摘要: 理解JS執行原理。 原文: "JavaScript 是如何運行的?" 作者: "hengg" "Fundebug" 經授權轉載,版權歸原作者所有。 什麼是JavaScript? 我們來確認一下JavaScript的定義:JavaScript 是一門解釋型的動態語言。 解釋型語言是相對於編譯型 ...
摘要: 理解JS執行原理。
- 原文:JavaScript 是如何運行的?
- 作者:hengg
Fundebug經授權轉載,版權歸原作者所有。
什麼是JavaScript?
我們來確認一下JavaScript的定義:JavaScript 是一門解釋型的動態語言。
解釋型語言是相對於編譯型語言存在的,源代碼不是直接編譯為目標代碼,而是轉成中間代碼,再由解釋器對中間代碼進行解釋運行。
主流編程語言有編譯型(如 C++)、解釋型(如 JavaScript)、和半解釋半編譯(如 Java)這幾大類型。
代碼是怎麼運行的?
首先我們來瞭解一下代碼是怎麼運行的。
我們知道,代碼是由CPU執行的,而目前的CPU並不能直接執行諸如if…else之類的語句,它只能執行二進位指令。但是二進位指令對人類實在是太不友好了:我們很難快速準確的判斷一個二進位指令1000010010101001代表什麼?所以科學家們發明彙編語言。
彙編語言
彙編語言實際上就是二進位指令的助記符。
假設10101010代表讀取記憶體操作,記憶體地址是10101111,寄存器地址是11111010,那麼完整的操作101010101010111111111010就代表讀取某個記憶體地址的值並裝載到寄存器,而彙編語言並沒有改變這種操作方式,它只是二進位指令的映射:
LD:10101010
id:10101111
R:11111010這樣上述指令就可以表達為LD id R ,大大增強了代碼的可讀性。
但是這樣還不夠友好,CPU只能執行三地址表達式,和人的思考方式、語言模式相距甚遠。所以偉大的科學家們又發明瞭高級語言。
高級語言
“代碼是寫給人看的,不是寫給機器看的,只是順便電腦可以執行而已。”
高級語言之所以稱之為“高級”,就是因為它更加符合我們的思維和閱讀習慣。if…else這種語句看起來要比1010101010舒服的多了。但是電腦並不能直接執行高級語言,所以還需要把高級語言轉化為彙編語言/機器指令才能執行。這個過程就是編譯。
JavaScript 需要編譯嗎?
JavaScript毫無疑問是高級語言,所以它肯定是需要編譯後才能執行。但為什麼我們又稱之為解釋型語言呢?它和編譯型語言、半解釋半編譯型語言又有什麼區別呢?我們先從編譯說起。
編譯
之前我們已經瞭解編譯的概念,下麵我們來聊聊平臺:同樣一份C++代碼在Windows上會編譯成.obj文件,而在Linux上則生成.o文件,兩者不能通用。這是因為一個可執行文件除了代碼外還需要操作系統 API、記憶體、線程、進程等系統資源,而不同的操作系統其實現也不盡相同。比如我們熟悉的I/O多路復用(事件驅動的靈魂),在Windows上的實現方案是IOCP方案,在Linux上是epoll。所以針對不同的平臺,編譯型語言需要分別編譯,甚至需要分別編寫,而且生成的可執行文件其格式並不相同。
跨平臺
Java在此之上更進一步,它通過引入位元組碼實現了跨平臺運行:無論是在什麼操作系統上.java文件編譯出的都是.class文件(這就是位元組碼文件,一種中間形態的目標代碼)。然後Java對不同的系統提供不同的Java虛擬機用於解釋執行位元組碼文件。解釋執行並不生成目標代碼,但其最終還是要轉為彙編/二進位指令來給電腦執行的。
假如我們自己完全獨立的新寫一個簡單的操作系統,那麼它能不能運行Java呢?很顯然是不能的,因為並沒有這個系統相應的JVM。所以Java的跨平臺、任何其他語言的跨平臺,都是有局限性的。
Java採用半解釋半編譯的好處就是大大提升了開發效率,然而相應的則降低了代碼的執行效率,畢竟虛擬機是有性能損失的。
解釋執行
JavaScript則更進一步。它是完全的解釋執行,或者叫做即時編譯。它不會有中間代碼生成,也不會有目標代碼生成。這個過程通常由宿主環境(如瀏覽器、Node.js)包辦。
編譯過程
現在我們確認了,即使是解釋執行的語言,也是需要編譯的。那麼代碼是如何編譯的呢?我們來簡單瞭解一下。
詞法分析
詞法分析會把語句分解成詞法單元,即Token。
function square(n){
return n*n;
}這個函數會被詞法分析器識別為function,square,(,n,),{,return,,n ,*,n ,}並且給它們加上標註,代表這是一個變數還是一個操作。
語法分析
這個過程會把Token轉化成抽象語法樹(AST):
{
type:'function',
id:{
type:'id'
name:'square'
},
params:[
{
type:'id',
name:'n'
}
]
...
}優化及代碼生成
在這一步編譯器會做一些優化工作,比如刪除多餘運算、刪除未用賦值、合併部分變數等等操作,最後生成目標代碼。
由於即時編譯型語言的編譯通常發生在運行前幾微秒,所以編譯器來不及做太多的優化工作。這也是相比編譯型語言,早期JavaScript性能孱弱的原因之一。不過就現在而言,益於 V8 引擎(相比早期的JavaScript的引擎轉換成位元組碼或解釋執行,Node.js可以用 V8 提供的 JS2C 工具將 JavaScript 轉譯為 C++代碼),JavaScript 和其他語言性能上的差距已經不足為道了。
鏈接及裝載
目標代碼基本不能獨立運行。應用程式一般都會由多個部分(模塊)組成 ,比如C++中一個簡單的輸出就要引入標準庫 iostream:
#include <iostream>
using namespace std;
int main(){
cout << "Happy Hacking!\n";
return 0;
}編譯器需要把多份目標代碼(庫)鏈接起來才能生成可執行文件。至此,我們簡單的瞭解了編譯過程。但實際上編譯比我們所講的要複雜得多,在此就不在展開了。
什麼是動態語言,動態類型?
我們還知道,JavaScript是動態語言。那麼什麼是動態語言?
通常來說,這是指在運行時代碼可以根據某些條件改變自身結構的語言。比如JavaScript在運行時新的函數、對象、甚至代碼都可以被引進(eval);又比如Objective-C,它也可以在運行時修改對象,但它不能動態創建類,也沒有 eval 方法。那Objective-C算是動態語言嗎?所以我認為,動態語言是個程度的問題,我們不必在這個概念上太過糾結,可以更多的關註其應用。APP中常用的熱更新功能就是基於動態語言特性而得以實現的。
JavaScript又是一門動態類型的語言,動態類型又是什麼?動態類型的定義倒是很明確:數據類型不是在編譯階段確定,而是在運行時確定。
那麼 TypeScript 是什麼類型的語言呢?它有靜態類型檢查,它是靜態語言嗎?實際上它只是 JavaScript 的一個方言。TypeScript 最終還是要轉譯為 JavaScript 才能執行(tsc),就如同我們使用babel 把 ES6 代碼轉譯為 ES5 一樣。這個過程嚴格上來說不是編譯。
TypeScript 最大的優勢就是靜態類型檢查和類型推斷,這是 JavaScript 嚴重缺失的能力。但實際上如果我們忽略IDE 給的報錯提示強行運行 TS 代碼,也還是有幾率能夠成功跑起來的。
錯誤
剛剛我們提到報錯,不妨再擴展說一說錯誤。通常來說錯誤分為以下幾種:
- 編譯時錯誤
- 鏈接時錯誤
- 運行時錯誤
是不是和編譯過程能夠嚴格對應起來?
編譯時錯誤
編譯時錯誤分為:
語法錯誤
var str ='s ;這就是典型的語法錯誤,這種代碼無法生成AST,在詞法分析階段就會報錯。通常我們這麼寫代碼,IDE 就會報錯。這是IDE的優化工作,和詞法分析相關。
類型錯誤
編譯器會檢查我們聲明的變數和函數的類型,JavaScript中我們非常熟悉的
Type Error:undefined is not object就是此類錯誤。
鏈接時錯誤
在鏈接階段發生的異常。這種情況 JavaScript 中比較少見,在編譯型語言中比較常見。
運行時錯誤
這是最難排查的錯誤了,舉例來說:
int divider(int a,int b){
return a/b;
}上面的代碼在編輯編譯、鏈接階段都沒問題,也能夠正常的生成可執行文件。但是一旦如此使用divider(1,0)就會報錯了,這就是典型的運行時錯誤。通常來說運行時錯誤都是程式不夠健壯導致的。
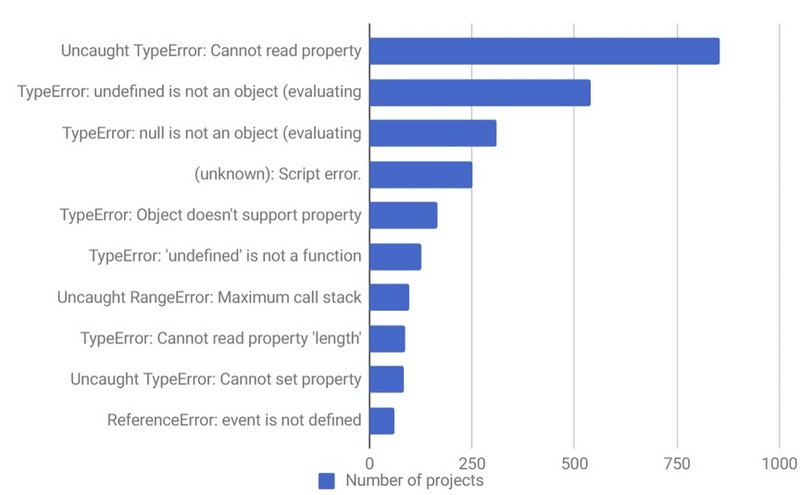
JavaScript中最常見的十個錯誤:
下圖是某錯誤處理平臺收集統計的JavaScript Top10 錯誤,其中7個TypeError,1個 ReferenceError:

顯然這 8 種問題,我們都能用 TypeScript 在編碼早期及時應對。
結語
現在我們已經瞭解JavaScript是如何運行的。但是瞭解這些能夠幫我們寫出更好的代碼嗎?
答案是肯定的。且不說TypeScript能夠幫助我們完善類型檢查和類型推斷,JavaScript的作用域、this也是和編譯過程強相關的;而目前主流的小程式框架都能夠支持一套代碼、多個平臺,相信讀完本文後,你大致也瞭解了這些技術背後的原理。Happy Hacking!
順便給大家推薦一下Fundebug,很好用的BUG監控工具~
關於Fundebug
Fundebug專註於JavaScript、微信小程式、微信小游戲、支付寶小程式、React Native、Node.js和Java線上應用實時BUG監控。 自從2016年雙十一正式上線,Fundebug累計處理了20億+錯誤事件,付費客戶有陽光保險、核桃編程、荔枝FM、掌門1對1、微脈、青團社等眾多品牌企業。歡迎大家免費試用!



