webpack在build包的時候,有時候會遇到打包時間很長的問題,這裡提供了一個解決方案,讓打包如絲般順滑~ 1. 介紹 在用 Webpack 打包的時候,對於一些不經常更新的第三方庫,比如 ,`lodash vue` 我們希望能和自己的代碼分離開,Webpack 社區有兩種方案 CommonsC ...
webpack在build包的時候,有時候會遇到打包時間很長的問題,這裡提供了一個解決方案,讓打包如絲般順滑~
1. 介紹
在用 Webpack 打包的時候,對於一些不經常更新的第三方庫,比如 react,lodash,vue 我們希望能和自己的代碼分離開,Webpack 社區有兩種方案
- CommonsChunkPlugin
- DLLPlugin
對於 CommonsChunkPlugin,webpack 每次打包實際還是需要去處理這些第三方庫,只是打包完之後,能把第三方庫和我們自己的代碼分開。而 DLLPlugin 則是能把第三方代碼完全分離開,即每次只打包項目自身的代碼。Dll這個概念是借鑒了Windows系統的dll,一個dll包,就是一個純純的依賴庫,它本身不能運行,是用來給你的app引用的。
2. 模板webpack-simple 用法
要使用 DLLPlugin,需要額外新建一個配置文件。所以對於用這種方式打包的項目,一般會有下麵兩個配置文件
- webpack.config.js
- webpack.dll.config.js
在項目根目錄新建一個文件 webpack.dll.config.js
const path = require('path');
const webpack = require('webpack');
module.exports = {
entry: {
vendor: ['vue-router','vuex','vue/dist/vue.common.js','vue/dist/vue.js','vue-loader/lib/component-normalizer.js','vue']
},
output: {
path: path.resolve('./dist'),
filename: '[name].dll.js',
library: '[name]_library'
},
plugins: [
new webpack.DllPlugin({
path: path.resolve('./dist', '[name]-manifest.json'),
name: '[name]_library'
})
]
};這是把用到的第三方插件添加到 vendor 中。
然後在webpack.config.js中添加代碼
plugins: [
new webpack.DllReferencePlugin({
manifest: require('./dist/vendor-manifest.json')
})
]再在入口html文件中引入 vendor.dll.js
<script type="text/javascript" src="./../vendor.dll.js"></script>
然後在package.json文件中添加快捷命令(build:dll)
"scripts": {
"dev": "cross-env NODE_ENV=development webpack-dev-server --open --hot",
"build": "cross-env NODE_ENV=production webpack --progress --hide-modules",
"build:dll": "webpack --config webpack.dll.config.js"
},最後打包的時候首先執行npm run build:dll命令會在打包目錄下生成 vendor-manifest.json 文件與 vendor.dll.js 文件。
打包dll的時候,Webpack會將所有包含的庫做一個索引,寫在一個manifest文件中,而引用dll的代碼(dll user)在打包的時候,只需要讀取這個manifest文件,就可以了。
再執行npm run build
發現現在的webpack打包速度為2,3秒左右,與之前的20秒左右快了很多。
3. 模板webpack 用法
在build下創建 webpack.dll.config.js

內容:
const path = require('path')
const webpack = require('webpack')
module.exports = {
entry: {
vendor: [
'vue-router',
'vuex',
'vue/dist/vue.common.js',
'vue/dist/vue.js',
'vue-loader/lib/component-normalizer.js',
'vue',
'axios',
'echarts'
]
},
output: {
path: path.resolve('./dist'),
filename: '[name].dll.js',
library: '[name]_library'
},
plugins: [
new webpack.DllPlugin({
path: path.resolve('./dist', '[name]-manifest.json'),
name: '[name]_library'
}),
new webpack.optimize.UglifyJsPlugin({
compress: {
warnings: false
}
})
]
}建議加上代碼壓縮插件,否則dll包會比較大。
在 webpack.prod.conf.js 的 plugin 後面加入配置
new webpack.DllReferencePlugin({
manifest: require('../dist/vendor-manifest.json')
})根目錄下的入口 index.html 加入引用
<script type="text/javascript" src="./vendor.dll.js"></script>
package.json的script裡加入快捷命令
"build:dll": "webpack --config build/webpack.dll.config.js"
要生成dll時運行npm run build:dll,即生成dist目錄下兩個文件 vender-manifest.json 與 vender.dll.js。
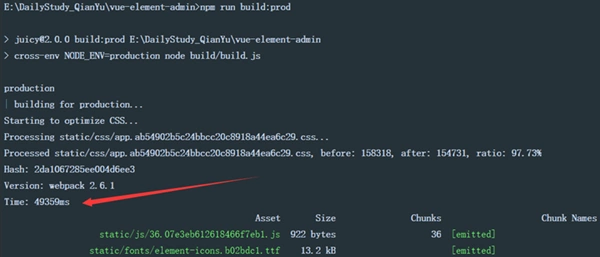
然後正式生成 prod npm run build:prod,即生成除webpack.dll.config.js中指定包之外的其他打包文件。
在嘗試在 vue-element-admin 中引入 DllPlugin 時,加入20個打包項,測試結果:
原來的打包時間:

引入 DllPlugin 後的打包時間:

可以看到大幅縮短了打包時間~
4. 另一種方法 externals 選項
也可以使用 externals 讓webpack不打包某部分,然後在其他地方引入cdn上的js文件,利用緩存下載cdn文件達到減少打包時間的目的。
配置externals選項:
// webpack.prod.config.js
// 多餘代碼省略
module.exports = {
externals: {
'vue': 'window.Vue',
'vuex': 'window.Vuex',
'vue-router': 'window.VueRouter'
...
}
}
// 配置externals之後,webpack不會把配置項中的代碼打包進去,別忘了需要在外部引入cdn上的js文件
// html
<body>
<script src="XXX/cdn/vue.min.js"></script>
......
</body>網上的帖子大多深淺不一,甚至有些前後矛盾,在下的文章都是學習過程中的總結,如果發現錯誤,歡迎留言指出~
參考:
Webpack DLL 用法
使用webpack.DllPlugin與webpack.DllReferencePlugin解決webpack打包慢問題
webpack文檔
Webpack的dll功能
PS:歡迎大家關註我的公眾號【前端下午茶】,一起加油吧~

另外可以加入「前端下午茶交流群」微信群,長按識別下麵二維碼即可加我好友,備註加群,我拉你入群~




