css,對包含有子元素的元素進行flex後,會影響原有的佈局。如何後續處理 ...
對包含有子元素的元素進行flex後,會影響原有的佈局。
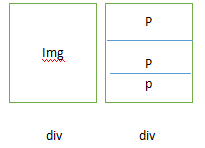
例如設置兩個div,第一個div包含一個img(圖片),第二個div包含多個p元素(對前面的img的說明)。如下圖


1:當對著兩個兩個div進行flex佈局後。雖然兩個div會同時處在一行內。但第二個div內部多個p元素的排序會被打亂,因為p元素的父元素div被應用了display:flex;後,已經改變了其主軸方向,所有的p元素都會橫向排列,而不是原來的縱向排列
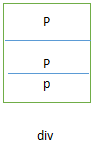
2:為了讓兩個div再同一行內,同時第二個div內部的多個p元素仍按照原有的塊元素排序,需要對第二個div。需對第二個div作如下處理。
display:flex;
flex-direction:column;
則會重新改變第二個div的主軸方向。從而得到我們想要的結果。
結果如下: