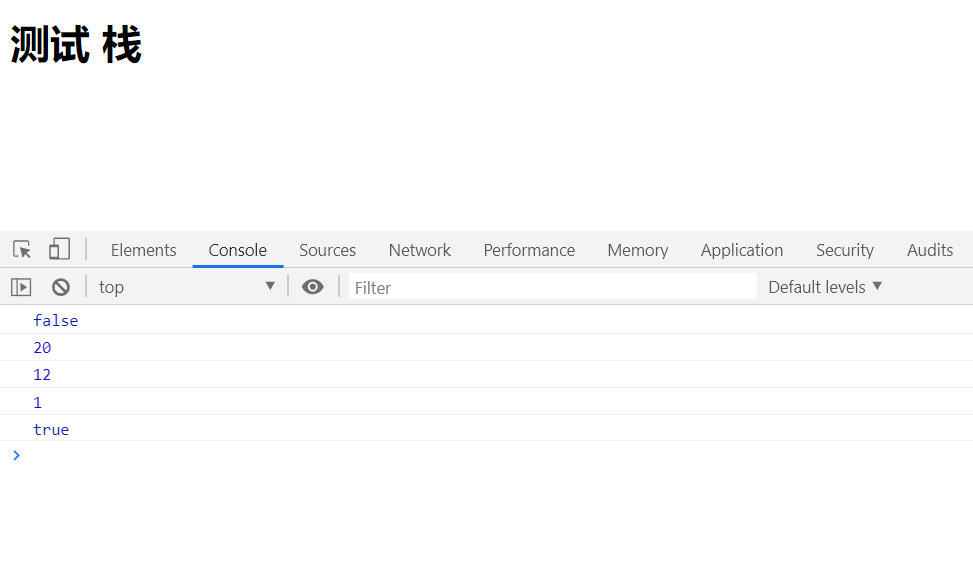
console.log(stack.isEmpty()); //輸出false
console.log(stack.pop()); //輸出20,這裡移除了棧頂元素20,並返回了
console.log(stack.peek()); //輸出12,這是返回元素,12依然保存在棧中
console.log(stack.size()); //輸出1
stack.clear(); //清棧,此時棧空了
console.log(stack.isEmpty()); //輸出true
</script>
</body>
</html>

後面會再寫一篇基於JavaScript對象搭建的棧結構實現。純手打不易,轉載請註明出處!
<html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title> </title></head><body><h1>測試 棧</h1><script>//在棧的構造函數中聲明一個空數組用來保存棧內的元素class Stack {constructor() {this.items = [];}push(element){this.items.push(element);}
pop() {return this.items.pop();}
peek() {return this.items[this.items.length - 1];}
isEmpty() {return this.items.length === 0;}
clear() {return this.items = [];}
size() {return this.items.length;}}//首先實例化一個棧對象const stack = new Stack();
stack.push(12);//進棧stack.push(20);console.log(stack.isEmpty());//輸出falseconsole.log(stack.pop());//輸出20,這裡移除了棧頂元素20,並返回了console.log(stack.peek());//輸出12,這是返回元素,12依然保存在棧中
console.log(stack.size());//輸出1
stack.clear();//清棧,此時棧空了console.log(stack.isEmpty());//輸出true</script></body></html>



