啥是HTML5?官方說HTML5 是下一代的 HTML... 本文主要介紹HTML5三個方面的知識,繼續往下看看吧。 語義化標簽 canvas&svg 響應式meta 一、語義化標簽 語義化標簽的優點: 比<div>標簽有更加豐富的含義,方便開發與維護 方便搜索引擎能識別頁面結構,有利於SEO 方便 ...
啥是HTML5?官方說HTML5 是下一代的 HTML...
本文主要介紹HTML5三個方面的知識,繼續往下看看吧。
- 語義化標簽
- canvas&svg
- 響應式meta
一、語義化標簽
語義化標簽的優點:
- 比<div>標簽有更加豐富的含義,方便開發與維護
- 方便搜索引擎能識別頁面結構,有利於SEO
- 方便其他設備解析(如盲人閱讀器等)
HTML5新增的語義化標簽主要有:
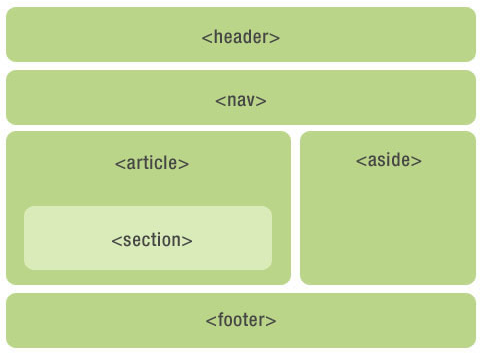
<header>、<nav>、<footer>、<aside>、<section>、<article>等
接下來我們通過一張圖來更深刻的記住這幾個主要標簽

<nav>:navigation,表示頁面的導航,也可以在<header>中使用,還可以顯示在側邊欄中,一個頁面中可以有多個<nav>標簽
<div>、<section>、<article>三者比較:
<div>:應用廣泛,任意一個區域,非語義標簽
<section>:包含的內容是一個明確的主題,通常有標題區域
<article>:應該使用在相對比較獨立、完整的的內容區塊,所以我們可以在一篇博客、一個論壇帖子、一篇新聞報道或者一個用戶評論中使用<article>元素。article可以互相嵌套。
註意:
- 儘可能少使用div和span這類無語義標簽
- 不要使用純樣式標簽,如b、font、u等,改用css設置
- 需要強調的文本,可以包含在strong或者em標簽中
- 每個input標簽對應的說明文本都需要使用label標簽,並且通過為input設置id屬性
- 表單域要用fieldset標簽包起來,並用legend標簽說明表單的用途
- 使用表格時,標題要用caption,表頭用thead,主體部分用tbody包圍
二、canvas和svg
- canvas
HTML5 <canvas> 標簽用於繪製圖像(通過腳本,通常是 JavaScript),擁有多種繪製路徑、矩形、圓形、字元以及添加圖像的方法。
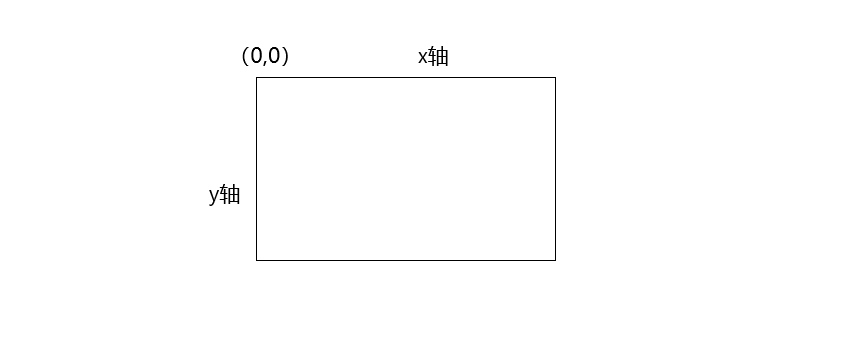
首先我們要瞭解HTML5的坐標,如下圖

1.創建canvas元素
向頁面添加canvas元素,規定元素的id、width和height
<canvas id="myCanvas" width="200" height="100"></canvas>
2.通過JavaScript來繪製
<script type="text/javascript"> var c=document.getElementById("myCanvas");//通過id來尋找canvas元素 var cxt=c.getContext("2d");//創建context對象
//繪製一個紅色的矩形 cxt.fillStyle="#FF0000";//設置或返回用於填充繪畫的顏色、漸變或模式 cxt.fillRect(0,0,150,75);//繪製被填充的矩形 </script>
更多方法屬性見https://www.w3school.com.cn/tags/html_ref_canvas.asp
- Canvas和SVG
Canvas 和 SVG 都允許您在瀏覽器中創建圖形,但是它們在根本上是不同的。
1.SVG
SVG 是一種使用 XML 描述 2D 圖形的語言。
SVG 基於 XML,這意味著 SVG DOM 中的每個元素都是可用的。您可以為某個元素附加 JavaScript 事件處理器。
在 SVG 中,每個被繪製的圖形均被視為對象。如果 SVG 對象的屬性發生變化,那麼瀏覽器能夠自動重現圖形。
2.Canvas
Canvas 通過 JavaScript 來繪製 2D 圖形。
Canvas 是逐像素進行渲染的。
在 canvas 中,一旦圖形被繪製完成,它就不會繼續得到瀏覽器的關註。如果其位置發生變化,那麼整個場景也需要重新繪製,包括任何或許已被圖形覆蓋的對象。
3.兩者之間的一些不同之處
Canvas
- 依賴解析度
- 不支持事件處理器
- 弱的文本渲染能力
- 能夠以 .png 或 .jpg 格式保存結果圖像
- 最適合圖像密集型的游戲,其中的許多對象會被頻繁重繪
SVG
- 不依賴解析度
- 支持事件處理器
- 最適合帶有大型渲染區域的應用程式(比如谷歌地圖)
- 複雜度高會減慢渲染速度(任何過度使用 DOM 的應用都不快)
- 不適合游戲應用
三、響應式meta
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=no">
- name="viewport":屏幕設定
- maximum-scale=1.0,minimum-scale=1.0,initial-scale=1.0:最大最小縮放比例為1,其實就是不允許點擊縮放
- user-scalable=0,width=device-width:設定內容和設備的屏幕等寬,等高
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"/>
- http-equiv="X-UA-Compatible"這個是IE8的專用標記,是用來指定Internet Explorer 8 瀏覽器模擬某個特定版本IE瀏覽器的渲染方式,以此來解決IE瀏覽器的相容問題。
- content="IE=edge,chrome=1"表示如果安裝了GCF,則使用GCF(Chrome內核 :Google Chrome Frame)來渲染頁面,如果沒有安裝GCF,則使用最高版本的IE內核進行渲染。



