最近朋友圈和微博都刷了一波傑倫的回憶殺–說好不哭,想想都9012了,在學習react如火如荼的路上,也不妨停下腳步來總結總結,朝花夕拾一下。 為了便於闡述,我們還是來段小明和禪師的故事吧。 小明在學習路上遇到了一些問題,於是有了以下對話: <1> npm 對 yarn 小明:經歷了從 npm -> ...
最近朋友圈和微博都刷了一波傑倫的回憶殺–說好不哭,想想都9012了,在學習react如火如荼的路上,也不妨停下腳步來總結總結,朝花夕拾一下。
為了便於闡述,我們還是來段小明和禪師的故事吧。 小明在學習路上遇到了一些問題,於是有了以下對話:
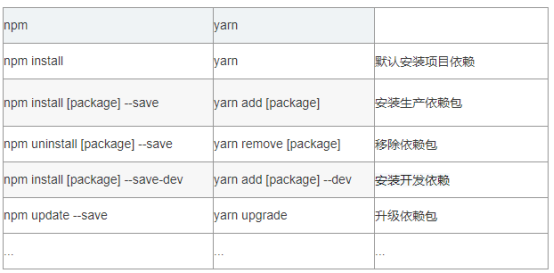
<1> npm 對 yarn
小明:經歷了從 npm -> cnpm -> yarn之後,沒想到NPM5之後推出了一個新工具npx,比如在創建react項目時,使用命令
npx create-react-app my-app
npx會將create-react-app 腳手架下載到一個臨時目錄,使用後再刪除,能有效避免全局安裝模塊,當然它還有其他優秀的功能,我現在到底該選用yarn呢還是回到npm呢?

(npm與yarn的命令對比)
禪師: 使用過 yarn的人,用了都說好 ,天下武功唯快不破,yarn曾經以它的下載速度快和yarn.lock的版本穩定性碾壓過npm,當然現在npm奮起直追,青出於藍而勝於藍,推出npx(你劈叉你牛叉),你還是要學會使用的,小孩才做選擇,大人選擇都會,新老項目你總得維護吧,目前推薦用yarn來管理版本,npm來跑命令。
<2> 聲明式語法
小明:在學習React的時候,有介紹react優勢之一是聲明式語法,聲明式語法是什麼?
禪師:這裡表揚你一下,你有尋根刨底的精神很好,而不是一梭子把代碼敲。為了說明聲明式語法,我們要引入另外一個概念-命令式語法,進行對比。
聲明式編程,在於聲明瞭我要什麼,而不關心具體怎麼做,而命令式編程,則是把過程告訴電腦,如何一步一步去具體怎麼做。
就像天龍八部中,王語嫣指導段譽打架,她只需說出招式名,平沙落雁,橫掃秋風,至於怎麼打則由段譽發揮。
代碼說明:
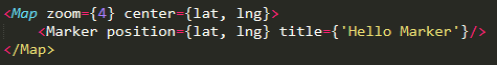
Reac組件 聲明式展示地圖

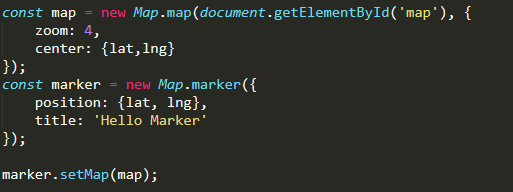
JavaScript 命令式展示地圖

聲明式編程的好處:更加簡潔、易懂,利於大型項目代碼的維護;
<3> Es6語法在React中的應用
小明:在寫展示組件(無狀態組件)和綁定事件的時候經常會用到箭頭函數,這個箭頭指過去指過來的都把我快指暈了,禪師快給我講講箭頭函數吧
禪師:看來你es6語法基礎知識不扎實呀,箭頭函數以簡短和不綁定this著稱,可能是它太簡短了,你看不懂,那我就來還原一下它是如何從繁到簡的。
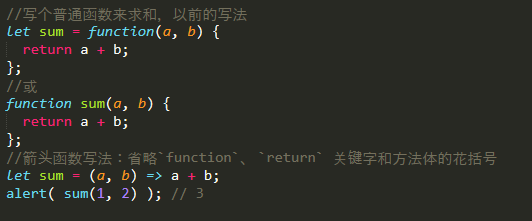
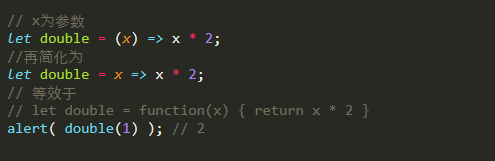
1) 當我們有兩個或多個參數時:

2)當我們只有一個參數時,括弧都可以省略,(單身時就不要穿防彈衣了,不然丘比特之箭可射不中哦)

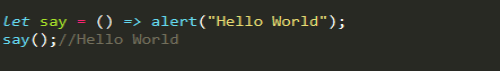
3)如果沒有參數,括弧應該是空的(但它們應該存在,天空沒有留下飛鳥的痕跡,只好用括弧證明我來過):

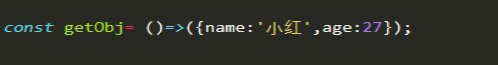
4)如果箭頭右邊返回的是一個對象的話,我們需要用圓括弧將其包起來,保護對象,保護她:

5)總結
箭頭左邊為輸入的參數,箭頭右邊為接收並使用它們的表達式

ES6語法在React中的應用還有解構賦值、三點運算符、Async/Await替代Promise,這些就留給小伙伴下來瞭解了。
<4> redux 工作流
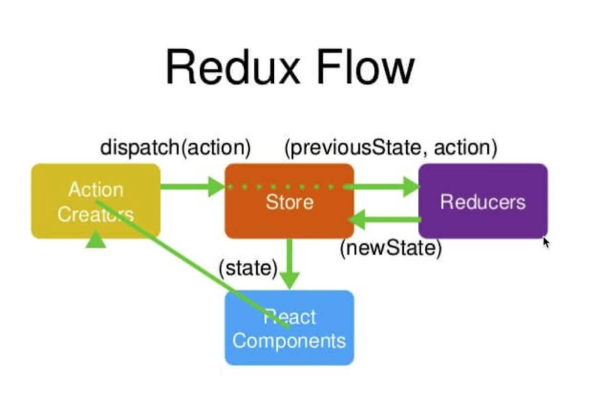
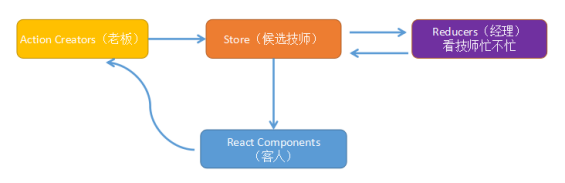
小明:最近項目裡面用到redux來管理React組件的數據狀態,作為初學者看了官方的redux工作流程圖還是一臉懵逼,禪師可以解釋一下嗎

禪師:小伙子,做過double joy,大寶劍嗎
小明:(心裡想,禪師這是要鬧哪樣,我問您問題,您要我請你去做大寶劍?),糾結中...
禪師敲了下小明,“想啥呢,沒做過,屌絲男士里大鵬和喬杉去做足療的段子,總看過吧”
小明:嗯嗯,看過
禪師:那我就以這個舉例了哈,React Components就相當於客官大鵬他們,然後他們去足浴店做“大寶劍”,首先見到的是Action Creators“老闆”,他們說是熟客了,要找小紅。"老闆"就回到了Store,讓Reducer(經理)看看"小紅技師“忙不忙(現在的狀態),如果不忙就讓她過來陪大鵬他們。

小明:哈哈,明白了,沒想到禪師也懂這些
禪師:嗯嗯,既要出世也要入世嘛,下次是不是該請我去體驗一下
小明:...
(補充點菜版)

如果你覺得有點意思,記得點個推薦哦,快樂加倍,double joy~
參考文檔
《React設計模式與最佳實踐》
技術胖學redux



