主要特性 使用 開發小程式,你將在小程式技術體系的基礎上獲取到這樣一些能力: 徹底的組件化開發能力:提高代碼復用性 完整的 開發體驗 方便的 數據管理方案:方便構建複雜應用 快捷的 構建機制:自定義構建策略、開發階段 hotReload 支持使用 npm 外部依賴 使用 命令行工具 vue cli ...

主要特性
使用 mpvue 開發小程式,你將在小程式技術體系的基礎上獲取到這樣一些能力:
- 徹底的組件化開發能力:提高代碼復用性
- 完整的
Vue.js開發體驗 - 方便的
Vuex數據管理方案:方便構建複雜應用 - 快捷的
webpack構建機制:自定義構建策略、開發階段 hotReload - 支持使用 npm 外部依賴
- 使用
Vue.js命令行工具 vue-cli 快速初始化項目 - H5 代碼轉換編譯成小程式目標代碼的能力
快速開始
# 1. 先檢查下 Node.js 是否安裝成功
$ node -v
v8.9.0
$ npm -v
5.6.0
# 2. 由於眾所周知的原因,可以考慮切換源為 taobao 源
$ npm set registry https://registry.npm.taobao.org/
# 3. 全局安裝 vue-cli
# 一般是要 sudo 許可權的
$ npm install --global [email protected]
$ sudo npm install --global [email protected]
# 4. 創建一個基於 mpvue-quickstart 模板的新項目
# 新手一路回車選擇預設就可以了
$ vue init mpvue/mpvue-quickstart my-project
# 5. 安裝依賴,走你
$ cd my-project
$ npm install
$ npm run dev # 可查看package.json支持哪些命令編譯vue init 時:
? Project name 你項目的名字
? wxmp appid 你的小程式appid
? Project description 項目描述
? Author 作者信息
? Vue build runtime 僅限運行時:沒有自定義呈現函數,只能在*.vue中編譯模板
? Use Vuex? 是否使用vuex
? Use ESLint to lint your code? 是否使用eslint
運行成功後可以在dist目錄下看到build好的文件目錄,在相應的小程式開發工具導入即可使用
註意事項
新增的頁面需要重新 npm run dev 來進行編譯
生成的項目目錄
├── README.md #描述文件
├── build #build時執行文件目錄,根據環境執行不同文件
│ ├── build.js
│ ├── check-versions.js
│ ├── dev-client.js
│ ├── dev-server.js
│ ├── utils.js
│ ├── vue-loader.conf.js #vue-loader配置文件
│ ├── webpack.base.conf.js
│ ├── webpack.dev.conf.js #開發版本打包執行文件
│ └── webpack.prod.conf.js #線上版本打包執行文件
├── config #項目配置文件
│ ├── dev.env.js #開發環境
│ ├── index.js #core代碼
│ └── prod.env.js #線上環境
├── dist #生成各種小程式到此目錄
│ └── wx #生成的微信小程式項目目錄,可在微信開發者工具直接導入
│
├── index.html #掛載index
├── package.json
├── package.swan.json
├── project.config.json #微信項目配置文件
├── project.swan.json #百度項目配置文件
├── src #項目核心目錄
│ ├── App.vue #項目初始化時先執行組件
│ ├── app.json #頁面路徑配置文件
│ ├── components #組件目錄
│ │ └── card.vue #純vue組件
│ ├── main.js #項目入口文件
│ ├── pages #頁面目錄
│ │ └── logs
│ │ ├── index.vue #頁面模版,純vue開發
│ │ ├── main.js #頁面入口文件
│ │ └── main.json #頁面配置文件
│ └── utils #工具文件目錄
│ └── index.js #index工具文件
├── static #靜態資源目錄
│ ├── images
│ │ └── user.png
│ └── tabs
│ ├── home-active.png
│ ├── home.png
│ ├── orders-active.png
│ └── orders.png
└── tree.txt #項目結構樹文件生命周期
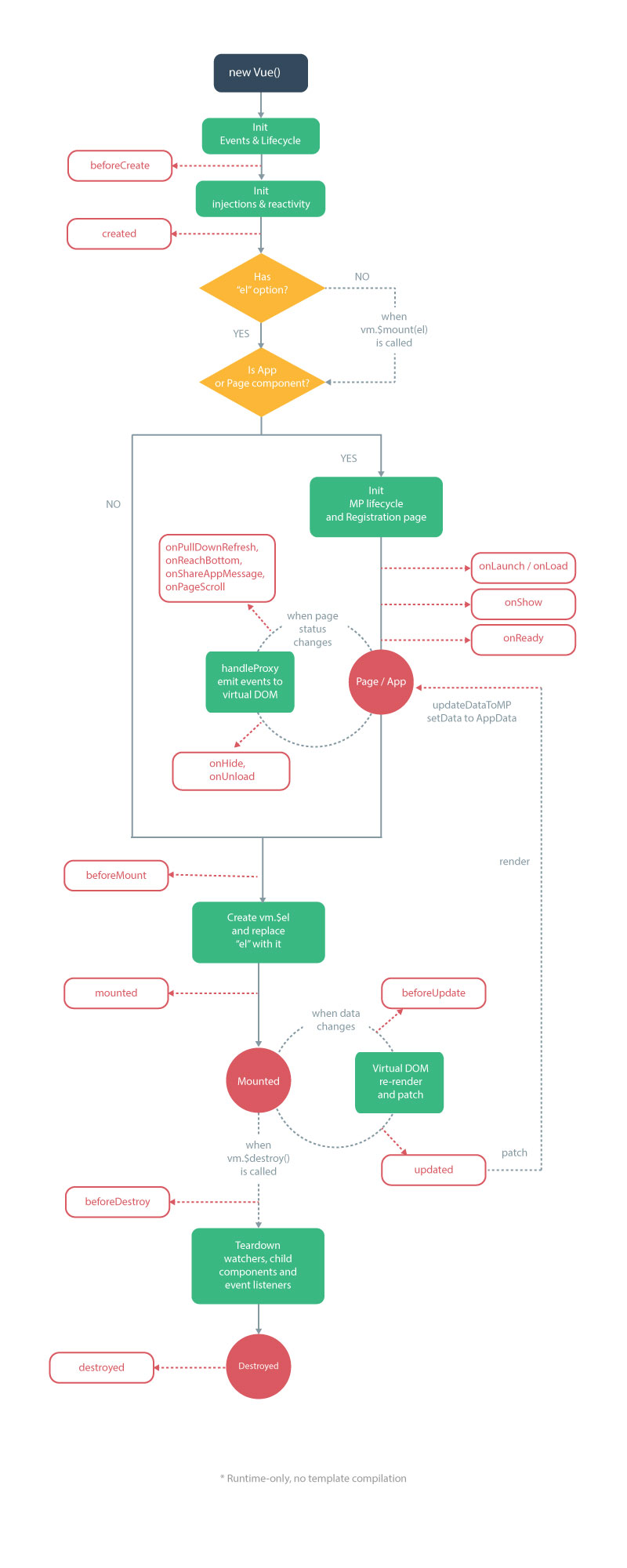
除了 Vue 本身的生命周期外,mpvue 還相容了小程式生命周期,這部分生命周期鉤子的來源於微信小程式的 Page, 除特殊情況外,不建議使用小程式的生命周期鉤子。

註意事情
1、小程式里所有的 BOM/DOM 都不能用,也就是說 v-html 指令不能用。
2、 template 中的 {{}} 雙花括弧的部分,直接編碼到 wxml 文件中,由於微信小程式的能力限制(數據綁定),所以無法支持複雜的 JavaScript 表達式。目前可以使用的有 + - * % ?: ! == === > < [] .。
事件處理
// 事件映射表,左側為 WEB 事件,右側為 小程式 對應事件
{
click: 'tap',
touchstart: 'touchstart',
touchmove: 'touchmove',
touchcancel: 'touchcancel',
touchend: 'touchend',
tap: 'tap',
longtap: 'longtap',
input: 'input',
change: 'change',
submit: 'submit',
blur: 'blur',
focus: 'focus',
reset: 'reset',
confirm: 'confirm',
columnchange: 'columnchange',
linechange: 'linechange',
error: 'error',
scrolltoupper: 'scrolltoupper',
scrolltolower: 'scrolltolower',
scroll: 'scroll'
}事件修飾符
.stop的使用會阻止冒泡,但是同時綁定了一個非冒泡事件,會導致該元素上的 catchEventName 失效!.prevent可以直接幹掉,因為小程式里沒有什麼預設事件,比如submit並不會跳轉頁面.capture支持1.0.9.self沒有可以判斷的標識.once也不能做,因為小程式沒有 removeEventListener, 雖然可以直接在 handleProxy 中處理,但非常的不優雅,違背了原意,暫不考慮
小程式組件
mpvue 可以支持小程式的原生組件,比如: picker,map 等,需要註意的是原生組件上的事件綁定,需要以 vue 的事件綁定語法來綁定,如 bindchange="eventName" 事件,需要寫成 @change="eventName"
示例代碼:
<picker mode="date" :value="date" start="2015-09-01" end="2017-09-01" @change="bindDateChange">
<view class="picker">
當前選擇: {{date}}
</view>
</picker>


