[TOC] 事前準備 效果展示 關於文件打包 演示app:點擊下載 作 者:郭楷豐 出 處:https://www.cnblogs.com/guokaifeng/ 聲援博主:如果您覺得文章對您有幫助,可以點擊文章右下角 【推薦】一下。您的鼓勵是博主的最大動力! 自 勉:生活,需要追求;夢想,需要堅持 ...
目錄
事前準備
# 軟體
HBuilder X Web開發IDE 下載地址:https://www.dcloud.io/hbuilderx.html
MUI 前端框架(移動端) 使用文檔:https://dev.dcloud.net.cn/mui/ui/#icon
What is Mui:
- 移動端佈局框架 made in China
- 模擬移動App,HTML佈局框架
- Css+javascript 模擬出動態效果 CPU瞬時損耗嚴重(以現在手機的性能可以流暢運行)
Mui + HBuilderX
30+ <50+ 按鍵可以構建出頁面 - HBuilderX 代碼塊
HTML5 plus API參考 https://www.html5plus.org/doc/h5p.html
移動設備硬體驅動調用 - 震動器 攝像頭 閃光燈 揚聲器 麥克風 藍牙 紅外
Android,iOS系統調用 - 相冊 通訊錄 打電話 簡訊 彩信 電子郵件 鬧鐘 日曆
# 硬體
電腦 + iOS或Android系統的手機與數據線 創建項目

# 我這裡使用的是安卓系統的手機
手機打開usb調試功能,用數據線連接到電腦 (不會打開usb調試,請自行百度)

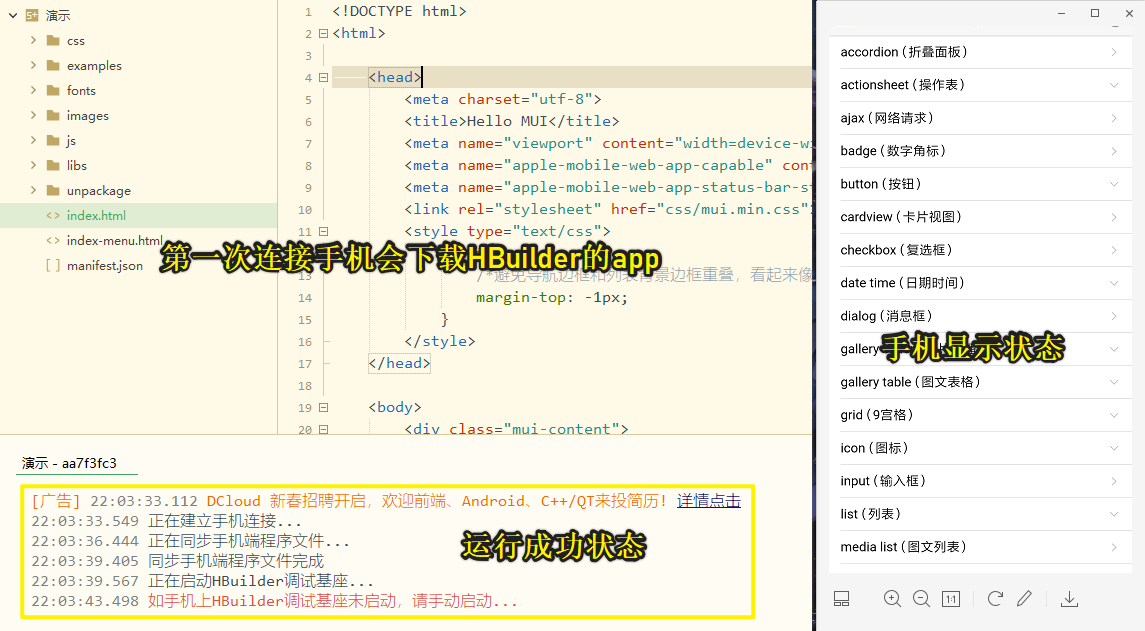
# 現在就可以,用手機查看 MUI框架 提供的前端組件利用MUI寫一個簡單的頁面
#新手指南: https://dev.dcloud.net.cn/mui/getting-started/
#使用文檔: https://dev.dcloud.net.cn/mui/ui/#icon
#HTML5 PLUS 手機硬體調用參考 https://www.html5plus.org/doc/h5p.html#
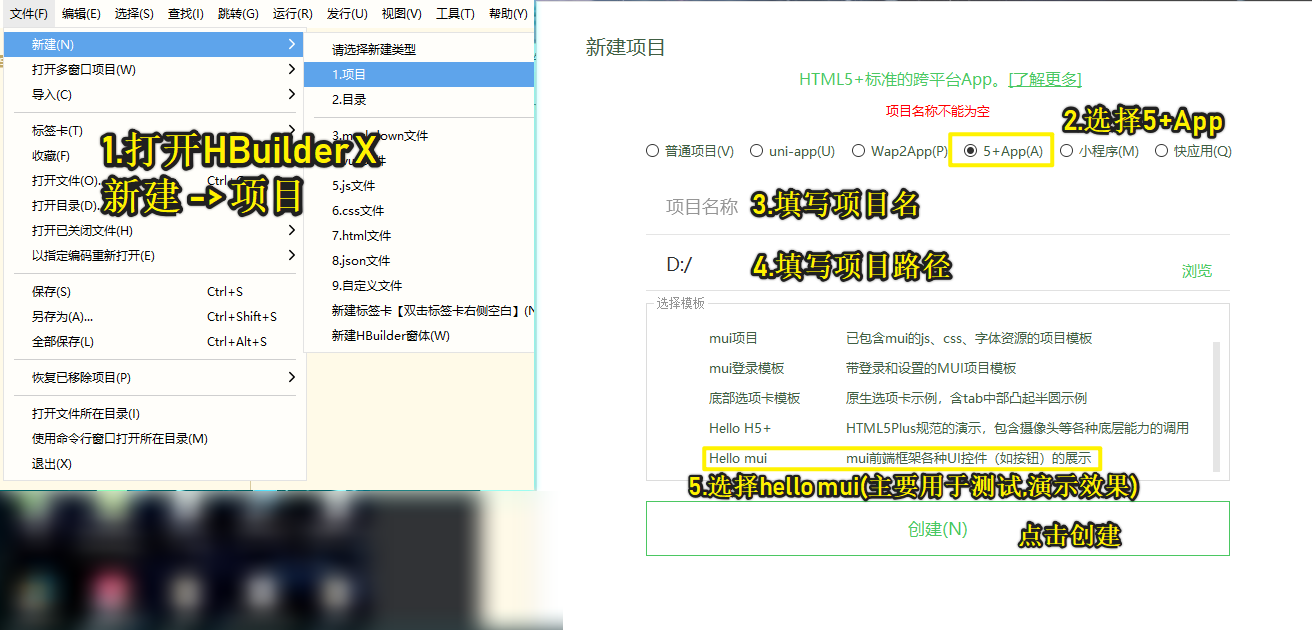
新建一個MUI項目
mdo --> mDoctype(mui-dom結構)
mh --> mHeader(標題欄)
mb --> mBody(主體 裡面放內容)
mt --> mTab(底部選項卡)
效果展示
<!--html代碼-->
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" type="text/css" href="css/mui.css" />
<!--修改href路徑-->
</head>
<body>
<header class="mui-bar mui-bar-nav">
<h1 class="mui-title">新聞快車</h1>
</header>
<div class="mui-content">
<div class="mui-scroll-wrapper mui-slider-indicator mui-segmented-control mui-segmented-control-inverted">
<div class="mui-scroll">
<a class="mui-control-item mui-active">
推薦
</a>
<a class="mui-control-item">
熱點
</a>
<a class="mui-control-item">
北京
</a>
<a class="mui-control-item">
社會
</a>
<a class="mui-control-item">
娛樂
</a>
<a class="mui-control-item">
科技
</a>
</div>
</div>
<div class="mui-slider">
<div class="mui-slider-group">
<div class="mui-slider-item"><a href="#">無錫高架橋側翻事故已致3死2傷 更多詳情披露<img src="https://ss0.baidu.com/6ONWsjip0QIZ8tyhnq/it/u=3494285628,4161714532&fm=179&app=42&f=JPEG?w=320&h=160&s=CEC004C65854345346E1C43403008052" /></a></div>
<div class="mui-slider-item"><a href="#"><img src="2.jpg" /></a></div>
<div class="mui-slider-item"><a href="#"><img src="3.jpg" /></a></div>
<div class="mui-slider-item"><a href="#"><img src="4.jpg" /></a></div>
</div>
</div>
<ul class="mui-table-view">
<li class="mui-table-view-cell mui-media">
<a href="javascript:;">
<img class="mui-media-object mui-pull-right" src="https://pics5.baidu.com/feed/c995d143ad4bd11312601aa13bb4370a4afb0590.jpeg?token=afd7e0689766caee13abd75166b49f62&s=D79213C100438B470420ED15030050D3">
<div class="mui-media-body">
首次公開!中國火星探測器.
<p class="mui-ellipsis">中國火星探測器“真容”曝光,個頭巨大</p>
</div>
</a>
</li>
<li class="mui-table-view-cell mui-media">
<a href="javascript:;">
<img class="mui-media-object mui-pull-right" src="https://pics5.baidu.com/feed/3812b31bb051f819e8d23907264ad8e82c73e788.png?token=cd10305cdc186424b0940c70e14f3887&s=ACD0C3035B022A4B76F955B403008084">
<div class="mui-media-body">
無錫高架橋垮塌9小時
<p class="mui-ellipsis">無錫高架橋垮塌9小時:值班熱線表示不知詳情 官方微博隻字未提</p>
</div>
</a>
</li>
<li class="mui-table-view-cell mui-media">
<a href="javascript:;">
<img class="mui-media-object mui-pull-right" src="https://pics2.baidu.com/feed/c9fcc3cec3fdfc03fc738ac4bb4a1491a4c22639.jpeg?token=f3d326f873b2869049c04fa827efeaca&s=E4A0F058DEA04317981765DF0300D09B">
<div class="mui-media-body">
日本緊張備戰強颱風
<p class="mui-ellipsis">日本緊張備戰強颱風:電車停運商場關門 膠布賣斷貨.</p>
</div>
</a>
</li>
<li class="mui-table-view-cell mui-media">
<a href="javascript:;">
<img class="mui-media-object mui-pull-right" src="https://pics5.baidu.com/feed/c995d143ad4bd11312601aa13bb4370a4afb0590.jpeg?token=afd7e0689766caee13abd75166b49f62&s=D79213C100438B470420ED15030050D3">
<div class="mui-media-body">
首次公開!中國火星探測器.
<p class="mui-ellipsis">中國火星探測器“真容”曝光,個頭巨大</p>
</div>
</a>
</li>
<li class="mui-table-view-cell mui-media">
<a href="javascript:;">
<img class="mui-media-object mui-pull-right" src="https://pics5.baidu.com/feed/3812b31bb051f819e8d23907264ad8e82c73e788.png?token=cd10305cdc186424b0940c70e14f3887&s=ACD0C3035B022A4B76F955B403008084">
<div class="mui-media-body">
無錫高架橋垮塌9小時
<p class="mui-ellipsis">無錫高架橋垮塌9小時:值班熱線表示不知詳情 官方微博隻字未提</p>
</div>
</a>
</li>
<li class="mui-table-view-cell mui-media">
<li class="mui-table-view-cell mui-media">
<a href="javascript:;">
<img class="mui-media-object mui-pull-right" src="https://pics5.baidu.com/feed/c995d143ad4bd11312601aa13bb4370a4afb0590.jpeg?token=afd7e0689766caee13abd75166b49f62&s=D79213C100438B470420ED15030050D3">
<div class="mui-media-body">
首次公開!中國火星探測器.
<p class="mui-ellipsis">中國火星探測器“真容”曝光,個頭巨大</p>
</div>
</a>
</li>
<li class="mui-table-view-cell mui-media">
<a href="javascript:;">
<img class="mui-media-object mui-pull-right" src="https://pics5.baidu.com/feed/3812b31bb051f819e8d23907264ad8e82c73e788.png?token=cd10305cdc186424b0940c70e14f3887&s=ACD0C3035B022A4B76F955B403008084">
<div class="mui-media-body">
無錫高架橋垮塌9小時
<p class="mui-ellipsis">無錫高架橋垮塌9小時:值班熱線表示不知詳情 官方微博隻字未提</p>
</div>
</a>
</li>
<li class="mui-table-view-cell mui-media">
</ul>
</div>
<nav class="mui-bar mui-bar-tab">
<a class="mui-tab-item mui-active">
<span class="mui-icon mui-icon-home"></span>
<span class="mui-tab-label">首頁</span>
</a>
<a class="mui-tab-item">
<span class="mui-tab-label">視頻</span>
</a>
<a class="mui-tab-item">
<span class="mui-tab-label">段子</span>
</a>
<a class="mui-tab-item">
<span class="mui-tab-label">我的</span>
</a>
</nav>
<script src="js/mui.js" type="text/javascript" charset="utf-8"></script>
<!--修改src路徑-->
<script type="text/javascript">
mui.init()
</script>
</body>
</html>
<--簡單的參考,使用文檔做了一個手機端的靜態頁面 效果如下圖-->

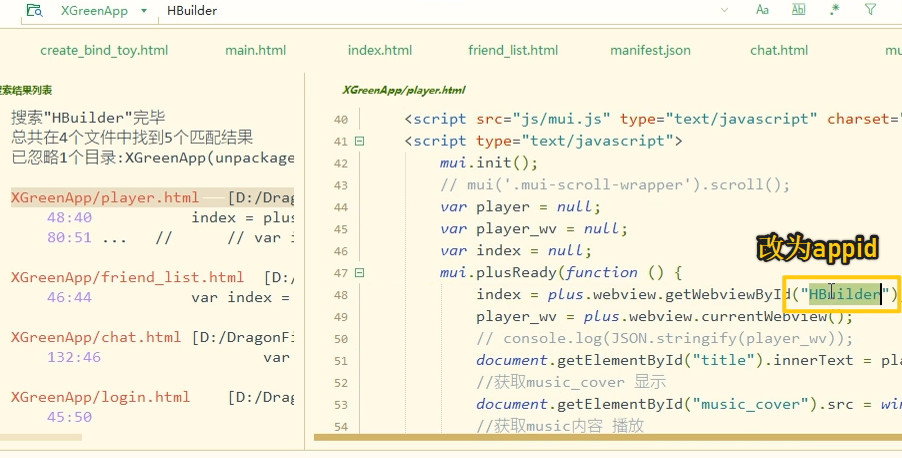
關於如何使用mui,及頁面之間的傳參調用直接參考官方文檔.
https://dev.dcloud.net.cn/mui/ui/#icon
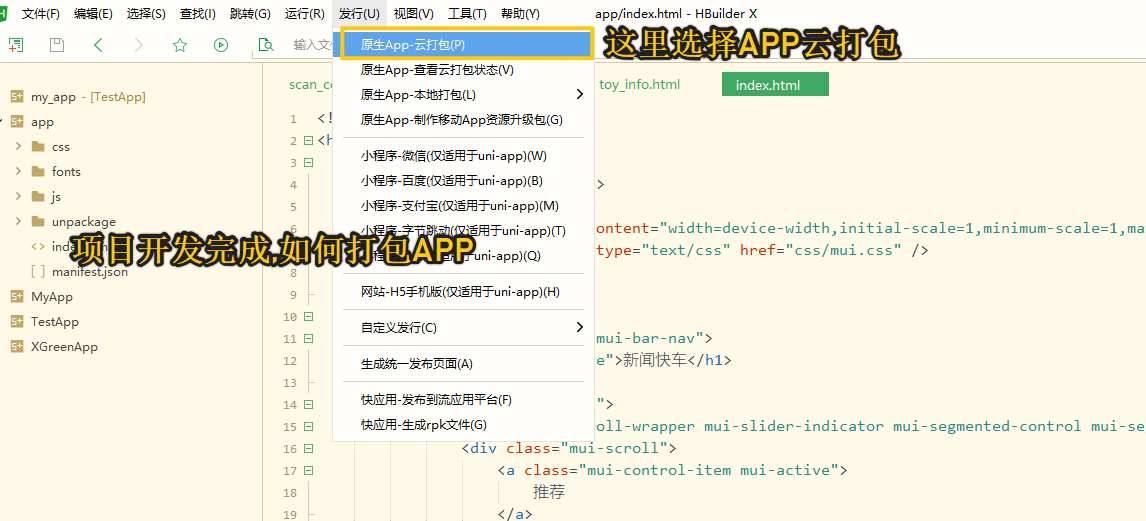
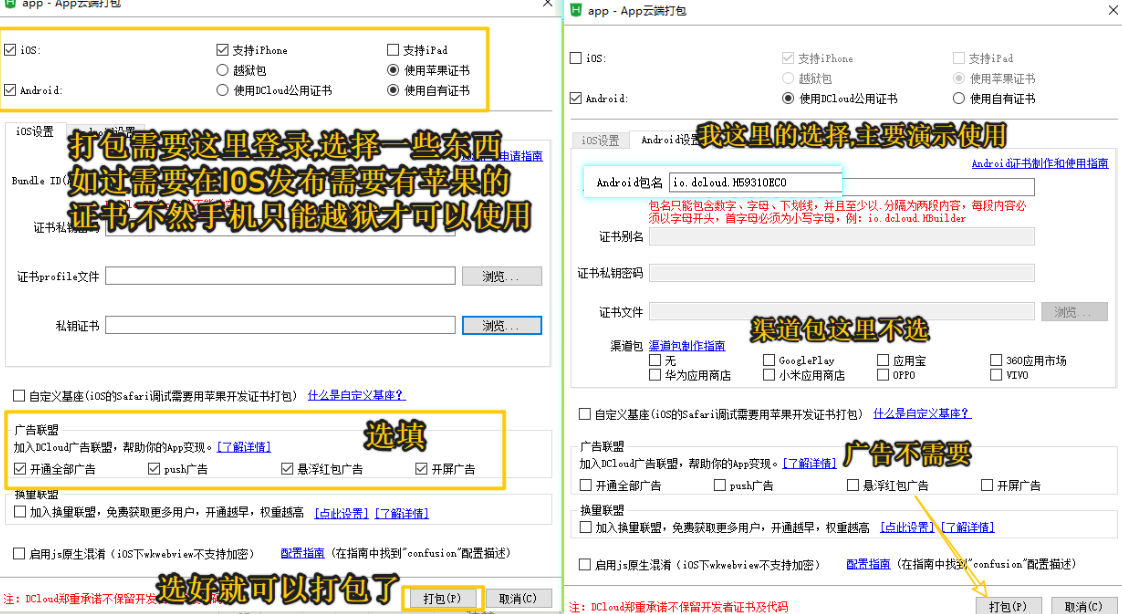
後臺小型項目推薦使用Flask輕量級框架關於文件打包





演示app:點擊下載




