場景 Docker 私服Registry簡介與使用Docker-Compose安裝Registry: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/101567542 在上面安裝Registry後配置其客戶端以及Web UI。 註 ...
場景
Docker 私服Registry簡介與使用Docker-Compose安裝Registry:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/101567542
在上面安裝Registry後配置其客戶端以及Web UI。
註:
博客:
https://blog.csdn.net/badao_liumang_qizhi
關註公眾號
霸道的程式猿
獲取編程相關電子書、教程推送與免費下載。
實現
配置客戶端使其能識別Registry服務端
進入到客戶端的 /etc/docker目錄下
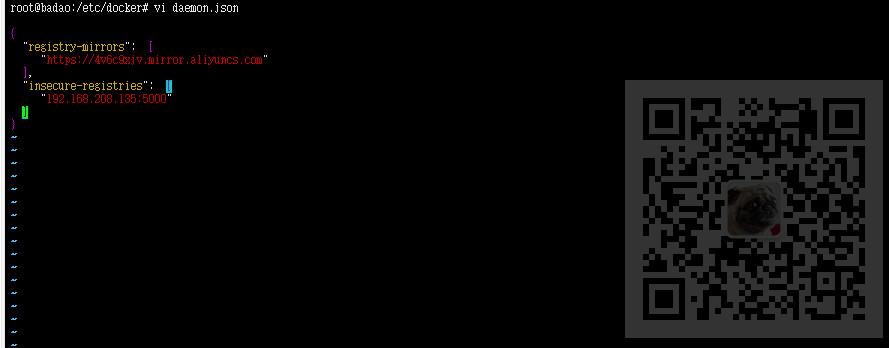
編輯daemon.json

添加如下代碼:
"insecure-registries": ["192.168.286.135:5000"]
註:
:與[中間是一個空格的位置。
“”裡面配置的是Registry的ip以及埠號。
添加的位置如下:

重啟Docker服務
systemctl restart docker

不報錯就是正常。
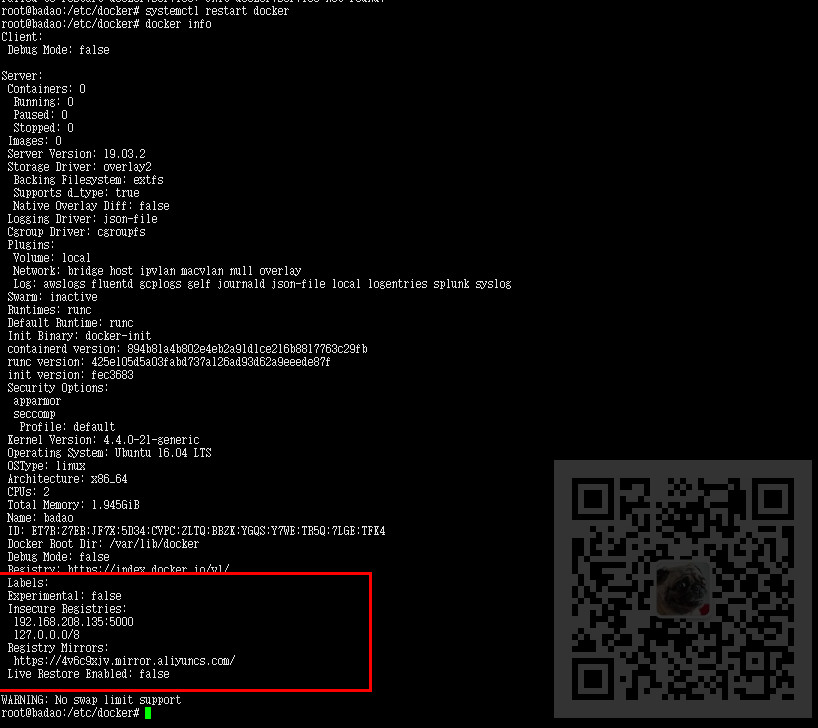
檢查是否配置成功
docker info
出現如下信息則配置成功

上傳鏡像
以Tomcat為例測試鏡像上傳功能。
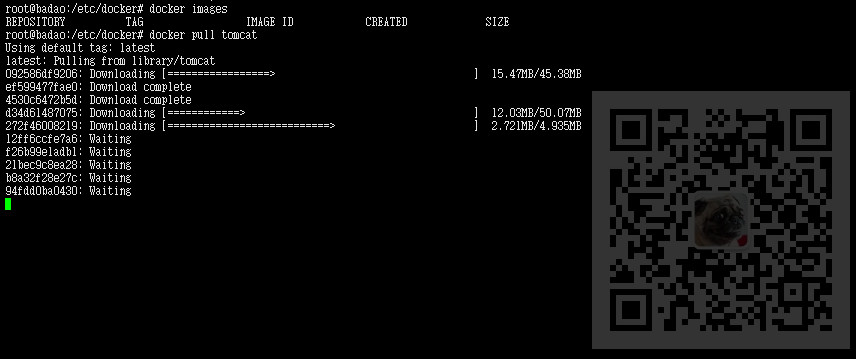
首先在客戶端拉取tomcat
docker pull tomcat

然後標記tomcat 對應的是服務端的ip:埠/客戶端名字
docker tag tomcat 192.168.208.135:5000/tomcat
然後再使用完整的ip以及埠等push到服務端。
docker push 192.168.208.135:5000/tomcat

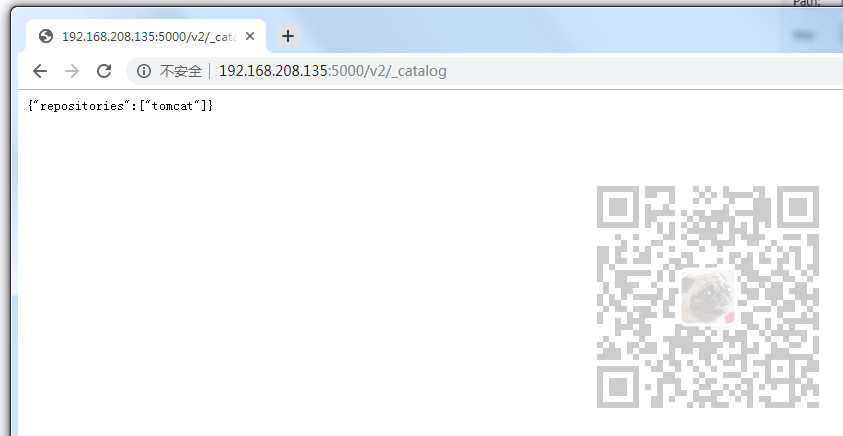
push成功後,打開上面博客中配置的Registry對應的ip:埠/v2/_catalog
http://192.168.208.135:5000/v2/_catalog

已經能看到push成功的tomcat鏡像。
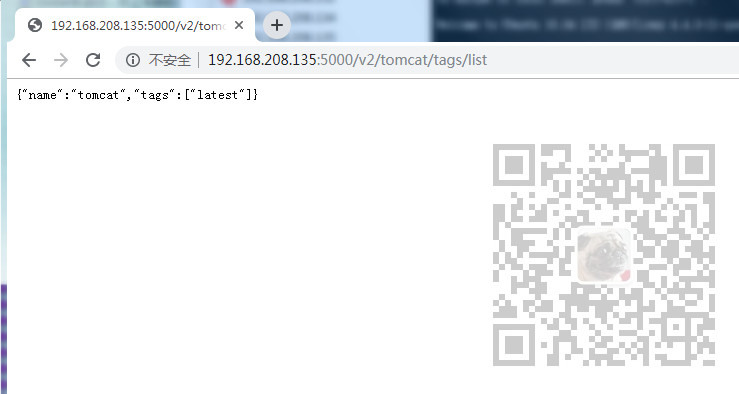
上面是查看所有鏡像,如果是查看指定鏡像
http://192.168.208.135:5000/v2/tomcat/tags/list
如果想標記指定版本
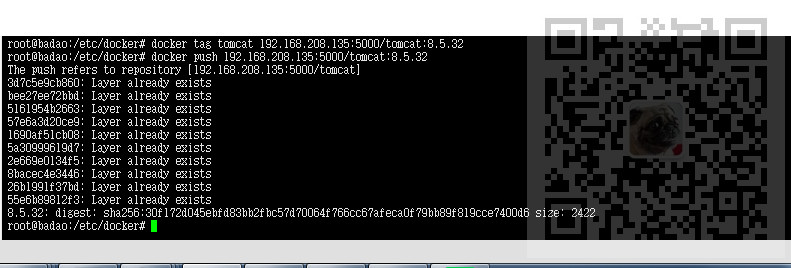
docker tag tomcat 192.168.208.135:5000/tomcat:8.5.32
docker push 192.168.208.135:5000/tomcat:8.5.32

此時再刷新

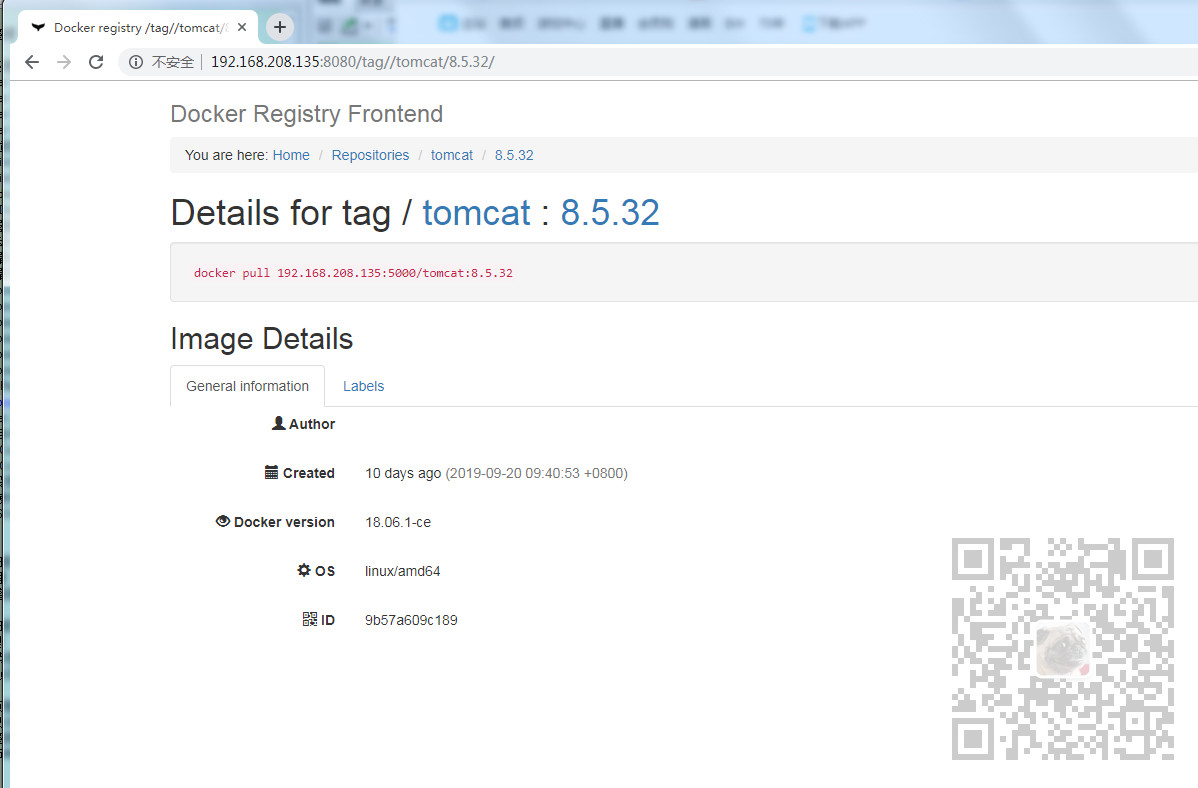
配置Web UI
私服安裝成功後就可以使用docker命令行工具對registry進行操作。
這裡可以使用UI工具管理鏡像。
docker-registry-frontend
使用docker-compose來安裝和運行。
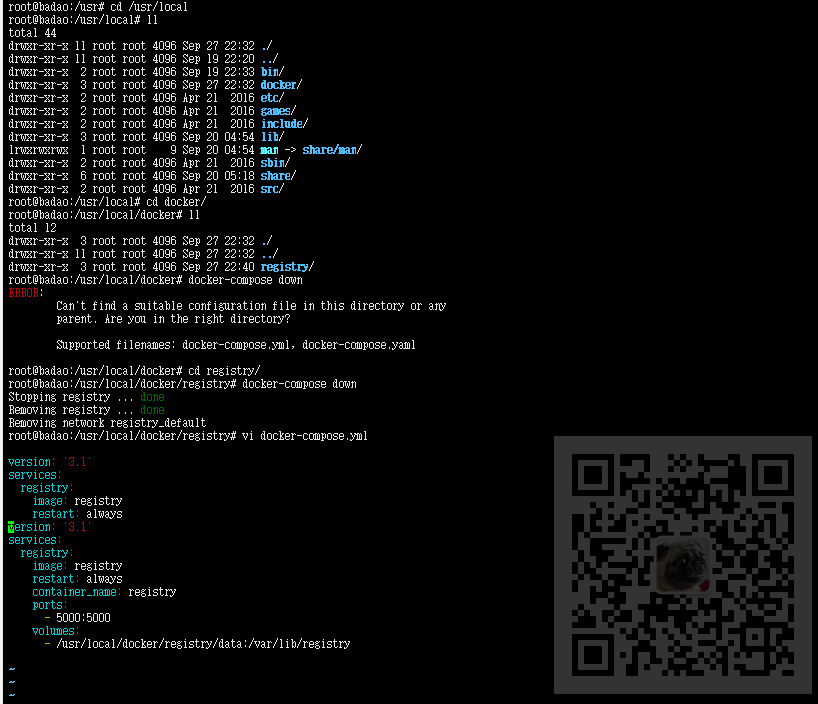
首先停掉原來的registry服務
docker-compose down

在服務端原來的 /usr/local/docker/registry下的docker-compose.yml中添加前端模板的配置文件代碼
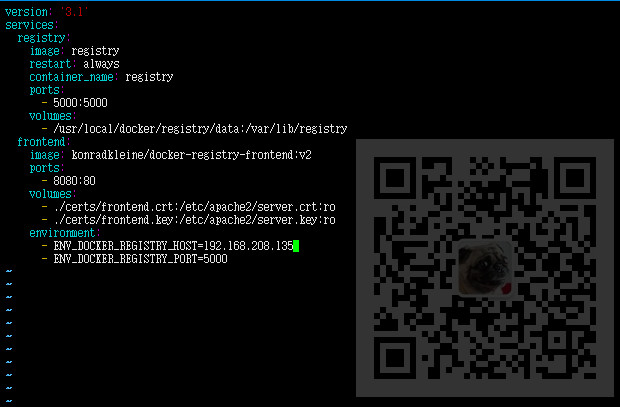
docker-compose.yml配置如下:
version: '3.1' services: registry: image: registry restart: always container_name: registry ports: - 5000:5000 volumes: - /usr/local/docker/registry/data:/var/lib/registry frontend: image: konradkleine/docker-registry-frontend:v2 ports: - 8080:80 volumes: - ./certs/frontend.crt:/etc/apache2/server.crt:ro - ./certs/frontend.key:/etc/apache2/server.key:ro environment: - ENV_DOCKER_REGISTRY_HOST=192.168.208.135 - ENV_DOCKER_REGISTRY_PORT=5000

保存後重新啟動

查看運行的容器
docker ps

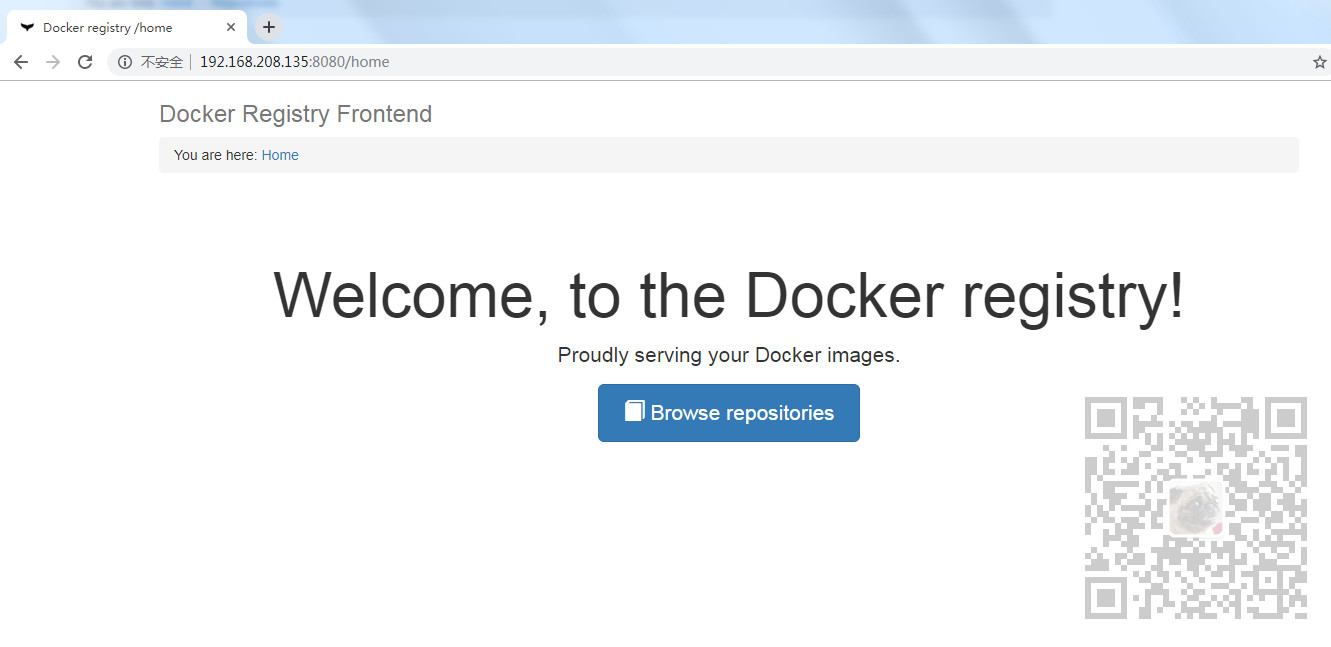
然後打開瀏覽器輸入:
ip:8080

進入私服後