一.基本知識 HTML 指的是超文本標記語言: HyperText Markup Language HTML 標記標簽通常被稱為 HTML 標簽 (HTML tag) <標簽>內容</標簽> HTML 元素包含了開始標簽與結束標簽,元素的內容是開始標簽與結束標簽之間的內容,元素屬性是 HTML 元素 ...
一.基本知識
HTML 指的是超文本標記語言: HyperText Markup Language
HTML 標記標簽通常被稱為 HTML 標簽 (HTML tag) <標簽>內容</標簽>
HTML 元素包含了開始標簽與結束標簽,元素的內容是開始標簽與結束標簽之間的內容,元素屬性是 HTML 元素提供的附加信息。
基本HTML 網頁結構如下,body標簽內的才是我們在瀏覽器上所視內容

<!DOCTYPE html>
<html>
<body>
<h1>我是第一個標題</h1>
<p>我是第一個段落。</p>
</body>
</html>

<!DOCTYPE html> 聲明為 HTML5 文檔
<html> 元素是 HTML 頁面的根元素
<head> 元素包含了文檔的元(meta)數據,如 <meta charset="utf-8"> 定義網頁編碼格式為 utf-8。
<title> 元素描述了文檔的標題,瀏覽器標簽名
<body> 元素包含了可見的頁面內容
<h1> 元素定義一個大標題
<p> 元素定義一個段落
<!-- 內容 -->註釋內容
二.元素屬性
HTML元素屬性一般在開始標簽中,以鍵值對錶示
<a href="http://www.baidu.com">表示鏈接</a>
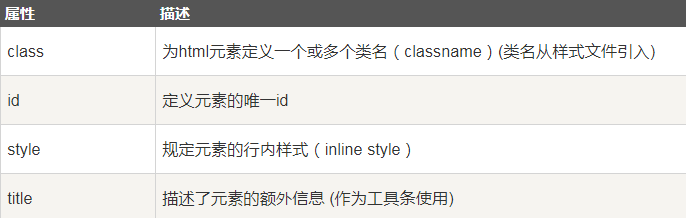
常見屬性

其它標準屬性參考這裡
三.頭部
<head> 元素包含了所有的頭部標簽元素。
可以添加在頭部區域的元素標簽為: <title>, <style>, <meta>, <link>, <script>, <noscript>, and <base>.
<title> 元素定義文檔的標題。瀏覽器會以特殊的方式來使用標題,並且通常把它放置在瀏覽器視窗的標題欄或狀態欄上。同樣,當把文檔加入用戶的鏈接列表或者收藏夾或書簽列表時,標題將成為該文檔鏈接的預設名稱。
<title>文檔標題</title>
<style> 標簽用於為 HTML 文檔定義樣式信息。在 style 中,可以規定在瀏覽器中如何呈現 HTML 文檔。具體這裡
<meta> 元素可提供有關頁面的元信息(meta-information),比如針對搜索引擎和更新頻度的描述和關鍵詞。<meta> 標簽沒有結束標簽。詳細這裡
<link> 標簽定義了文檔與外部資源之間的關係。最常見的用途是鏈接樣式表
<link rel="stylesheet" type="text/css" href="theme.css" />
<script>標簽用於載入腳本文件,如: JavaScript。詳細這裡
<noscript> 元素用來定義在腳本未被執行時的替代內容(文本)。
<base> 標簽為頁面上的所有鏈接規定預設地址或預設目標。詳細這裡
四.主體
body 元素定義文檔的主體。
body 元素包含文檔的所有內容(比如文本、超鏈接、圖像、表格和列表等等)
最為常見的有:
1.<h1> 定義最大的標題。 <h6> 定義最小的標題。標題(Heading)是通過 <h1> - <h6> 標簽進行定義的.
<h1>這是一個標題。</h1> <h2>這是一個標題。</h2> <h3>這是一個標題。</h3>
2.<hr> 標簽在 HTML 頁面中創建水平線
<p>這是一個段落。</p> <hr> <p>這是一個段落。</p>
3.<p> 標簽定義段落。
如果在不產生一個新段落的情況下進行換行(新行),請使用 <br> 標簽
<p>這個<br>段落<br>演示了分行的效果</p>
4.<a> 標簽定義超鏈接,用於從一張頁面鏈接到另一張頁面。<a> 元素最重要的屬性是 href 屬性,它指示鏈接的目標。
<a href="URL">鏈接</a>
5.<img> 元素向網頁中嵌入一幅圖像,<img> 標簽有兩個必需的屬性:src 屬性 和 alt 屬性。src 指 "source"。源屬性的值是圖像的 URL 地址。alt 屬性用來為圖像定義一串預備的可替換的文本。
<img src="url" alt="圖片" />
6.HTML表格由 <table> 標簽來定義。每個表格均有若幹行(由 <tr> 標簽定義),每行被分割為若幹單元格(由 <td> 標簽定義)。字母 td 指表格數據(table data),即數據單元格的內容。數據單元格可以包含文本、圖片、列表、段落、表單、水平線、表格等等。

<table border="1">
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>

7.無序列表是一個項目的列表,此列項目使用粗體圓點(典型的小黑圓圈)進行標記。
無序列表使用 <ul> 標簽
<ul> <li>Coffee</li> <li>Milk</li> </ul>
8.有序列表也是一列項目,列表項目使用數字進行標記。 有序列表始於 <ol> 標簽。每個列表項始於 <li> 標簽。
列表項使用數字來標記。
<ol> <li>Coffee</li> <li>Milk</li> </ol>
9.<div> 可定義文檔中的分區或節(division/section)。
<div> 標簽可以把文檔分割為獨立的、不同的部分。它可以用作嚴格的組織工具,並且不使用任何格式與其關聯。
如果用 id 或 class 來標記 <div>,那麼該標簽的作用會變得更加有效。
<div style="color:#00FF00"> <h3>This is a header</h3> <p>This is a paragraph.</p> </div>
10.<form> 標簽用於為用戶輸入創建 HTML 表單。
表單能夠包含 input 元素,比如文本欄位、覆選框、單選框、提交按鈕等等。
表單還可以包含 menus、textarea、fieldset、legend 和 label 元素。
表單用於向伺服器傳輸數據。詳細這裡
<form action="form_action.asp" method="get"> <p>First name: <input type="text" name="fname" /></p> <p>Last name: <input type="text" name="lname" /></p> <input type="submit" value="Submit" /> </form>
https://www.cnblogs.com/fengf233/
作者:沉醉學習、無法自拔 出處:https://www.cnblogs.com/fengf233/ 本文版權歸作者和博客園共有,歡迎轉載,但未經作者同意必須保留此段聲明,且在文章頁面明顯位置給出原文連接,否則保留追究法律責任的權利。 分類: 前端知識 標簽: HTML CSS



