html平時常見的塊元素有:div, p, h1, h2, h3等,內聯元素有:span, a, img等。 塊元素的屬性:無論內容是什麼,都會獨占一整行。主要用於頁面佈局。 內聯元素的屬性:只占自身大小的元素,不會占用一行。主要用於選中文本設置樣式。 div塊元素僅僅只用於進行頁面佈局,它自身不帶 ...
html平時常見的塊元素有:div, p, h1, h2, h3等,內聯元素有:span, a, img等。
塊元素的屬性:無論內容是什麼,都會獨占一整行。主要用於頁面佈局。
內聯元素的屬性:只占自身大小的元素,不會占用一行。主要用於選中文本設置樣式。
div塊元素僅僅只用於進行頁面佈局,它自身不帶任何預設樣式。
span內聯元素可以用來選中文本設置文本的樣式,其自身不會帶預設樣式。
一般情況下,只使用塊元素包含內聯元素,而不會使用內聯元素去包含塊元素。
a元素可以包含任意元素,除了其本身。
p元素不可包含任何的塊元素。
塊元素之div:<br> <div style="background-color: blueviolet">div 噫吁嚱,危乎高哉!蜀道之難,難於上青天!蠶叢及魚鳧,開國何茫然!</div> <div style="background-color: blue">div 噫吁嚱,危乎高哉!蜀道之難,難於上青天!蠶叢及魚鳧,開國何茫然!</div> <div style="background-color: chartreuse">div 噫吁嚱,危乎高哉!蜀道之難,難於上青天!蠶叢及魚鳧,開國何茫然!</div> <div style="background-color: chocolate; width: 300px;">div width=300px 噫吁嚱,危乎高哉!蜀道之難,難於上青天!蠶叢及魚鳧,開國何茫然!</div> <div style="background-color: blue; width: 500px;">div width=500px 噫吁嚱,危乎高哉!蜀道之難,難於上青天!蠶叢及魚鳧,開國何茫然!</div> 塊元素之p:<br> <p style="background-color: blue">p 爾來四萬八千歲,不與秦塞通人煙。西當太白有鳥道,可以橫絕峨眉巔。</p> <p style="background-color: chocolate">p 爾來四萬八千歲,不與秦塞通人煙。西當太白有鳥道,可以橫絕峨眉巔。</p> <p style="background-color: chartreuse">p 爾來四萬八千歲,不與秦塞通人煙。西當太白有鳥道,可以橫絕峨眉巔。</p> <p style="background-color: green; width: 300px;">p width=300px 爾來四萬八千歲,不與秦塞通人煙。西當太白有鳥道,可以橫絕峨眉巔。</p> <p style="background-color: red; width: 500px;">p width=500px 爾來四萬八千歲,不與秦塞通人煙。西當太白有鳥道,可以橫絕峨眉巔。</p> 塊元素之h(h1, h2, h3):<br> <h1 style="background-color: red">h1 蜀道難</h1> <h2 style="background-color: green">h2 蜀道難</h2> <h3 style="background-color: blue">h3 蜀道難</h3> <h3 style="background-color: pink; width: 300px;">h3 width=300px 蜀道難</h3> <h3 style="background-color: yellow; width: 500px;">h3 width=500px 蜀道難</h3> 內聯元素之span:<br> <span style="background-color: red">西當太白有鳥道,可以橫絕峨眉巔。</span> <span style="background-color: green">西當太白有鳥道,可以橫絕峨眉巔。</span> <span style="background-color: blue">西當太白有鳥道,可以橫絕峨眉巔。</span> <br>內聯元素之a:<br> <a href="#" style="background-color: yellow">地崩山摧壯士死,然後天梯石棧相鉤連。</a> <a href="#" style="background-color: blue">地崩山摧壯士死,然後天梯石棧相鉤連。</a> <a href="#" style="background-color: red">地崩山摧壯士死,然後天梯石棧相鉤連。</a> <a href="#" style="background-color: green">地崩山摧壯士死,然後天梯石棧相鉤連。</a>
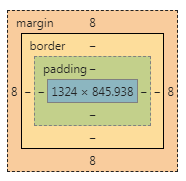
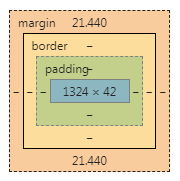
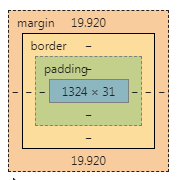
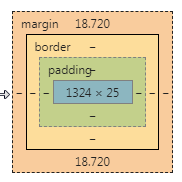
效果顯示(預設在谷歌瀏覽器下):

從上面的效果圖中,可以看出,有些塊元素和內聯元素會自帶預設樣式,比如:p, h1, h2, h3
p自帶預設樣式為:
p { display: block; margin-block-start: 1em; margin-block-end: 1em; margin-inline-start: 0px; margin-inline-end: 0px; }

h1自帶預設樣式:
h1 { display: block; font-size: 2em; margin-block-start: 0.67em; margin-block-end: 0.67em; margin-inline-start: 0px; margin-inline-end: 0px; font-weight: bold; }

h2自帶預設樣式:
h2 { display: block; font-size: 1.5em; margin-block-start: 0.83em; margin-block-end: 0.83em; margin-inline-start: 0px; margin-inline-end: 0px; font-weight: bold; }

h3自帶預設樣式:
h3 { display: block; font-size: 1.17em; margin-block-start: 1em; margin-block-end: 1em; margin-inline-start: 0px; margin-inline-end: 0px; font-weight: bold; }

當然還有body元素也會帶預設樣式:
body { display: block; margin: 8px; }