一 會話跟蹤 我們需要先瞭解一下什麼是會話!可以把會話理解為客戶端與伺服器之間的一次會晤,在一次會晤中可能會包含多次請求和響應。例如你給10086打個電話,你就是客戶端,而10086服務人員就是伺服器了。從雙方接通電話那一刻起,會話就開始了,到某一方掛斷電話表示會話結束。在通話過程中,你會向1008 ...
一 會話跟蹤
我們需要先瞭解一下什麼是會話!可以把會話理解為客戶端與伺服器之間的一次會晤,在一次會晤中可能會包含多次請求和響應。例如你給10086打個電話,你就是客戶端,而10086服務人員就是伺服器了。從雙方接通電話那一刻起,會話就開始了,到某一方掛斷電話表示會話結束。在通話過程中,你會向10086發出多個請求,那麼這多個請求都在一個會話中。 客戶向某一伺服器發出第一個請求開始,會話就開始了,直到客戶關閉了瀏覽器會話結束。
在一個會話的多個請求中共用數據,這就是會話跟蹤技術。例如在一個會話中的請求如下:
- 請求銀行主頁;
- 請求登錄(請求參數是用戶名和密碼);
- 請求轉賬(請求參數與轉賬相關的數據);
- 請求信譽卡還款(請求參數與還款相關的數據)。
在這上會話中當前用戶信息必須在這個會話中共用的,因為登錄的是張三,那麼在轉賬和還款時一定是相對張三的轉賬和還款!這就說明我們必須在一個會話過程中有共用數據的能力。而web中這種能力的實現就要依靠cookie和session
二 cookie
Cookie的由來
大家都知道HTTP協議是無狀態的。
無狀態的意思是每次請求都是獨立的,它的執行情況和結果與前面的請求和之後的請求都無直接關係,它不會受前面的請求響應情況直接影響,也不會直接影響後面的請求響應情況。
一句有意思的話來描述就是人生只如初見,對伺服器來說,每次的請求都是全新的。
狀態可以理解為客戶端和伺服器在某次會話中產生的數據,那無狀態的就以為這些數據不會被保留。會話中產生的數據又是我們需要保存的,也就是說要“保持狀態”。因此Cookie就是在這樣一個場景下誕生。
並且還有一個問題就是,你登陸我的網站的時候,我沒法確定你是不是登陸了,之前我們學的django,雖然寫了很多頁面,但是用戶不用登陸都是可以看所有網頁的,只要他知道網址就行,但是我們為了自己的安全機制,我們是不是要做驗證啊,訪問哪一個網址,都要驗證用戶的身份,但是還有保證什麼呢,用戶登陸過之後,還要保證登陸了的用戶不需要再重覆登陸,就能夠訪問我網站的其他的網址的頁面,對不對,但是http無狀態啊,怎麼保證這個事情呢?此時就要找cookie了。
什麼是Cookie
首先來講,cookie是瀏覽器的技術,Cookie具體指的是一段小信息,它是伺服器發送出來存儲在瀏 覽器上的一組組鍵值對,可以理解為服務端給客戶端的一個小甜點,下次訪問伺服器時瀏覽器會自動攜帶這些鍵值對,以便伺服器提取有用信息。
Cookie的原理
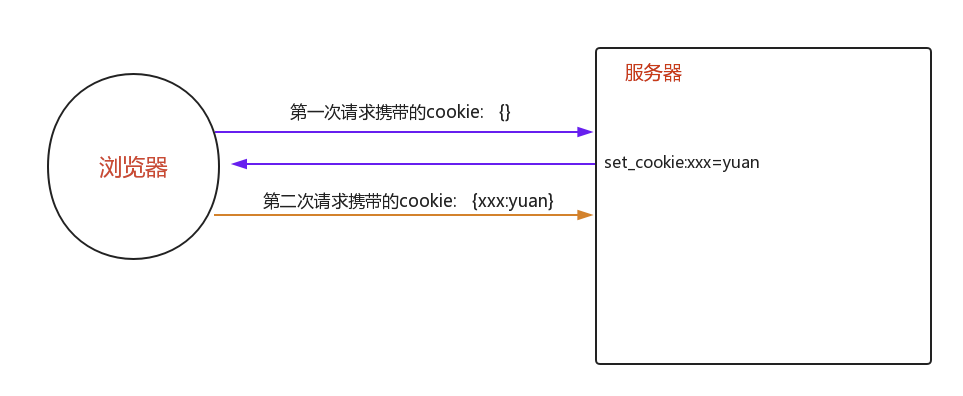
cookie的工作原理是:瀏覽器訪問服務端,帶著一個空的cookie,然後由伺服器產生內容,瀏覽器收到相應後保存在本地;當瀏覽器再次訪問時,瀏覽器會自動帶上Cookie,這樣伺服器就能通過Cookie的內容來判斷這個是“誰”了。
查看Cookie
我們使用Chrome瀏覽器,打開開發者工具。

cookie圖解

Cookie規範
- Cookie大小上限為4KB;
- 一個伺服器最多在客戶端瀏覽器上保存20個Cookie;
- 一個瀏覽器最多保存300個Cookie,因為一個瀏覽器可以訪問多個伺服器。
上面的數據只是HTTP的Cookie規範,但在瀏覽器大戰的今天,一些瀏覽器為了打敗對手,為了展現自己的能力起見,可能對Cookie規範“擴展”了一些,例如每個Cookie的大小為8KB,最多可保存500個Cookie等!但也不會出現把你硬碟占滿的可能!
註意,不同瀏覽器之間是不共用Cookie的。也就是說在你使用IE訪問伺服器時,伺服器會把Cookie發給IE,然後由IE保存起來,當你在使用FireFox訪問伺服器時,不可能把IE保存的Cookie發送給伺服器。
Cookie與HTTP頭
Cookie是通過HTTP請求和響應頭在客戶端和伺服器端傳遞的:
- Cookie:請求頭,客戶端發送給伺服器端;
- 格式:Cookie: a=A; b=B; c=C。即多個Cookie用分號離開; Set-Cookie:響應頭,伺服器端發送給客戶端;
- 一個Cookie對象一個Set-Cookie: Set-Cookie: a=A Set-Cookie: b=B Set-Cookie: c=C
Cookie的覆蓋
如果伺服器端發送重覆的Cookie那麼會覆蓋原有的Cookie,例如客戶端的第一個請求伺服器端發送的Cookie是:Set-Cookie: a=A;第二請求伺服器端發送的是:Set-Cookie: a=AA,那麼客戶端只留下一個Cookie,即:a=AA。
三 django中操作cookie
Ctrl + Shift + del三個鍵來清除頁面緩存和cookie,將來這個操作你會用的很多。
獲取Cookie
request.COOKIES['key']
request.get_signed_cookie(key, default=RAISE_ERROR, salt='', max_age=None)參數:
default: 預設值
salt: 加密鹽
max_age: 後臺控制過期時間
設置Cookie
rep = HttpResponse(...)
rep = render(request, ...)
rep.set_cookie(key,value,...)
rep.set_signed_cookie(key,value,salt='加密鹽', max_age=None, ...)參數:
key, 鍵
value='', 值
max_age=None, 超時時間
expires=None, 超時時間(IE requires expires, so set it if hasn't been already.)
path='/', Cookie生效的路徑,/ 表示根路徑,特殊的:根路徑的cookie可以被任何url的頁面訪問
domain=None, Cookie生效的功能變數名稱
secure=False, https傳輸
httponly=False 只能http協議傳輸,無法被JavaScript獲取(不是絕對,底層抓包可以獲取到也可以被覆蓋)
set_cookie方法源碼:
class HttpResponseBase:
def set_cookie(self, key, 鍵
value='', 值
max_age=None, 超長時間 ,有效事件,max_age=20意思是這個cookie20秒後就消失了,預設時長是2周,這個是以秒為單位的
cookie需要延續的時間(以秒為單位)
如果參數是\ None`` ,這個cookie會延續到瀏覽器關閉為止。
expires=None, 超長時間,值是一個datetime類型的時間日期對象,到這個日期就失效的意思,用的不多
expires預設None ,cookie失效的實際日期/時間。
path='/', Cookie生效的路徑,就是訪問哪個路徑可以得到cookie,'/'是所有路徑都能獲得cookie
瀏覽器只會把cookie回傳給帶有該路徑的頁面,這樣可以避免將
cookie傳給站點中的其他的應用。
/ 表示根路徑,特殊的:根路徑的cookie可以被任何url的頁面訪問
domain=None, Cookie生效的功能變數名稱
你可用這個參數來構造一個跨站cookie。
如, domain=".example.com"
所構造的cookie對下麵這些站點都是可讀的:
www.example.com 、 www2.example.com
和an.other.sub.domain.example.com 。
如果該參數設置為 None ,cookie只能由設置它的站點讀取。
secure=False, 如果設置為 True ,瀏覽器將通過HTTPS來回傳cookie。
httponly=False 只能http協議傳輸,無法被JavaScript獲取
(不是絕對,底層抓包可以獲取到也可以被覆蓋)
): pass刪除Cookie
def logout(request):
rep = redirect("/login/")
rep.delete_cookie("user") # 刪除用戶瀏覽器上之前設置的usercookie值
return repCookie版登陸校驗示例:
def check_login(func):
@wraps(func)
def inner(request, *args, **kwargs):
next_url = request.get_full_path()
if request.get_signed_cookie("login", salt="SSS", default=None) == "yes":
# 已經登錄的用戶...
return func(request, *args, **kwargs)
else:
# 沒有登錄的用戶,跳轉剛到登錄頁面
return redirect("/login/?next={}".format(next_url))
return inner
def login(request):
if request.method == "POST":
username = request.POST.get("username")
passwd = request.POST.get("password")
if username == "xxx" and passwd == "dashabi":
next_url = request.GET.get("next")
if next_url and next_url != "/logout/":
response = redirect(next_url)
else:
response = redirect("/class_list/")
response.set_signed_cookie("login", "yes", salt="SSS")
return response
return render(request, "login.html")留兩個小練習吧:
案例1:顯示上次訪問時間。
案例2:顯示上次瀏覽過的商品。
cookie設置中文時的編碼問題:cookie在設置時不允許出現中文。非要設置中文的怎麼辦,看下麵的解決方案:
# 方式1
def login(request):
ret = HttpResponse('ok')
ret.set_cookie('k1','你好'.encode('utf-8').decode('iso-8859-1'))
#取值:request.COOKIES['k1'].encode('utf-8').decode('iso-8859-1').encode('iso-8859-1').decode('utf-8')
return ret
方式2 json
def login(request):
ret = HttpResponse('ok')
import json
ret.set_cookie('k1',json.dumps('你好'))
#取值 json.loads(request.COOKIES['k1'])
return ret所以儘量不要出現中文。
四 session
Session是伺服器端技術,利用這個技術,伺服器在運行時可以 為每一個用戶的瀏覽器創建一個其獨享的session對象,由於 session為用戶瀏覽器獨享,所以用戶在訪問伺服器的web資源時 ,可以把各自的數據放在各自的session中,當用戶再去訪問該伺服器中的其它web資源時,其它web資源再從用戶各自的session中 取出數據為用戶服務。


Cookie雖然在一定程度上解決了“保持狀態”的需求,但是由於Cookie本身最大支持4096位元組,以及Cookie本身保存在客戶端,可能被攔截或竊取,因此就需要有一種新的東西,它能支持更多的位元組,並且他保存在伺服器,有較高的安全性。這就是Session。
問題來了,基於HTTP協議的無狀態特征,伺服器根本就不知道訪問者是“誰”。那麼上述的Cookie就起到橋接的作用。
我們可以給每個客戶端的Cookie分配一個唯一的id,這樣用戶在訪問時,通過Cookie,伺服器就知道來的人是“誰”。然後我們再根據不同的Cookie的id,在伺服器上保存一段時間的私密資料,如“賬號密碼”等等。
總結而言:Cookie彌補了HTTP無狀態的不足,讓伺服器知道來的人是“誰”;但是Cookie以文本的形式保存在本地,自身安全性較差;所以我們就通過Cookie識別不同的用戶,對應的在Session里保存私密的信息以及超過4096位元組的文本。
另外,上述所說的Cookie和Session其實是共通性的東西,不限於語言和框架。
五 django中操作session
Django中Session相關方法
註意:這都是django提供的方法,其他的框架就需要你自己關於cookie和session的方法了。
# 獲取、設置、刪除Session中數據#取值
request.session['k1']
request.session.get('k1',None) #request.session這句是幫你從cookie裡面將sessionid的值取出來,將django-session表裡面的對應sessionid的值的那條記錄中的session-data欄位的數據給你拿出來(並解密),get方法就取出k1這個鍵對應的值#設置值
request.session['k1'] = 123
request.session.setdefault('k1',123) # 存在則不設置
#幫你生成隨機字元串,幫你將這個隨機字元串和用戶數據(加密後)和過期時間保存到了django-session表裡面,幫你將這個隨機字元串以sessionid:隨機字元串的形式添加到cookie裡面返回給瀏覽器,這個sessionid名字是可以改的,以後再說#但是註意一個事情,django-session這個表,你不能通過orm來直接控制,因為你的models.py裡面沒有這個對應關係
#刪除值
del request.session['k1'] #django-session表裡面同步刪除
# 所有 鍵、值、鍵值對
request.session.keys()
request.session.values()
request.session.items()
# 會話session的key
session_key = request.session.session_key 獲取sessionid的值
# 將所有Session失效日期小於當前日期的數據刪除,將過期的刪除
request.session.clear_expired()
# 檢查會話session的key在資料庫中是否存在
request.session.exists("session_key") #session_key就是那個sessionid的值
# 刪除當前會話的所有Session數據
request.session.delete()
# 刪除當前的會話數據並刪除會話的Cookie。
request.session.flush() #常用,清空所有cookie---刪除session表裡的這個會話的記錄,
這用於確保前面的會話數據不可以再次被用戶的瀏覽器訪問
例如,django.contrib.auth.logout() 函數中就會調用它。
# 設置會話Session和Cookie的超時時間
request.session.set_expiry(value)
* 如果value是個整數,session會在些秒數後失效。
* 如果value是個datatime或timedelta,session就會在這個時間後失效。
* 如果value是0,用戶關閉瀏覽器session就會失效。
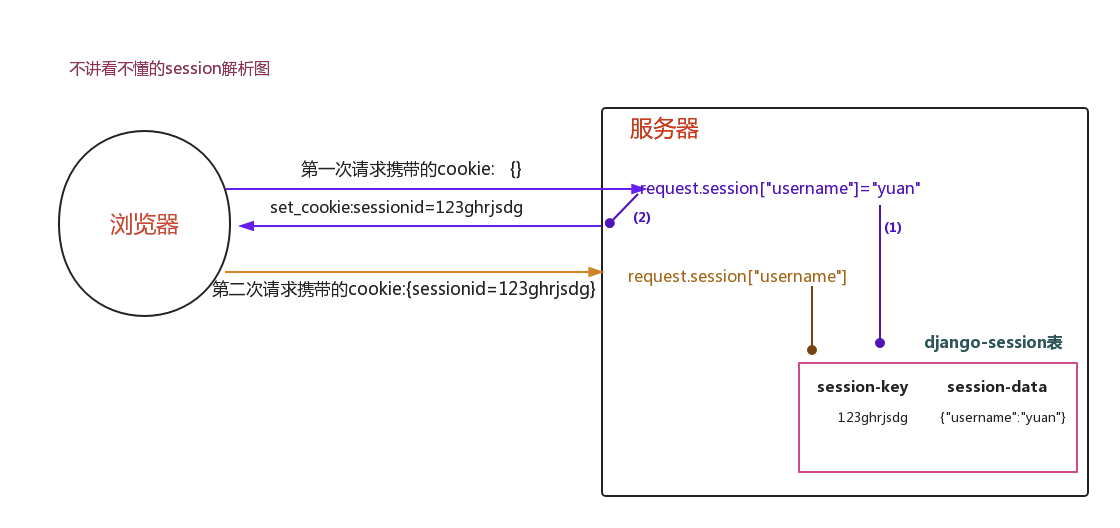
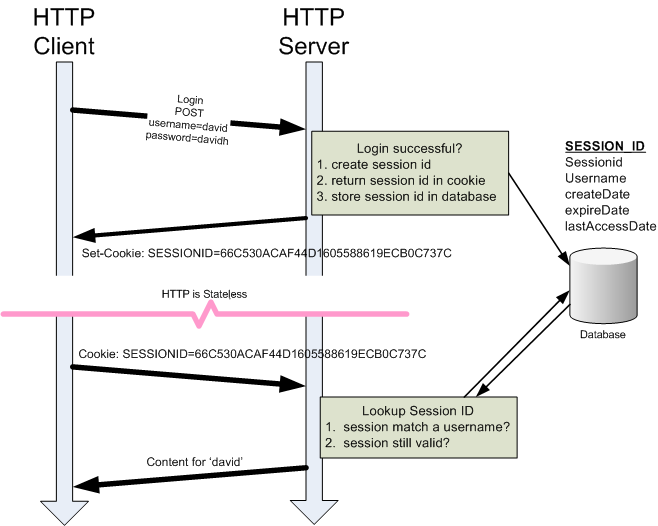
* 如果value是None,session會依賴全局session失效策略。Session詳細流程解析

Session版登陸驗證示例
from functools import wraps
def check_login(func):
@wraps(func)
def inner(request, *args, **kwargs):
next_url = request.get_full_path()
if request.session.get("user"):
return func(request, *args, **kwargs)
else:
return redirect("/login/?next={}".format(next_url))
return inner
def login(request):
if request.method == "POST":
user = request.POST.get("user")
pwd = request.POST.get("pwd")
if user == "alex" and pwd == "alex1234":
# 設置session
request.session["user"] = user
# 獲取跳到登陸頁面之前的URL
next_url = request.GET.get("next")
# 如果有,就跳轉回登陸之前的URL
if next_url:
return redirect(next_url)
# 否則預設跳轉到index頁面
else:
return redirect("/index/")
return render(request, "login.html")
@check_login
def logout(request):
# 刪除所有當前請求相關的session
request.session.delete()
return redirect("/login/")
@check_login
def index(request):
current_user = request.session.get("user", None)
return render(request, "index.html", {"user": current_user})問題:同一個瀏覽器上,如果一個用戶已經登陸了,你如果在通過這個瀏覽器以另外一個用戶來登陸,那麼到底是第一個用戶的頁面還是第二個用戶的頁面,有同學是不是懵逼了,你想想,一個瀏覽器和一個網站能保持兩個用戶的對話嗎?你登陸一下博客園試試,第一個用戶登陸的時候,沒有帶著sessionid,第二個用戶登陸的時候,帶著第一個用戶的sessionid,這個值在第二個用戶登陸之後,session就被覆蓋了,瀏覽器上的sessionid就是我第二個用戶的了,那麼你用第一個用戶再點擊其他內容,你會發現,看到的都是第二個用戶的信息(註意:公眾都能訪問的a標簽不算)。還有,你想想是不是你登陸一次就在django-session表裡面給你添加一條session記錄嗎?為什麼呢?因為你想,如果是每個用戶每次登陸都添加一條sesson的記錄,那麼這個用戶一年要登陸多少次啊,那你需要記錄多少次啊,你想想,所以,你每次登陸的時候,都會將你之前登陸的那個session記錄給你更新掉,也就是說你登陸的時候,如果你帶著一個session_id,那麼不是新添加一條記錄,用的還是django-session表裡面的前面那一次登陸的session_key隨機字元串,但是session_data和expire_date都變了,也就是說那條記錄的鑰匙還是它,但是數據變了,有同學又要問了,那我過了好久才過來再登陸的,那個session_id都沒有了啊怎麼辦,你放心,你瀏覽器上的session_id沒有了的話,你django-session表裡的關於你這個用戶的session記錄肯定被刪掉了。再想,登陸之後,你把登陸之後的網址拿到另外一個瀏覽器上去訪問,能訪問嗎?當然不能啦,另外一個瀏覽器上有你這個瀏覽器上的cookie嗎,沒有cookie能有session嗎?如果你再另外一個瀏覽器上又輸入了用戶名和密碼登陸了,會發生什麼事情,django-session表裡面會多一條記錄,記著,一個網站對一個瀏覽器,是一個sessionid的,換一個瀏覽器客戶端,肯定會生成另外一個sessionid,django-session表裡面的session_key肯定不同,但是session_data欄位的數據肯定是一樣的,當然了,這個還要看人家的加密規則。
Django中的Session配置
Django中預設支持Session,其內部提供了5種類型的Session供開發者使用。
1. 資料庫Session
SESSION_ENGINE = 'django.contrib.sessions.backends.db' # 引擎(預設)
2. 緩存Session
SESSION_ENGINE = 'django.contrib.sessions.backends.cache' # 引擎
SESSION_CACHE_ALIAS = 'default' # 使用的緩存別名(預設記憶體緩存,也可以是memcache),此處別名依賴緩存的設置
3. 文件Session
SESSION_ENGINE = 'django.contrib.sessions.backends.file' # 引擎
SESSION_FILE_PATH = None # 緩存文件路徑,如果為None,則使用tempfile模塊獲取一個臨時地址tempfile.gettempdir()
4. 緩存+資料庫
SESSION_ENGINE = 'django.contrib.sessions.backends.cached_db' # 引擎
5. 加密Cookie Session
SESSION_ENGINE = 'django.contrib.sessions.backends.signed_cookies' # 引擎
其他公用設置項:
SESSION_COOKIE_NAME = "sessionid" # Session的cookie保存在瀏覽器上時的key,即:sessionid=隨機字元串(預設)
SESSION_COOKIE_PATH = "/" # Session的cookie保存的路徑(預設)
SESSION_COOKIE_DOMAIN = None # Session的cookie保存的功能變數名稱(預設)
SESSION_COOKIE_SECURE = False # 是否Https傳輸cookie(預設)
SESSION_COOKIE_HTTPONLY = True # 是否Session的cookie只支持http傳輸(預設)
SESSION_COOKIE_AGE = 1209600 # Session的cookie失效日期(2周)(預設)
SESSION_EXPIRE_AT_BROWSER_CLOSE = False # 是否關閉瀏覽器使得Session過期(預設)
SESSION_SAVE_EVERY_REQUEST = False # 是否每次請求都保存Session,預設修改之後才保存(預設)CBV中加裝飾器相關
CBV實現的登錄視圖
class LoginView(View):
def get(self, request):
"""
處理GET請求
"""
return render(request, 'login.html')
def post(self, request):
"""
處理POST請求
"""
user = request.POST.get('user')
pwd = request.POST.get('pwd')
if user == 'alex' and pwd == "alex1234":
next_url = request.GET.get("next")
# 生成隨機字元串
# 寫瀏覽器cookie -> session_id: 隨機字元串
# 寫到服務端session:
# {
# "隨機字元串": {'user':'alex'}
# }
request.session['user'] = user
if next_url:
return redirect(next_url)
else:
return redirect('/index/')
return render(request, 'login.html')要在CBV視圖中使用我們上面的check_login裝飾器,有以下三種方式:
from django.utils.decorators import method_decorator
1. 加在CBV視圖的get或post方法上
from django.utils.decorators import method_decorator
class HomeView(View):
def dispatch(self, request, *args, **kwargs):
return super(HomeView, self).dispatch(request, *args, **kwargs)
def get(self, request):
return render(request, "home.html")
@method_decorator(check_login)
def post(self, request):
print("Home View POST method...")
return redirect("/index/")2. 加在dispatch方法上
from django.utils.decorators import method_decorator
class HomeView(View):
@method_decorator(check_login)
def dispatch(self, request, *args, **kwargs):
return super(HomeView, self).dispatch(request, *args, **kwargs)
def get(self, request):
return render(request, "home.html")
def post(self, request):
print("Home View POST method...")
return redirect("/index/")因為CBV中首先執行的就是dispatch方法,所以這麼寫相當於給get和post方法都加上了登錄校驗。
3. 直接加在視圖類上,但method_decorator必須傳 name 關鍵字參數
如果get方法和post方法都需要登錄校驗的話就寫兩個裝飾器。
from django.utils.decorators import method_decorator
@method_decorator(check_login, name="get")
@method_decorator(check_login, name="post")
class HomeView(View):
def dispatch(self, request, *args, **kwargs):
return super(HomeView, self).dispatch(request, *args, **kwargs)
def get(self, request):
return render(request, "home.html")
def post(self, request):
print("Home View POST method...")
return redirect("/index/")補充
CSRF Token相關裝飾器在CBV只能加到dispatch方法上,或者加在視圖類上然後name參數指定為dispatch方法。
備註:
csrf_protect,為當前函數強制設置防跨站請求偽造功能,即便settings中沒有設置全局中間件。
csrf_exempt,取消當前函數防跨站請求偽造功能,即便settings中設置了全局中間件。
from django.views.decorators.csrf import csrf_exempt, csrf_protect
from django.utils.decorators import method_decorator
class HomeView(View):
@method_decorator(csrf_exempt)
def dispatch(self, request, *args, **kwargs):
return super(HomeView, self).dispatch(request, *args, **kwargs)
def get(self, request):
return render(request, "home.html")
def post(self, request):
print("Home View POST method...")
return redirect("/index/")或者
from django.views.decorators.csrf import csrf_exempt, csrf_protect
from django.utils.decorators import method_decorator
@method_decorator(csrf_exempt, name='dispatch')
class HomeView(View):
def dispatch(self, request, *args, **kwargs):
return super(HomeView, self).dispatch(request, *args, **kwargs)
def get(self, request):
return render(request, "home.html")
def post(self, request):
print("Home View POST method...")
return redirect("/index/")


