Vue 的 父傳子 子傳父 一、父組件向子組件傳值: 父傳子 把需要的數據 傳遞給 子組件,以數據綁定(v-bind)的形式,傳遞到子組件內部,供子組件使用 縮寫是(:) 1.創建子組件,在src/components/文件夾下新建一個Child.vue 子組件 2.Child.vue的中創建pro ...
Vue 的 父傳子 子傳父
一、父組件向子組件傳值:
父傳子 把需要的數據 傳遞給 子組件,以數據綁定(v-bind)的形式,傳遞到子組件內部,供子組件使用 縮寫是(:)
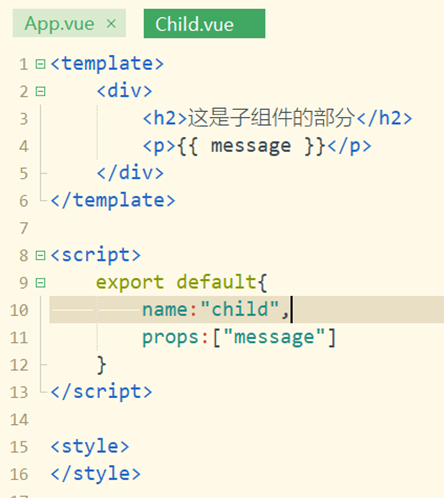
1.創建子組件,在src/components/文件夾下新建一個Child.vue 子組件
2.Child.vue的中創建props,然後創建一個名為message的屬性

解釋Props
1. Props 是一個對象
註意:組件中的this 都是指向組件自己。
2. Props 是組件標簽身上的所有屬性 構成的集合,用於父組件和子組件之間的通信的一個橋梁(父組件想把信息傳遞給子組件就使用 props)
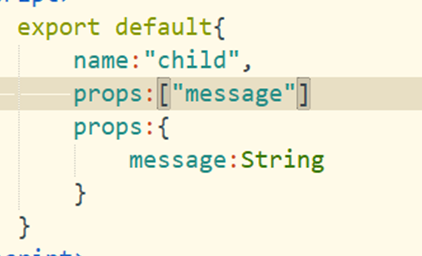
Props有兩種寫法又有什麼區別呢?
1. props 在註冊組件過程中它是專門接受這個集合的。
2. 在props里的 message 它可不是字元串,props存放的是組件標簽上以字元串形式存放的屬性名,在使用過程中它指向屬性名對應的屬性值。
3. props實際本身是個對象,這個對象屬性就是url,屬性值是是它的數據類型,url屬性就是標簽身上的屬性名,值是是你值的數據類型,可以簡寫成數組形式,實際是個對象,不是數組。
4. props 一種是數組形式,一種是以對象形式

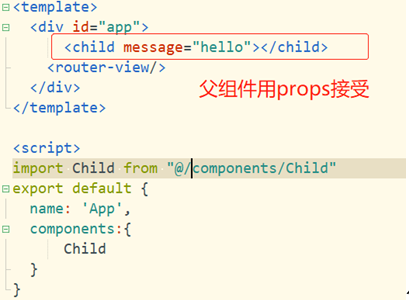
3. 在App.vue 裡面引入 子組件 child.vue 並掛載,併在 template 中 中加入 child 標簽,標簽中添加 message 屬性並賦值。
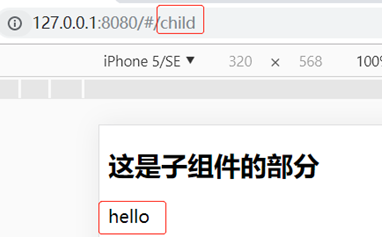
 保存文件查看瀏覽器
保存文件查看瀏覽器

什麼是動態傳值和靜態傳值?
Props 父組件向子組件傳值,也就是說子組件可以拿到父組件傳來的值,可以改子組件的數據 這就叫 動態傳值,不用v-bind綁定就是靜態傳值。
什麼是靜態傳值 和 動態傳值?
靜態傳值:標誌就是沒有 v-bind(死數據不會通過ajax更開的)
動態傳值:數據是活的,可以改變子組件原本的數據。
動態傳值分三步:
第一步 在組件標簽上添加對應的屬性 帶冒號 : 是動態傳值
<child a="heool" :b="zhi"></child>
第二步 給當前組件手動填寫 props這個對象屬性
第三步 在當前組件內 this.$props 調用。
1.1 父組件向子組件傳值 動態傳遞:
1. b是父組件里的數據,組件自身的數據在自己模板使用,子組件非要父組件的數據怎麼辦?這就運用到了咱們的 父組件向子組件傳值,切記:靜態傳值不能改變子組件數據,動態傳值可以。
2. 靜態傳遞不可以通過ajax修改。
給b進行動態綁定屬性,v-bind指令後面都是變數,後面的值都在父組件data里
我把 zhi:”晉飛翔好帥”,放在父組件模板中綁定在子組件標簽上,在props接收的屬性名對應著子組件標簽上的值。
父組件的內容

子組件
a是靜態傳遞傳過來的值
<p>{{ a }}</p>
b是動態傳遞傳過來的值
<p>{{ b }}</p>
現在我要父組件傳來的值,改變我自身的值
this.text = this.$props.b

父組件向子組件傳值成功總結一下:
- 子組件在props中創建一個屬性,用以接收父組件傳過來的值
- 父組件中註冊子組件
- 在子組件標簽中添加子組件props中創建的屬性
- 把需要傳給子組件的值賦給該屬性
二、子組件向父組件傳值
1. 在vue中自定義的是事件名,而不是事件函數。
2. vue中使用 this.$emit(eventname)定義一個叫 event的事件名,主要用來子組件將數據(少量數據)信息傳遞給父組件 就是借鑒這個自定義事件。
3. 這個事件瀏覽器是不識別的, 因為window對象上沒這個對象,因為它是自定義的,你要轉成瀏覽器能識別的東西,那就要藉助vue的功能。
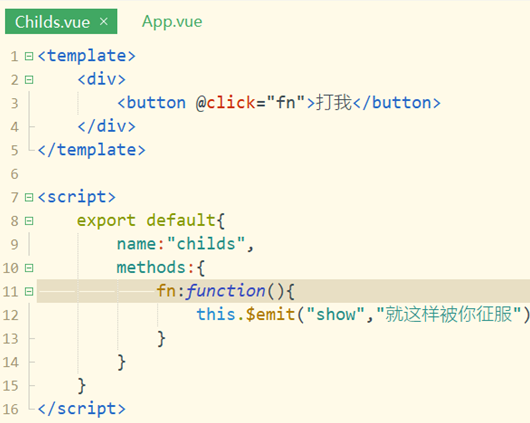
1.1 在子組件創建一個按鈕button,在點擊的時候有一個fn 它會自定義一個事件出來。
1.2 show是事件名,不是事件函數,$emit() 參數 第一個是事件名,第二個參數是需要傳的數據,第二個參數傳的都是數據。

1.3 這個事件什麼時候被 觸發呢?
1. 在定義它的時候:this.$emit("show"),會定義個show,緊接著它會去對應的組件上找有沒有對這個組件進行綁定,如果綁定了就直接觸發,觸發會觸發後面的事件函數 shows(),shows會列印出子組件傳來的數據。
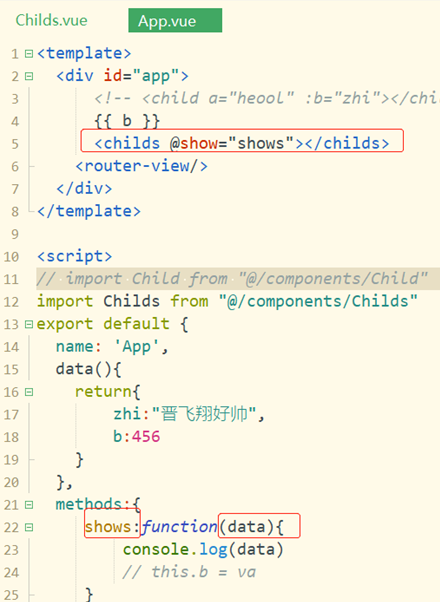
2. 這個事件發生在子組件的模板中,在子組件模板中點擊一個click事件,將會觸發fn,fn會產生一個自定義事件叫 show,綁定在子組件身上,而子組件在父組件的模板中,而父組件模板中的事件函數就去調用自己的對應(實例)的事件。
<childs @show="shows"></childs>

3. 如果你想把子組件的數據傳遞給父組件呢?
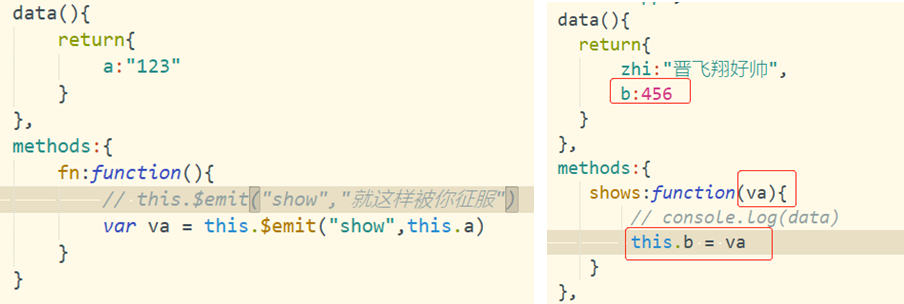
我在子組件 創建一個a屬性後面的值是 123
通過var va = this.$emit("show",this.a) 傳遞給父組件。當我點擊btn 觸發click事件,然後會觸發 fn 自定義事件叫 show綁定在子組件身上,而子組件在父組件模板中,而父組件的模板中的事件函數就去調用自己對應的 實例 事件。

點擊btn觸發 emit 事件 就會改變父組件 b 的值

自定義事件的註意事項?
1. 自定義事件名不能使用駝峰法命名。
2. $emit() 參數 第一個參數是事件名,第二個參數是需要傳的數據
綁定dom,監聽事件
3. 在那個組件下麵自定義的事件,那這個事件就綁定在對應的組件標簽上。
在通信中,無論是子組件向父組件傳值還是父組件向子組件傳值,他們都有一個共同點就是有中間介質,子向父的介質是 emit 自定義事件,父向子的介質是props中的屬性。抓準這兩點對於父子通信就好理解了
作者:晉飛翔
手機號(微信同步):17812718961
希望本篇文章 能給正在學習 前端的朋友 或 以及工作的朋友 帶來收穫 不喜勿噴 如有建議 多多提議 謝謝!



